
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو5 نکته بسیار مهم برای طراحی سایت حرفه ای
یک وب سایت نمی تواند برای موفقیت تنها به محتویات خیره کننده و جذاب تکیه داشته باشد. بلکه نیازمند سبکی منحصر به فرد است که در عینِ تأثیر گذاری بر عملکرد و رضایت کاربردی وب سایت، در نخستین نگاه نیز به سادگی قابل درک باشد.
این عبارت معروف را حتما شنیده اید که "زیبایی در چشمان بیننده است." این درست است که هر انسانی ممکن است به سبکی متفاوت گرایش داشته باشد. اما به این معنا نیست که شما، در طراحی سایت حرفه ای ،هنگام طراحی نمای ظاهری وب سایت خود، به پیروی از چند قاعده مهم نیاز ندارید. در ادامه 5 نکته مهم نگاشته شده، تا شما مطمئن شوید در جهتی درست حرکت می کنید و مشتریان را از خود نمی رانید:
1.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

2.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

3.محتویات وب سایت به سادگی قابل خواندن باشد.
خوانایی به این معناست که کاربر با چه سهولتی می توانند کلمات، جملات و عبارات را بخوانند و درک کنند. هنگامی که خوانایی سایت شما بالا باشد، کاربران می توانند سایت شما را به طور کامل مورد ارزیابی قرار داده و مطالب درج شده را بدون سختی خاصی بفهمند.بالا بردن خوانایی وب سایت نسبتا آسان است؛ این قواعد را رعایت کنید:
کُنتراست کردن: باید بین متن شما و پس زمینه کُنتراست کافی وجود داشته باشد. شما احتمالا رنگ هایی را انتخاب کرده اید که بخشی از هویت تجاری تان است و در وب سایت تان نیز خواستار نمایش آن هستید. آزادانه با رنگ ها بازی کنید، اما خوانا بودن مطالب را قربانی خلاقیت نکنید.
آنچه را نمی توان دید، نمی توان خواند: وب سایت های اولیه فونت های کوچکی داشتند. اما در اثر مرور زمان مردم متوجه شدند فونت هایی با اندازه (12pt) به صورت آنلاین سخت خوانده می شوند.
هنگامی که صفحه 24 اینچ با صورت کسی فاصله دارد، بیشتر مردم برای خواندن فونت های کوچکتر دچار مشکل می شوند. یک حساب سر انگشتی از بررسی مطالب اینترنتی به شما می آموزد متن خود را باید دست کم با فونت (16pt) نمایش دهید.
این برای آغاز بسیار مناسب است. اما به یاد داشته باشید، اندازه فونت در نهایت بستگی دارد به نوع فونتی که استفاده می کنید.
سریف (Serif)، یا سن سریف (Sans Serif)؟ شاید خانواده خود را انتخاب نکرده باشید، اما انتخاب نوع خانواده فونت هایی که استفاده می کنید، بسیار مهم است. فونت های سریف (Serif) به آن دسته از فونت ها می گویند که در آن خطوطی نوک تیز از اطراف حروف بیرون می زند، برای مثال فونت (Times New Roman) از خانواده فونت های سریف (Serif) است. اما سن سریف (Sans Serif) در اصل به معنای بدون سریف است. این فونت ها بهترین گزینه برای متن های آنلاین هستند.
نکته: می دانیم که فونت های نوشتاری (همان ها که شبیه دست نویس است) با تمام پیچ و خم ها و انحناهایی که دارند، خیلی جذاب هستند، اما لطفا به فکر چشمان مخاطبین خود نیز باشید، به آنها یک استراحت دهید!
در واقع، فونت های بسیار زیادی وجود دارد: یکی از قواعد طراحی سایت حرفه ای این است: بیش از سه نوع فونت را در وب سایت خود مورد استفاده قرار ندهید. در بعضی از پروژه ها شاید به ترکیب تعداد زیادی فونت نیاز باشد، اما اگر سعی کنید از چندین فونت استفاده نمایید، نتیجه اش باید بسیار هماهنگ و منظم باشد، نه در هم و بی نظم و شلوغ.

