
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو5 گام مهم در فرآیند برنامه ریزی وبسایت
اگر وبسایت شرکتتان به یک تعمیر اساسی احتیاج دارد_ یا اگر هنوز درکل سایتی ندارید- مدیریت پروژه می تواند هراسناک باشد. به هرحال، سایت شما هسته حضور آنلاینتان است، و باید انعکاسی دقیق از آنچه شرکتتان ارائه می دهد، باشد.
اما پیش از آنکه بتوانید هرگونه فعالیتی در سایت انجام دهید، باید برنامه ای مناسب داشته باشید. بنابراین اگر درحال طراحی سایت جدید از پایه هستید، فرآیند برنامه ریزی وبسایتتان باید شامل گامهایی باشد که در پائین ذکر کرده ایم.
1- سایت کنونیتان را ارزیابی کنید

اگر وبسایتی ندارید می توانید از این گام رد شوید. اما اگر دارید (حتی اگر یک صفحه با اطلاعات تماس باشد)، قبل از پیشروی، باید حضور آنلاین کنونیتان را ارزیابی کنید.
نام دامنه
در ابتدا، باید نام دامنه خودتان را در نظر بگیرید. آیا اسم دقیق کسب و کارتان است؟ اگر نه، آیا آن دامنه در دسترس است؟
درحالت ایده آل، می توانید برای حداقل سردرگمی مشتریان، نام دامنه کنونیتان را حفظ کنید_ اما اگر فرصت تغییر به یک مورد بهتر را دارید، باید آنرا پیش از ایجاد سایت جدیدتان انجام دهید.
ساختار URL (منبع یاب یکنواخت)
URL خودتان ارزیابی کنید.
URLها برروی سایت کنونیتان چگونه راه اندازی شده اند؟ آیا قابل خواندن و متناسب با محتوای صفحاتتان هستند؟ آیا چندین زیر پوشه به وضوح نام گذاری شده دارید؟ اگر اینطور است، بدون تغییر نگه داشتن این URL ها در هنگام ایجاد سایت جدیدتان، نیاز به جهت دهی مجدد را بین می برد.
از طرف دیگر اگر URLها از کاراکترهای به ظاهر تصادفی تشکیل شده باشند، بهتر است با سایت جدیدتان یک ساختار URL جدید ایجاد کنید. با این حال، مطمین شوید که گزارشی ازاین URLها داشته باشید تا بعدا بتوانید تغییر مسیرهای مناسبی ایجاد کنید.
محتوا
بی شک محتوای سایتتان، مهمترین عنصر است. عنصری که برای بازدیدکنندگان اطلاعات مورد نیازشان را فراهم می کند، به آنها می گوید به عنوان یک شرکت چه کسی هستید، و آنها را برای مبادله کردن متقاعد می کند.
اگر محتوای موجود سایت تمامی سه هدف بالا را برآورده نمی کند، لازم است بازنویسی شود- به همین سادگی. این موضوع را بخشی از فرآیند برنامه ریزی (و بودجه) خودتان قرار دهید، نه اینکه بعدا بخواهید به آن فکر کنید.
محوای سایتتان می تواند گستره ای از محتوای نوشتاری، بلاگ، داده نگاری، ویدئو، و ... باشد.
2- گزینه های سامانه های مدیریت محتوایتان را بررسی کنید.

راههای مختلفی برای ایجاد یک سایت وجود دارد، و موردی که انتخاب می کنید عمدتا مربوط به اولویت های شخصی است.
هفت اصل طراحی یک وبسایت خوب
اولین گزینه شما ایجاد یک سایت با HTML مستقیم است، به این معنی که کل سایت از پایه کدگذاری خواهد شد. عموما ساخت این سایتها زمان بیشتری طول می کشد، اما امکان سفارشی سازی کامل ظاهر و عملکرد را فراهم می کند.
مزیت سایتهای اچ تی ام ال این است که اگر اشکالی پیش بیاید، توسعه دهنده ای که آنرا ایجاده کرده، مشکل زیادی برای شناسایی و رفع آن اشکال نخواهد داشت. با اینحال، به روزرسانی سایت نیاز به کمی دانش کد نویسی دارد.
گزینه دیگر شما، استفاده از یک سیستم مدیریت محتوا یا CMS، مثل وردپرس، است. هنگامی با یک سیستم مدیریت محتوا سایتی ایجاد می کنید، یک پنل مدیریتی به دست می آورید که ورود به سیستم و ایجاد تغییرات را به فرآیندی آسان تبدیل می کند. اگر هیچگونه تجربه کد نویسی ندارید اما می خواهید خودتان بتوانید به روزسانی سایت را انجام دهید، این مورد می تواند گزینه بهتری باشد.
با این حال، از آنجایی که سیستم مدیریت محتوا توسط توسعه دهندگان شخص ثالث ساخته می شود، گاهی اوقات ممکن است دست یابی به سطح یکسان سفارشی سازی، نسبت به یک سایت HTML، چالش برانگیزتر باشد.
3- عملکردهای مورد نیازتان را تعیین کنید
توسعه دهنده مناسب
اگر تمام چیزی که می خواهید یک سایت ساده با متن، تصویر، و اطلاعات تماس است، روند ساخت نسبتا آسان خواهد بود. اما اگر به دنبال عملکردهای اضافی هستید، باید پیش از استخدام توسعه دهنده، تعیین کنید چه می خواهید.