4.اطمینان حاصل کنید وب سایت تان به سادگی قابل دسترسی است.
شاید قالب شکنی یکی از سبک های طراحی تان باشد، اما قابلیت دسترسی پذیری وب سایت، جایی برای سبک های هنری جدید نمی گذارد. مخاطبین سایت را در حین تماشای مطالب تان سر در گم و گیج نکنید.یک سایت با دسترسی پذیری مطلوب و طبقه بندی صحیح، به موتور های جست و جو امکان نشانه یا اندیس گذاری مطالب شما را می دهد و رضایت خاطر مخاطبین را بیشتر می کند.
نماد خود را به وب سایت تان پیوند بزنید: این عملی بسیار رایج است که مخاطبین به آن عادت دارند و باعث صرفه جویی در کلیک کردن و جست و جو های بعدی می شود.
به مِنوی خود توجه کنید: منو باید در بالا، و در تیتر وب سایت شما باشد و بر اساس اهمیت هر بخش، دسته بندی شده باشد.
منو های عمودی درست کنید: اگر سایت شما از آن دسته سایت هایی است که فهرست های دور و دراز دارند، سعی کنید از منو های لنگری استفاده کنید. مخاطبان می توانند با یک کلیک به بالا برگردند، یا به پایین بروند و یا مستقیما در هر قسمت دیگر سایت حاضر شوند.
بر روی (Footer) خود کار کنید: پاصفحه شما احتمالا آخرین چیزی است که در سایت شما دیده خواهد شد. پس به یاد داشته باشید تمام پیوند های مهم را در این قسمت بگنجانید.
این ممکن است شامل نسخه ای کوتاه تر از منوی شما باشد، یا شاملِ شمایل اجتماعی و پیوند های مهم دیگر شود مثل: (دستور العمل/ سؤالات متداول/ تماس/ بلاگ) که مخاطبین شما ممکن است بدان نیازمند باشند.
مطالب مهم خود را در بخش بالایی بنویسید: این در واقع نکته ای نه چندان مهم در دسترس پذیر بودن سایت است، اما در هر صورت مهم است.
بیاد داشته باشید مخاطبین شما باید بی آنکه مجبور به حرکت درون صفحه باشند، بتوانند موضوع سایت شما را دریابند.

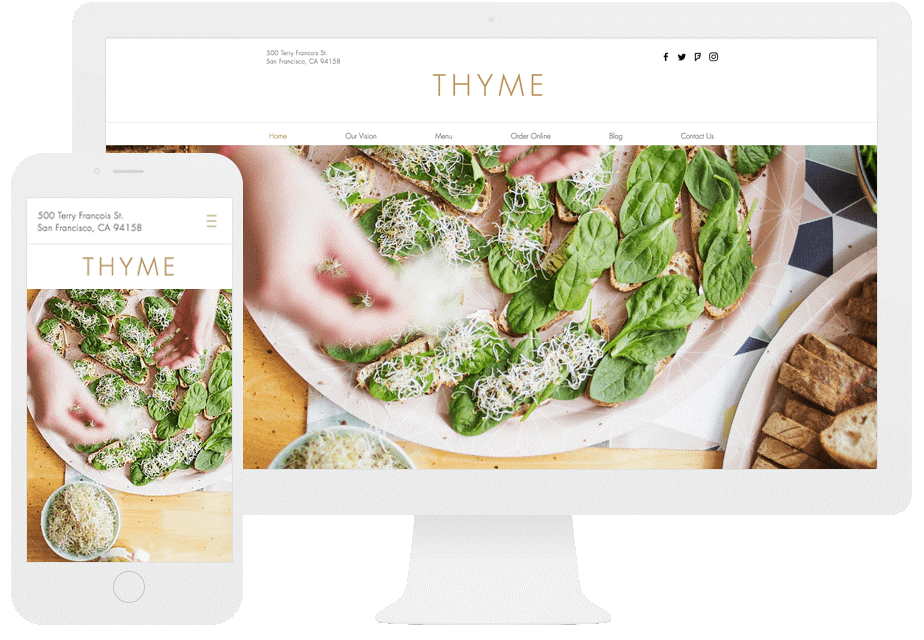
5.وب سایت را با گوشی های همراه تطبیق دهید.
ما در شهری پویا زندگی می کنیم، و این سؤال در ذهن پیدا می شود که: هنگامی که مخاطبین از طریق گوشی های همراه به سایت من دسترسی پیدا می کنند، چه خواهند دید؟ هرگز نترسید!وب وان نسخه ای منطبق با گوشی های همراه از سایت شما را فراهم می کند و به این ترتیب می توانید خود را با دنیای گوشی های همراه هماهنگ سازید.
خود را به جای کاربر بگذارید و مطمئن شوید هر صفحه، کلید و پیوند را امتحان کنید.
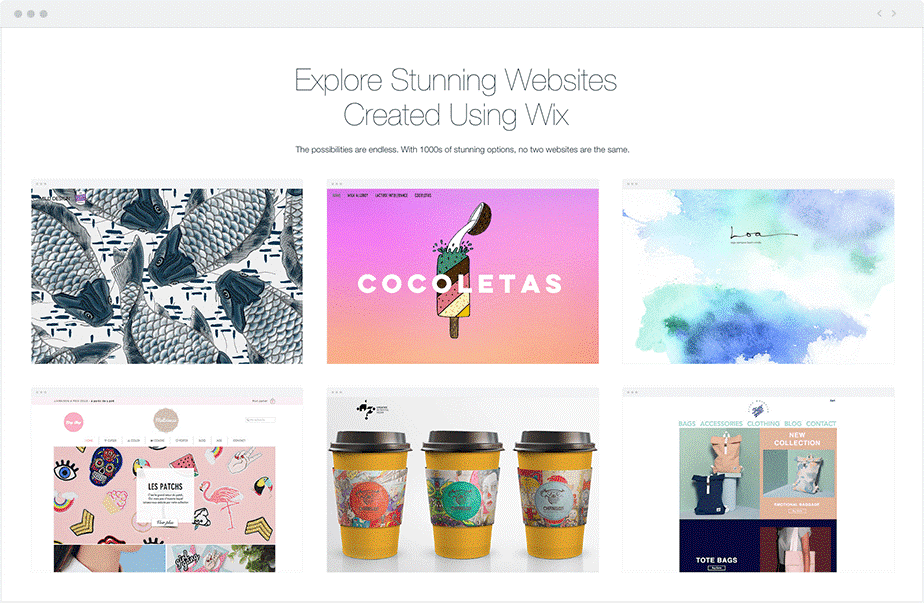
یک نکته مهم پایانی: هرگز از تأثیر پذیرفتن باز نایستید! وقتی از طراحی وب حرف می زنیم، تأثیر پذیری و الهام گرفتن یکی از بخش های ضروری فرایند خلاقیت خواهد بود. آشنایی با تمامی گزینه های قابل امکان بسیار مهم است. جایی برای شروع نیاز دارید؟ بخش (جست و جو) سایت ما، بهترین جا برای یافتن سایت های شگفت انگیز ساخته شده است. آماده حرکت به سوی موفقیت شده اید؟ همین امروز با وب وان یک وب سایت طراحی کنید!
طراحی سایت فروشگاهی الهام بخش و زیبا
در اینجا برخی از سایت های بزرگ تجارت الکترونیک را به شما معرفی خواهیم کرد. طراحی سایت فروشگاهی ، کسب و کار بزرگی است. واکنون راه اندازی فروشگاه آنلاین برای شرکت های بزرگ و کوچک ازهمیشه راحت تر می باشد.
در اینجا نمونه هایی که بسیار جذاب می باشد؛ آورده شده است. بنابراین برای طراحی سایت فروشگاهی این نکات را بخوانید:
01. Simply Chocolate

هر محصول در این سایت فضای زیادی برای درخشش دارد.