برای مثال، آیا می خواهید یک فروشگاه تجارت الکترونیک را میزبانی کنید تا بتوانید به طور مستقیم محصولاتتان را روی سایت خودتان بفروشید؟ یا تنها عنصر تعاملی که نیاز دارید یک فرم تماس است؟
دانستن اینکه سایتتان چه کارهایی باید انجام دهد، انتخاب توسعه دهنده ای که مناسب پروژه شما باشد را بسیار آسانتر می کند.
تفاوتهای بین طراح سایت و طراح گرافیک
4- انتخاب یک طراح یا توسعه دهنده وب
هنگامی که درمورد پروژهتان اطمینان حاصل کردید، باید یک طراح یا توسعه دهنده وب انتخاب کنید تا سایتتان را طراحی و راه اندازی کند. اگر یک تیم توسعه درون سازمانی دارید، لازم نیست نگران این مورد باشید. اما اگر مثل اکثر شرکتها هستید، احتیاج دارید تا یک آژانس یا توسعه دهنده مستقل استخدام کنید.
این گام نباید دست کم گرفته شود، زیرا طراحی که با آن کار می کنید، نهایتا مسئول موفقیت سایت شرکتتان خواهد بود.گزینه هایتان را بررسی کنید، و اطمینان حاصل کنید که طراحی که در نظر گرفته اید، درمورد کار به خصوصی که پروژه تان شامل خواهد شد تجربه داشته باشد.
اگر هنوز درمورد آژانس خاصی تصمیم نگرفته اید، توصیه می کنیم اسامی و اطلاعات تماس مشتریانشان را درخواست کنید. هنگامی که با افرادی که با یک آژانس به خصوص کار کرده اند صحبت می کنید، درک بهتری از اینکه انتخاب مناسبی است یا خیر، پیدا خواهید کرد.
5- بودجهتان را نهایی کنید
بعد از اینکه توسعه دهنده مناسب را پیدا کردید، پیش از اینکه کار را آغاز کنند باید مطمئن شوید که از نظر هزینه باهم اتفاق نظر دارید.
پروژه را مرور کنید، سپس درمورد برآوردهای زمان و هزینه سوال کنید. این موضوع بسته به اندازه و تجربه تیمشان متفاوت خواهد بود، اما مهم است که شما هردو، انتظارات یکسانی داشته باشید.
10 گام برای تبدیل شدن به یک طراح سایت
بدیهی است که امروزه نیاز به طراحی سایت حرفه ای برای هر شرکت و کسب و کاری اولویت دارد. به همین دلیل است که امروزه بیش از 644 میلیون وبسایت فعال بر روی اینترنت قرار دارد و طراحان وب سایت به هسته مرکزی استراتژی های بازاریابی برای شرکت ها تبدیل شدهاند. همه این موارد، تقاضا را برای طراحی سایت از جمله طراحی سایت شرکتی و حتی طراحی سایت فروشگاهی افزایش میدهد.
اگر قصد دارید طراح وب سایت شوید ولی نمیدانید از کجا شروع کنید، این مقاله را از دست ندهید. راهنمای گام به گام این مقاله به شما کمک میکند تا دانش و مهارتهای لازم را برای تبدیل شدن به یک طراح وب سایت موفق را بیاموزید.

1- نظریه های طراحی سایت را بیاموزید
بدیهی است که هنگام یادگیری هر رشته جدیدی، باید ابتدا اصول اساسی آن را بیاموزید. وبسایتهایی که طراحی خوبی دارند، از قواعد شفاف طراحی UX استفاده میکنند ، آنها علاوه بر کارآیی مناسب و ظاهر بصری خوبی نیز دارند. یک طراحی UX خوب، بازدیدکنندگان را مجاب میکند که وقت بیشتری را در سایت شما بگذرانند در حالی که یک طراحی نا مناسب باعث میشود از سایت شما خارج شده و به صفحه دیگری بروند.
تصور کنید شما یک سایت فروشگاهی دارید و کسب درآمد از آن برایتان بسیار مهم است. بنابراین در وهله اول سعی برآن خواهید داشت که مخاطب در نگاه اول جذب سایت شما شود. بنابراین ویترین سایت فروشگاهی خود را به بهترین نحو چیدمان کنید.
پیش از تلاش برای طراحی وب سایت باید قواعد سازماندهی وبسایتها را بیاموزید. هر کس میخواهد به یک طراح وب تبدیل شود، باید نحوه ایجاد یک معماری اطلاعات شفاف و دقیق را یاد بگیرد. جهت ایجاد یک طراحی وب چشمگیر، لازم است نظریه رنگ و اصول پایه مراتب بصری را بیاموزید.
طراحی وب بهطور مداوم در حال تغییر و رشد است پس همواره باید برای یادگیری موارد جدید آماده باشید.

2- کدنویسی را یاد بگیرید
بدون دانستن زبانهای برنامهنویسی، کار کردن در صنعت طراحی وب دشوار خواهد بود. البته طراحی سایت با استفاده از سایتسازهایی همچون Wix یا Squarespace امکانپذیر است. اما وقتی فقط با سایت سازها کار میکنید، فهمیدن قابلیتهای وبسایت برای شما دشوار خواهد شد. یادگیری روش کدنویسی مزایای بسیاری در اختیار شما قرار میدهد. برای مثال، براحتی می توانید بررسی کنید که که طراحی شما از نظر فنی قابل اجرا است یا خیر.
شما باید مهارتهای ضروری در HTML و CSS را داشته باشید. HTML ساختار و محتوای صفحه را تنظیم میکند در حالی که CSS گزینههای شکلدهی را تعریف مینماید.