Simply Chocolate یک شرکت شکلات است که در کپنهاگ، دانمارک مستقر می باشد. یک طراحی سایت جذاب وسرگرم کننده، به هر کدام ازمحصولات فضای بیشتری را برای درخشش می دهد. در این وب سایت با پایین آوردن صفحه توسط کاربر، یک نوار شکلات از بالای محتویات آزاد شده و تکه تکه می شود.
در عین حال مواد تشکیل دهنده در تولید هر شکلات مانند: برش نارگیل، نعناع، بادام، برگ نعناع - به آرامی در پس زمینه متحرک می شود. این گونه طراحی سایت فروشگاهی بسیار زیبا بوده و به دلیل اینکه مقدار کمی از اطلاعات در هر پس زمینه وجود دارد، برای مخاطب گیج کننده نمی باشد.
ویژگی مثبت: تمرکز بر روی محصولات به صورتی که هر کدام را در مرکز توجه قرار می دهد.
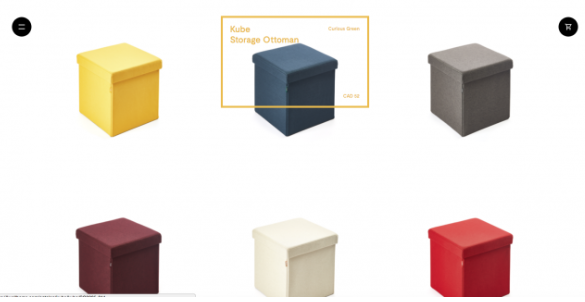
02. Kvell

هر بخش با دقت هنری بالایی طراحی شده است.
kvell یک برند معتبر در کانادا است و وب سایت فروشگاهی آن واقعا بسیار زیبا می باشد. رنگ های روشن استفاده شده و عکس های محصول که تعداد متعادلی دارد؛ بسیار مطلوب می باشد.
ویژگی مثبت: هنر به صورت جذاب و مداوم در سراسراین مجموعه استفاده می شود.
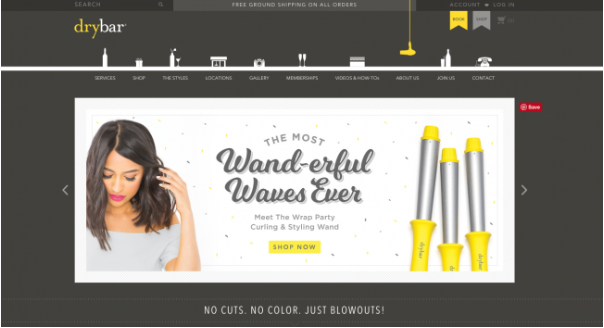
03.Dry Bar

طرح رنگی فوق العاده همراه با انیمیشن های ظریف به این سایت سبک وشخصیت می دهد. اگر ماوس را روی سشوار کوچک بچرخانید؛ به روی سیمش می پرد. لمس هایی همانند این باعث می شود که سایت سرگرم کننده باشد بدون آنکه گیج کننده یا آزار دهنده باشد.
ویژگی مثبت: افزودن رنگ وحرکت شناور، بازخورد خوبی داشته واحساس لذت می کنیم.
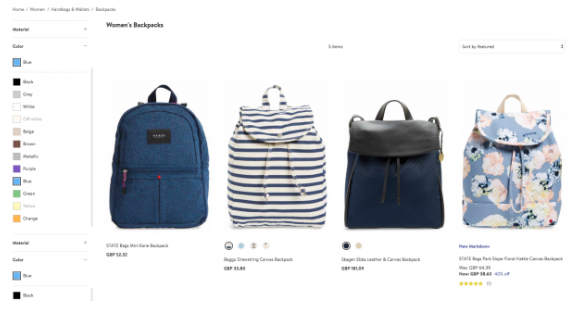
04. Nordstrom

فیلترهای محصول به خریداران کمک می کند تا آنچه را که دنبال می کنند را محدود کنند.