پیشنهاد می کنیم یادگیری JavaScript که یکی از پرتقاضاترین زبانهای برنامهنویسی است را نیز فراموش نکنید. طراحی وبسایت های پیشرفته با استفاده از JavaScript بسیار سادهتر است.
مطمئنا آموختن مهارتهای کدنویسی کار شما را به عنوان یک طراح وب تا این حد زیادی سادهتر میسازد.

3- از ابزار مناسب بهره بگیرید
در هر صنعتی تسلط به کار با ابزار اصلی آن، نخستین گام به سوی موفقیت است. بدون شناخت ابزارهای استاندارد این صنعت، نمیتوانید انتظار داشته باشید که به یک طراح وب موفق تبدیل شوید.
اما از آنجا که طراحی وب رشتهای وسیع و گسترده است، طراحان وب باید با جنبههای مختلف طراحی آشنا باشند. این جنبهها عبارتند از:
· طراحی گرافیکی:
اگرچه طراحی گرافیکی و طراحی وب دو رشته مجزا هستند، طراحان وب جهت برطرف ساختن برخی مشکلات طراحی، اغلب نیاز دارند به طراحی گرافیکی مراجعه کنند. از این رو آموزش نحوه استفاده از یک ویرایشگر گرافیکی همچون فوتوشاپ برای آنها ضروری است. معمولترین کاری که طراحان وب با ویرایشگرهای گرافیکی انجام میدهند، ویرایش عکس است؛ یعنی تصاویر را تغییر سایز میدهند یا قسمتی از آنها را حذف میکنند تا در قسمت های مشخص بهخوبی قرار گیرد و یا عکسها را فشرده میکنند تا برای مشاهده در وب بهینه تر باشند.
· نمونه سازی:
نمونهسازی یکی از مباحث اساسی طراحی وب است. وقتی طراحان وب از مهارتهای بالای نمونهسازی برخوردار باشند، مجبور نخواهند بود برای بررسی فرضیات خود تا طراحی نهایی وب صبر کنند بلکه میتوانند تصمیمهای طراحی خود را در عرض تنها چند دقیقه ارزیابی کنند.برای مثال Mockplus ابزاری قوی برای نمونهسازی است. استفاده از Mockplus، امکان ایجاد یک نمونه کاملا تعاملی را سریعتر، هوشمندانهتر و سادهتر در عرض چند دقیقه میسر میسازد.
· کدنویسی:
همانگونه که بیان کردم، طراحان وب باید نحوه کدنویسی را بیاموزند. یک ویراستار کد خوب مثلSublime یا Atom تهیه کنید.
نمونه سازی در Mockplus:
طراحان وب همچنین نیاز دارند تا با CMS (سیستم مدیریت محتوا) که محبوبیت زیادی هم دارد، آشنا شوند.CMS روند مدیریت محتوا را برای مالکان سایت بسیار راحتتر میسازد. اگرچه امروزه CMS های متعددی در بازار موجود است ولی سه CMS پیشرودر این زمینه عبارتند از: Wordpress، Joomla وDrupal.
داشتن تجربه کار با یکی از این سیستمها (یا تمام آنها) ضروری است. میتوانید با فعالیتهای سادهای همچون ایجاد اصلاحات کوچک در طراحی سایت آغاز کرده و به تدریج به فعالیتهای پیچیدهتری مانند ساخت قالب برای یک وبسایت یا ایجاد یک پلاگین شروع کنید.

4- قواعد ابتدایی سئو را یاد بگیرید
برای اینکه در طراحی وب یک فرد ماهر شناخته شوید لازم است به غیر از طراحی، توانایی انجام کارهای دیگری را نیز داشته باشید. ساختار وبسایتها باید به گونهای ایجاد شده باشد که نه تنها برای کاربران بلکه برای رباتهای جستجو نیز آسانکاربرد باشند. سئو (بهینهسازی موتور جستجو) یک فرآیندبهینه سازی سایت است که هدف آن بهبود قابلیت مشاهده آنلاین یک وبسایت میباشد. طراحان وب باید با بهبود عملکرد سایت، بهینهسازی آن برای پلتفرمهای مختلف و تاکید بر محتوا – به معنای مناسب و ارزشمند ساختن آن برای مخاطبان هدف بر ارتقای «طبیعی» یا «ارگانیک» متمرکز شوند. چنین اقداماتی میتواند رتبه سایت را در موتورهای جستجو افزایش دهد.
5- طراحی سایت خود را مرتبا تست کنید
فرآیند طراحی وب نیازمند ارزیابی و تحلیل محصول نهایی است. طراحان باید یک وبسایت را تست کنند تا ببینند صفحات بهسرعت لود میشوند یا خیر و اینکه سایت برای کاربران دسکتاپ و موبایل قابل دسترسی هست یا خیر (طراحی واکنشی یا ریسپانسیو). امروزه بررسی این موضوع بسیار سادهتر شده است. میتوانید از ابزارهایی همچون Google Page Speed Insights استفاده کنید.
6- مهارتهای ارتباطی خود را تقویت کنید
طراحی وب معمولا یک کار یکنفره نیست. پروسه طراحی شما چه طراحی سایت شرکتی ساده باشد و چهطراحی سایت فروشگاهی بزرگ، در هر صورت نیازمند یک کار تیمی و گروهی قوی است.به طور کلی کار گروهی در طراحی وب سایت اجتناب ناپذیراست. طراحان وب باید بهطور مداوم با مشتریان، توسعه دهندگان یا سایر طراحان ارتباط برقرار کنند. به همین دلیل است که طراحان وب باید بتوانند کار خود را به بهترین شکل ارائه دهند.