برای یک سایت با طیف گسترده ای ازمحصولات - از مد تا اثاثیه تا وسایل آشپزخانه – چالش پیش رو این است که مطمئن شوید کاربران شما می توانند آنچه را که دنبال آن هستند پیدا کنند.
نقطه برتری که Nordstom دارد در گزینه های فیلتر کردن محصول خود است. پس از انتخاب دسته کلی که از طریق سربرگ اصلی می خواهند، کاربران می توانند جستجو خود را با استفاده از فیلتر های نمایش داده شده در سمت چپ به اندازه ای که تمایل دارند، محدود کنند. به این صورت پیدا کردن محصول و در نهایت خرید، برای کاربران وب سایت ساده تر خواهد شد.
ویژگی مثبت: گزینه های عالی فیلترکردن محصول
05. Northernism
طراحی مینیمالیستی باعث می شود که این سایت برای کاربر راحت باشد.
این سایت نگاهی تازه در طراحی سایت فروشگاهی داشته و از الگوهای تکراری طراحی سایت پیروی نمی کند.
در این طراحی وب سایت مقدار زیادی فضای سفید وجود دارد وهر صفحه شامل چند تصویر ساده است و به نظر می رسد نسبت به بسیاری از وب سایت های دیگر،شلوغی کمتری دارد.
ویژگی های مثبت: استفاده ازهنرعکاسی که موجب می شود محصولات لوکس به نظر آیند.
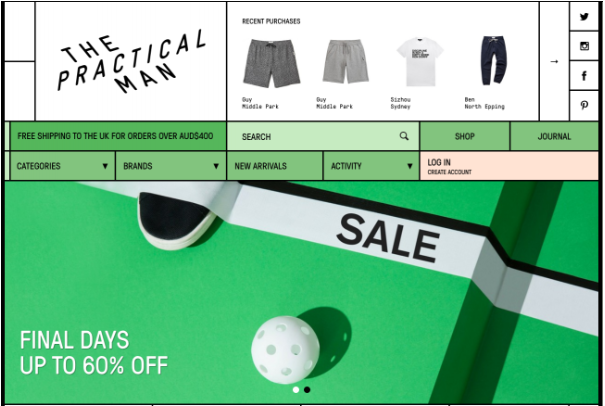
6.The Practical Man

UI عملی برای The Practical Man
ویژگی هایی همچون: طرح قالب دار، نوع بولد(پر رنگ) و پالت رنگ قوی، در طراحی سایت فروشگاهی پوشاک ورزشی مردانه ، سبک خاص وبه یاد ماندنی را ارائه می دهد.
بر خلاف بسیاری از سایت های تجارت الکترونیک، که زیبایی آن به صفحه اصلی محدود می شود، طراحی در تمام صفحات با توجه به اطلاعات صفحات محصول، مانند: قیمت، رنگ، اندازه،خلاصه وغیره انجام شده است.
ویژگی های مثبت: منوهای بزرگ و دلنشین برای مسیریابی راحت استفاده شده است و شما را راضی نگه می دارد.
07. PRESS یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
کسانی که کتابفروشی ها را دوست دارند اما همیشه نمی توانند برای کتاب به خیابان ها بروند، می توانند طعم مغازه کتابفروشی را در وب سایت PRESS بچشند.
مغازه "کتاب ها و چیزها" دارای یک وب سایت است که ازعکاسی زیبا برای تقلید فضایی که در یک کتابفروشی آرام وجود دارد، استفاده می کند. هنگامی که به پایین صفحه می روید، محصولات در شبکه برجسته وشطرنجی سفید وسیاه ظاهر می شود.
ویژگی مثبت:عکس های بزرگ محصول به شما اجازه می دهد که برای هر کتاب احساس خاصی کنید.