ارتباط موثر اساس پروژههای موفق است.
![]()
7- متد های طراحی خود را آپدیت کنید
الهامگیری برای تمام افراد خلاق امری حیاتی است و طراحان وب نیز از این قاعده مستثنا نیستند. طراحان وب باید با آخرین روندهای طراحی وب آشنا باشند تا تقاضاهای در حال تغییر بازدیدکنندگان وب را درک کنند. توصیه میشود که هر روز 30 دقیقه را به مشاهده بهترین طراحیها بپردازید.
برای این منظورمی توانید محبوب ترین اصطلاحات طراحی سایت در سال 2019 را مطالعه کنید.
چند منبع عالی برای الهامگیری عبارتند از:
https://www.awwwards.com/ وب سایتی معروف برای حرفهای های وب است. این سایت هر روز «سایت منتخب روز» را معرفی میکند که در آن طراحان میتوانند نمونههای بسیار جالبی از طراحی وب را بیابند.
https://dribbble.com/ به طراحان کمک میکند تا با جدیدترین گرایشهای بصری آشنا شوند.
https://www.behance.net/ منبعی عالی برای مطالعه موردی درباره طراحی دقیق وب است.
8. در انجمن های طراحی وب سایت عضو شوید
بهترین راه برای یادگیری، آموختن از بهترینها است. نه تنها پیوستن به اجتماعات طراحی وب بلکه عضو فعال بودن در این اجتماعات اهمیت فوق العادهای دارد:
عضویت در انجمن های طراحی علاوه بر اینکه فرصت یادگیری از همکارانتان را برایتان فراهم می اورد به شما این امکان را می دهد که در صورت مواجهه با مشکلات و بن بست های طراحی که با انها روبرو می شوید از تجربیات انها برای حل مشکلات خود استفاده کنید.
اما فعالیتهای آفلاین را فراموش نکنید. استفاده از تجربه همکارانتان در این زمینه تنها به دنیای اینترنت محدود نمی شود. اخبار طراحی سایت را دنبال کنید و از کنفرانس ها و همایش هایی که در این زمینه برکذار می شود با خبر باشید. یعنی بر جذب مخاطبین آفلاین تمرکز کنید. به خاطر داشته باشید که بسیاری از موقعیتهای کاری بزرگ در دیدارهای دورهمی و دوستانه بوجود می آیند. از این رو به کنفرانسهای محلی ملحق شوید.
9.از تبادل نظراستقبال کنید
وقتی طراحان قصد دارند یک طرح جدید ارائه دهد، باید بدنبال بازخورد از سوی سایر افراد باشند، یعنی سایر طراحان، افراد ذینفع و کاربران را در نظر داشته باشند.
این کار برای اجتناب از مصیبت دچار شدن به کمالگرایی نیز ضروری است. اکثر طراحان کمالگرا هستند؛ آنها سعی دارند از همان ابتدا همه کارها درست و کامل انجام شود. اما رسیدن به این هدف میتواند دشوار باشد بهخصوص هنگامی که بهتازگی به طراحی وب پیوسته باشید. بنابراین نگران این نباشید که همان بار اول طراحیتان کامل و بدون نقص باشد. همیشه بهتر است طرح ملموسی خلق کنید و از سوی کاربران واقعی بازخورد بگیرید تا اینکه وقت زیادی را برای زرق و برق کاری صرف کنید و در نهایت متوجه شوید تصمیمتان برای طراحی درست نبوده است. یکی از بهترین نکات درباره طراحی سایت این است که همیشه و هر زمانی میتوان وب سایتها را اصلاح کرد.
10. رزومه خود را قوی کنید
شرکتها یا مشتریها برای استخدام طراح وب باید مطمئن باشند که طراح وب همه مهارتهای لازم برای انجام این کار را دارد. به همین دلیل وقتی شرکت ها یا مشتری ها بدنبال طراح مورد انتظارشان هستند، مایلند تا نتایج ملموس کارهای آنها را ببینند نه اینکه فقط بشنوند چنین فردی درک عمیقی از تئوری طراحی دارد. بهترین راه برای اثبات مهارتهای طراح وب ایجاد یک رزومه قوی است.
اما اگر هیچ نمونه کاری برای رزومه خود نداشته باشید چه باید کرد؟ این فرآیند را با ایجاد سایت شخصی خودتان شروع کنید. همانند یک حرفهای حضور مجازی داشته باشید- یعنی مهارتها و سطح توانایی بالای خود را به نمایش بگذارید. عناصر شخصی سازی را چاشنی طراحی خودتان کنید (عناصر منحصر بفردی را به وبسایت خودتان اضافه کنید، چیزی که فقط در وبسایت شما پیدا شود).
وقتی نوبت به ارائه کار شد، خجالت نکشید. از همه منابع موجود استفاده کنید- یعنی کارتان را در قالب مطالعات موردی در سایتهایی مانند Behance به نمایش بگذارید.

نتیجه گیری
طراح وب شدن آنطور که بهنظر میرسد سخت نیست اما نیازمند زمان و پشتکار است. بسیاری از مهارتهای ذکرشده در این راهنما را نمیتوان بهسرعت و تنها از طریق خواندن کتابها یا تکمیل دورههای آنلاین بهدست آورد. این کار مستلزم تمرین زیادی است. در نتیجه تمرین زیاد و صبر و حوصله میخواهد.