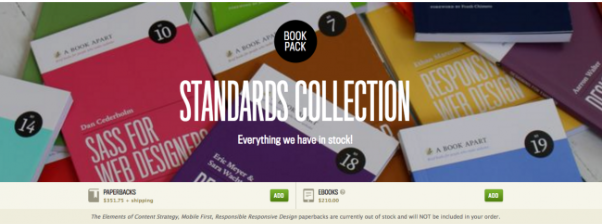
08. A Book Apart
وب سایت تجارت الکترونیک کتاب، یک ویژگی بصری از کتاب هایش را پوشش می دهد.
در حالی که بسیاری از وب سایت های تجارت الکترونیک به عکاسی بزرگ وزیبا برای فروش محصولات خود متکی هستند، سایت A Book Apart به جای آن از جلوه های قالبی رنگی به ظاهر روشن برای نمایش سری های خود از «کتاب های خلاصه برای افرادی که وب سایت ها را ایجاد می کنند» استفاده می کند.
این امربه ویژه هنگامی که کل مجموعه کتاب ها را نمایش می دهند و به عنوان یک بسته نرم افزاری در دسترس است، به خوبی کار می کند.
ویژگی مثبت: بیشترین استفاده از کتاب های ساده و جلد رنگارنگ را می دهد.
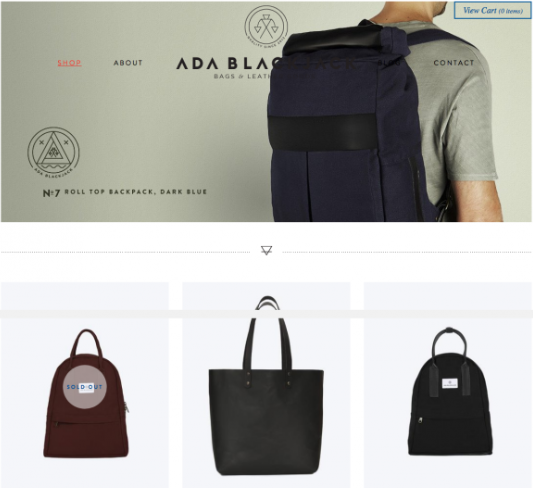
09. Ada Blackjack وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
Ada Blackjack یک نام تجاری از کیف های دست سازو کالاهای چرمی است. درحالی که در طراحی و ترکیب بندی نسبتا سنتی است، این وب سایت تجارت الکترونیک برتری خود را با استفاده از تصاویر بزرگ محصولات نشان می دهد.عکس ها ساده و واضح هستند واجازه دهید محصول بدرخشد وهمچنین تاکید می کند که کیفیت آن در اینجا تمرکز دارد.
هنگام مشاهده یک نسخه بزرگ از محصول در صفحه جزئیات آن، طراحان تصمیم گرفتند با قرار دادن تصویر بزرگ درون صفحه، دوراز دریچه سنتی حرکت کنند. برای دیدن اثر، روی نماد + کلیک کنید.
ویژگی مثبت: عکاسی ساده، محصولات با کیفیت بالا را نشان می دهد.
10. Bellroy وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
هنگامی که در صفحه اصلی سازنده کیف پول Bellory بیایید و به شما با یک طرح نسبتا ساده " خوش آمدید " گفته می شود. در این وب سایت تجارت الکترونیک کمی عمیق تر نگاهی بیاندازید وطیف وسیعی از صفحات طراحی شده بسیار متنوع را که محصول منحصر به فرد را برجسته می کنند،خواهید یافت. با قرار دادن فیلم های نمایشی سرگرم کننده، سایت Bellroy نمونه خوبی از چگونگی انعطاف پذیری Shopify می تواند هنگام ارائه محصولات خود به صورت آنلاین باشد.
آموزش نازک کردن کیف پول، راهنمای جالبی برای "جلوگیری از متورم شدن کیف پول" است که به برخی از عکس های زیبا ازمحصول و ارتباط با تمام محصولات آن منجر شده است.
ویژگی مثبت: نمایش ویدئویی سرگرم کننده وراهنمای تعاملی