اشتیاق به کار نیز بسیار اهمیت دارد. حتی اگربه دنبال اولین کارتان هستید، اولویت اول خود را کسب تجربه قرار دهید نه فقط کسب پول. مشکلات و چالشهای طراحی را به عنوان فرصتی برای یادگیری تلقی کنید. اگر این توصیه را دنبال کنید روزی میرسد که وبسایتهایی شما از استاندارد های جهانی چیزی کم نخواهد داشت.
مهارت های یک برنامه نویس فرانت اند
فهرست مهارت های اصلی توسعه دهندگان فرانت اند برای تازه کاران
وب سایت ها همه جا هستند و توسعه دهندگان فرانت اند هیچوقت با کمبود فرصت مواجه نمی شوند. از آنجاییکه همه چیز به سرعت در حال تغییر است یادگرفتن همه مهارتها با این سرعت تغییر، مخصوصاً برای تازه کارها دشوار است. بعلاوه مسیر یک حرفه جدید همیشه هموار نبوده و گزینه های در دسترس برای یادگیری در وب فراوانند.
در این متن ما مهارتهای مهم توسعه دهندگان فرانت اند برای سطوح ابتدایی، میانی، پیشرفته و حرفه ای را جمع آوری کرده ایم. چه شما یک تازه کار باشید یا یک حرفه ای احتمالاً با استفاده از بعضی از این نکات حرفه توسعه فرانت اند شما پیشرفت خواهد کرد. اکنون باید به جزئیات برسیم.
توسعه فرانت اند دقیقا چیست و توسعه دهنده فرانت اند چه کسی است؟
آیا تا کنون وقتی به وب سایت مورد علاقه تان نگاه می کنید این سوال برایتان پیش آمده است که این وبسایت چطور کار می کند؟ به نحوه چیدمان اجزاء آن دقت کرده اید؟ که چطور با کلیک کردن روی یک دکمه یا هر جای دیگر دستور شما انجام می شود؟ و آیا تا بحال به این فکر افتاده اید «ای کاش من هم می توانستم چنین وب سایتی درست کنم» و یا «ساختن چنین وب سایت کارآمدی چقدر سخت است»؟
توسعه فرانت اند چیست؟
در واقع همه مطالب گفته شده در پاراگراف بالا توسعه فرانت اند نامیده می شوند. طراحی وب سایت
، ظاهر وب سایت است در حالیکه توسعه فرانت اند نحوه اجرای این طراحی در وب سایت است. و توسعه دهنده فرانت اند شخص مسئول این اجراست.
طبق تحقیق انجام شده، در سال 2014 حدود 150 هزار توسعه دهنده فرانت اند در ایالات متحده وجود دارد و در دسترس هستند. و تا سال 2024 تعداد توسعه دهندگان وب به حدود 190 هزار نفر خواهد رسید. این ارقام رقابت موجود در این زمینه را نشان می دهد و حاکی از آن است که توسعه دهندگان نیاز دارند با تکنولوژی های رایج همراه باشند و همیشه به روز باشند.
برای به دست آوردن موفقیت مطلوب، مهارت های ضروری برای توسعه دهندگان فرانت اند در سطوح مختلف در زیر آورده شده است. به منظور کمک به شما برای شروع حرفه توسعه فرانت اند eBook های مهم نیز معرفی شده اند.
توسعه دهندگان فرانت اند به چه مهارت هایی نیاز دارند؟
بدیهی است که مهارت های مختلفی برای سطوح مختلف توسعه فرانت اند مورد نیاز است و این مهارت ها به 4 فاز تقسیم بندی می شوند:
1. مهارت های توسعه دهنده فرانت اند برای سطح مبتدی
• HTML+CSS

HTML (مخفف Hyper Text Markup Language به معنی زبان اشاره گذاری متنی) و CSS می توانند بنیادی ترین قسمت توسعه وب فرانت اند باشند. HTML «استخوان بندی» صفحه وب است در حالیکه CSS طراحی رنگی به صفحه وب اضافه می کند و ظاهر وب را می سازد. متن، تصاویر و طراحی رنگی که در صفحات وب می بینیم از طریق HTML+CSS اجرا شده اند. تسلط داشتن بر HTML و CSS برای مبتدی ها ضروری است.
مهارت های توسعه فرانت اند – HTML
به شکل ساده HTML برای طرح بندی به کار می رود و شما باید در زمینه div، جدول ساختن، ul، li، span، فونت و غیره مهارت داشته باشید. در این ضمن CSS برای تکمیل طراحی و نمایش HTML به کار می رود که به آن «استایل CSS » می گوییم.
به این منظور شما باید با موارد زیر آشنا باشید: float، position، height، width، overflow، margin، padding و سایر اصطلاحات. یادگیری این دو زبان نسبتاً آسان است و آنها ارتباط نزدیکی به سبک طرح بندی دارند.
مهارت های توسعه فرانت اند – CSS
• جاوااسکریپت
جاوااسکریپت یکی دیگر از مهارت های بنیادی است که توسعه دهندگان فرانت اند باید بر آن تسلط داشته باشند. از این مهارت در زبان سمت کاربر برای اضافه کردن پویایی به صفحات HTML استفاده می شود که باعث ایجاد تجربه جستجوی بی دردسر و عالی از طریق افزودن برخی افکت ها از قبیل افکت های جابجایی تبلیغات، افکت های شناور شدن تبلیغات، افکت های blinds، افکت های یکپارچه اسکرول شدن و ... برای کاربران می شود.
طبق بررسی استک اوورفلو ، جاوااسکریپت محبوب ترین و پیشگام ترین زبان در میان توسعه دهندگان است و با در دست داشتن 62.5% سهام در بخش زبان برنامه نویسی بازار را زیر سلطه خود دارد.
مهارت های توسعه فرانت اند – جاوااسکریپت
• jQuery

اساساً jQuery یک کتابخانه JS سبک وزن است که با CSS3 و موتورهای جستجوی وب از قبیل Safari 2.0+، IE6.0+ و Opera 9.0+و غیره سازگار است. jQuery باعث می شود HTML، EVENTS و افکتهای انیمیشن به روش خیلی راحتی کنترل شوند. تعامل AJAX معادل مجموعه ای از پلانگین ها و اکستنشن هایی است که اجرای JS را خیلی سریعتر و راحت تر می کنند.
نمونه اولیه سریعتر، هوشمندتر و ساده تر با ماکپلاس
به صورت رایگان شروع کنید.
مهارت های توسعه فرانت اند – jQuery
• CSS و چهارچوب های جاوااسکریپت
همانطور که می دانید CSS و جاوااسکریپت بخش اعظمی از توسعه فرانت اند هستند و نیازمند مهارت های زیاد دیگری هستند تا از طریق آنها اجرا شوند، بنابراین این جایی است که CSS و چهارچوب های جاوااسکریپت به درد می خورند. مجموعه CSS و فایلهای JS کارهای زیادی انجام می دهند تا شما عملکرد معمولی به دست بیاورید. به جای این که با یک فایل تکست خالی کارتان را شروع کنید می توانید با یک کد فایل که در آن JS شگفت انگیزی زیادی وجود دارد کارتان را شروع کنید.
هم چنین جفت کردن بوت استرپ با یک چهارچوب جاوااسکریپت دیگر مثل Angular.js رایج است. اگر این چهارچوب ها را بشناسید و از مبانی طراحی مشابه و کد درونشان استفاده کنید، توسعه فرانت اند برای شما تا جای ممکن از لحاظ زمانی کارآمد خواهد بود.
• رازهای CSS ویژگی های پیشرفته را دربردارد که به ما کمک می کند طراحی صفحه را تنظیم کنیم تا حروف چینی، تصویر پس زمینه و حتی شکل های CSS بی نظیر ایجاد کنیم.
2. جاوااسکریپت
• رازهای نینجا جاوااسکریپت، که به شما نحوه نوشتن کدهای جاوااسکریپت می آموزد. این کدها خیلی کارآمد هستند و حافظه کمی استفاده می کنند.
• جاوااسکریپت: قسمت خوب، یکی از بهترین کتابها یرای مطالعه الگوهای طراحی و بهترین تمرین هاست.
• الگوهای جاوااسکریپت، که در حدود 230 صفحه راهکارها و کلک هایی برای توسعه JS حرفه ای ارائه می دهد و همچنین مفاهیم مفصلی مثل متغییرهای جهانی، وراثت، یادداشت الفبایی را نیز دربردارد.
3. jQuery
• جاوااسکریپت و jQuery، درباره اصول پایه برای اسکریپت کردن و نوشتن اسکریپت برای وب است.
• jQuery در عمل، درباره کامپس (برنامه ای که برای نوشتن Sass استفاده می شود ) است و پر از تمرین و سورس کدهایی است که برای مسلط شدن در زمینه کتابخانه Sass به کمک می کند.
4. توسعه وب
• طراحی سایت شرکتی واکنش گرا با HTML5 و CSS3، همه چیز را به شما آموزش می دهد از تشکیل گروه گرفته تا یادگیری نحوه ساخت HTML کاملا واکنش گرا.
• وب سایت های با کارایی عالی، سرشار از تکنیک های مفید برای کاهش درخواست های HTTP، اندازه های فایل و کتابخانه های خارجی است. هم چنین دربردارنده تکنیکهای پیشرفته برای بهبود کیفیت کد می باشد.
2. مهارت های توسعه فرانت اند برای سطح میانی
• ES6

پیدایش ES6 (یعنی اسکریپت ECMA 2015) بی شک شگفتی های جدیدی به توسعه دهندگان فرانت اند بخشیده است. ES6 یک زبان اسکریپت کردن جاوااسکریپت است که توسط Netscape ایجاد شده و از ES1 به ES6 تکامل یافته است که در این روند تکامل از زمان انتشار ویژگی های جدید فوق العاده ای به آن افزوده شده است.
• ابزار توسعه Chrome
این مورد به ابزار توسعه Chrome مربوط می شود که برای تکرارکردن، اشکال زدایی و تجزیه و تحلیل کردن وب سایت به Google Chrome اضافه شده است و آن شامل بخش های زیر است:
• نوار ابزاری که به ساخت وب سایت کاملاً سازگار پذیر کمک می کند که ساخت سایت های سازگار با موبایل برای آن در اولویت است.
• عناصری که برای مدیریت مستقل DOM و CSS به کار می روند تا طراحی و طرح بندی صفحات را تکرار کند.
• پنل کنسول که اطلاعات تشخیصی ثبت شده را جمع می کند و یا با جاوااسکریپت بعنوان لایه ای بر صفحه تعامل برقرار می کند.
• منابعی که نقطه انفصال برای اشکال زدایی جاوااسکریپت تعیین می کنند و یا از طریق ورک اسپیس به فایل های محلی وصل می شوند تا از تدوین کننده بی درنگ ابزار توسعه استفاده کنند.
بعلاوه این ابزار شامل شبکه، اجرا، حافظه، کاربرد، امنیت، تغییر دادن و ابزار توسعه کنترل و غیره می باشد. مستندات ابزار توسعه گوگل به شرح ذیل می باشد.
• Angular، React و Vue
به عنوان محبوب ترین چهارچوب توسعه Angular، React و Vueخصوصیات و سناریوهای کاربری متفاوتی دارند:

• Angular یک چهارچوبی است که توسط تایپ اسکریپت برپایه گوگل پشتیبانی می شود که برای توسعه اپلیکیشن های محلی و دوگانه و تحت وب استفاده می شود.
• React یک کتابخانه جاوااسکریپت است که توسط فیسبوک پشتیبانی می شود و برای ساخت کامپوننت های UI اپلیکیشن تحت وب به منظور توسعه و رندر کردن محلی اپلیکیشن های iOS و اندروید به کار می رود.
• Vueیکی از بحث برانگیزترین چهارچوب های جاوااسکریپت است که برای توسعه وب و اپلیکیشن های تک صفحه ای از آن استفاده می شود.
در ادامه به جدول مقایسه چهارچوب های عنوان شده می پردازیم:
• پردازش CSS
• پردازش CSS ابزار دیگری است که سرعت کد کردن CSS را به شدت بهبود می بخشد و به CSS کمک می کند ویژگی های دیگری را بیفزاید تا اندازه پذیری بیشتری داشته باشد. همانطور که از اسمش می توان دریافت، پردازش CSS کد را قبل از انتشار در سایت پیش پردازش خواهد کرد و با کمک به پردازش سورس کد، آن را به یک کد CSS خوش ساختار تبدیل خواهد کرد. در میان آنها SASS و LESS هر دو از محبوب ترین پیش پردازنده های استفاده شده در توسعه فرانت اند هستند.
3. مهارت های توسعه فرانت اند برای سطح پیشرفته
• توسعه ساده Node.js

از زمان ایجاد آن در سال 2009 تا کنون Node.jsبر روی Ruby/Rails تکامل یافته است. آن یک زبان یا چهارچوب نیست بلکه محیطی است که اپلیکیشن های تحت جاوااسکریپت در آن اجرا می شوند. Node.js یک مهارت توسعه بک اند ضروری است که می توان گفت یکی از ملزومات اصلی برای تبدیل شدن به یک توسعه دهنده فرانت اند تمام عیار می باشد. چون Node.js رویداد گرا و انعطاف پذیر است برای کنترل درخواستهای همزمان بسیار مناسب است و روی سرورها بهتر از Ruby اجرا می شود.
مهارت های توسعه فرانت اند - Node.js
• RESTful API
اسم کامل REST نمایانگر حالت انتقال (Representational State Transfer) است که راهی برای جدا کردن توسعه فرانت اند و بک اند می باشد. فرانت اند مسئول رندر کردن و پردازش منطق های نسبتاً ساده و تعامل با بک اند از طریق API می باشد. REST به ویژگی رایج API برای توسعه وب تبدیل شده است. راهنمایی های بیشتر درباره RESTful API را اینجا می توانید پیدا کنید.
• طرح بندی واکنش گرا و طراحی موبایل
از آنجاییکه افراد بیشتری از تلفن های موبایل خود برای جستجو در اینترنت استفاده می کنند، طرح بندی واکنش گرا و طراحی موبایل برای توسعه دهندگان سطح میانی الزامی شده است. طرح بندی واکنش گرا به این معناست که صفحه مطابق با اندازه صفحه موبایل و نوع دستگاه موبایل طرح بندی می شود و مطالب برای آن صفحه در زمان باز شدن سایت تنظیم می شوند. طراحی موبایل به این معناست که ترمینال موبایل جداگانه ای باید طراحی شود و چیزی که کاربر در صفحه موبایل می بیند از آنچه که در کامپیوتر می بیند کاملاً متفاوت است. این یک راهنمایی درباره نحوه طراحی وب واکنش گراست.
• توسعه cross-browser
کد فرانت اند در نهایت در جستجوگر اجرا خواهد شد، و جستجوگرهای رایج زیادی در بازار وجوددارند. مکانیسم رندر کردن هر جستجوگر متفاوت است و کد یکسان را به روشهای متفاوت نشان می دهند. گرچه جستجوگرهای رایج در نمایش روش یکپارچه صفحات وب بهتر عمل می کنند، یادگیری شناخت جستجوگرهای سازگار مهارت مهم دیگری است که قبل از نمایش دائم باید در نظر گرفت. درباره توسعه cross-browser بیشتر بخوانید.
4. مهارت های توسعه فرانت اند برای سطح حرفه ای
• تست کردن و اشکال زدایی
باگ ها در توسعه وب اجتناب ناپذیرند، پس تست کردن و اشکال زدایی ماهرانه خیلی مهم است. یکی از راههای موثر، تست واحد است. در این روش بلوک های سورس کد، تکی تست می شوند. چهارچوب تست واحد، روشها و ساختارهای خاصی برای تست واحد ارائه می کند. روش دیگر تست UI است. این روش به چک کردن صفحه وب کمک می کند. باید صفحه وب برای واکنش صحیح نشان دادن به تعامل کاربر چک شود. برای مثال اگر کاربر فرم وب اشتباهی را ارسال کند باکس اعلام خطا به شکل درست باید سریع نشان داده شود. خیلی ساده می توان گفت باید علت باگ را پیدا کرد و پروسه را تصحیح کرد.
• Git و کنترل نسخه
کنترل نسخه مخصوصاً در طول فرایند توسعه خیلی مهم است. این سیستم هم به دنبال رکورد تغییر کد می گردد و هم نسخه هایی که تصادفاً پاک نشده اند را بازیابی می کند. Git و SVN رایج ترین سیستم های کنترل نسخه هستند که امروزه در دسترس اند.
کار گروهی و همکاری
برای یک مهندس واجد شرایط کارگروهی نباید در لیست مهارتهایش نادیده گرفته شود. همکاری و ارتباط آرام با سایر دپارتمانهای مربوط در زمان نیاز الزامی است، مخصوصاً با مدیران تولید، طراحان و مدیران پروژه. تا حدودی آرامی کارگروهی، کارآمدی تیم و پیشرفت توسعه پروژه را تحت تاثیر قرار خواهد داد.
در واقع یک ابزار خوب مثل ماکپلاس آی داک می تواند راه حل فوق العاده ای برای گردش کاری خسته کننده باشد. این ابزار کل گردش کاری طراحی محصول شما را به تعدادی از ویژگی های جالب و مفید وصل می کند.
مکپلاس آی داک
• این ابزار به طراحان کمک می کند که با یک کلیک طرح هایشان را از Sketch، Adobe XD و Adobe Photoshop صادر کنند. مورد دیگری هم هست که با این ابزار طراحان می توانند طرح هایشان را با داشته ها ، مشخصات، قطعه کد های دقیق تر بدون دخالت داده کاربر، هندآف کنند. هم چنین ما می توانیم به طور خودکار راهنماهای طراحی را جمع آوری و مدیریت کنیم تا منابع طراحی تیم را بسازیم.
• این ابزار به مدیران محصول کمک می کند تا ارتباط برقرار کنند و رابطه هر صفحه را با استفاده از استوری بورد فول ویو نشان دهند. هم چنین به کاربران اجازه می دهد نظراتشان را در زمینه طراحی بنویسند و تسک ها را بر اساس رنگ طبقه بندی کنند. با استفاده از این ابزار ما می توانیم نمونه های اولیه های-فای تعاملی بسازیم و هم چنین می توانیم انواع مختلفی از مدارک مربوط به محصول را آپلود کنیم (شامل Axure/Justinmind/Mockplus).
به روز رسانی طراحی سایت فروشگاهی برای موفقیت در سال 2018
وب سایت شما فروشگاه اینترنتی شماست و احتمالا مسئولیت هدایت اکثریت فروش شما را بر عهده دارد یا پتانسیل این فروش را دارد.
با در نظر گرفتن این رفتار، خریداران که قبل از اتخاذ تصمیمات خرید، با تمرکز بیشتری تحقیقات دقیقی را انجام می دهند. داشتن طراحی سایت فروشگاهی که نام تجاری، محصول و خدمات شما را به گونه ای ارائه دهد که در یک بازار هوشمند، بصورت متمایز دیده شود، برای دستیابی به اهداف رشد خود در بازاری که انتظار می رود در سال 2018 به شدت رقابتی باشد، کاملا ضروری است.
در اینجا شش راه وجود دارد که از طریق آن، بهترین سازمان های بازاریابی دیجیتال، سایت های مشتری خود را به روز می کنند تا در میان صنایع، غالب و برتر باشند.
1.نام تجاری خود را بهتر نمایش دهید
آخرین باری که نام تجاری خود را مورد بازبینی قرار دادید، چه زمانی بود؟
فرقی نمی کند که آیا این کار را در ماه گذشته یا چند سال پیش انجام داده باشید، وب سایت شما باید تغییرات انجام شده در نمایش نام تجاری شما را منعکس کند.
عکاسی سایت شما، لحن کلامی و سبک زیبایی شناختی باید با اهداف جدید شما مطابقت داشته باشد. در غیر این صورت شما مشتریان اشتباه را جذب می کنید، مشتریانی که به دنبال ماهیت "قدیمی شما" هستند.
2.مخاطب غلط را جذب می کنید
در ادامه اولین نکته، به روزرسانی طراحی سایت فروشگاهی برای جذب افراد درستی که می خواهید با آنها کار کنید و محصولات خود را به خریداران ارائه کنید تا مشتاق خرید بشوند، ممکن است نیاز به به روز رسانی وب سایت باشد.
برای اینکه در بازار در جای مناسبی قرار بگیرید، باید کار خود را گزینش و سازماندهی کنید. محتوا را بررسی کنید، گالری های خود را چک کنید و محصولات و کارهایی که دیگر ارائه نمی دهند را حذف کنید.
تصاویر با کیفیت بالا از خدمات و محصولاتی که می خواهید بیشتر تاثیر داشته باشد را در صفحه اصلی نمایش دهید و تصاویری که طرز استفاده از آنها را نشان می دهد در نوار لغزنده نمایش دهید.
در نهایت مطمئن شوید در طراحی سایت فروشگاهی ، تمام فونت ها، رنگ ها و سایر اجزای سازنده، بصورت هماهنگ نمایش داده می شوند.
3.از سرنخ های راهنما استفاده کنید تا سرعت سایت را افزایش دهید.
با توجه به گزارش Kissmetrics در سال 2017، 40 درصد از خریداران، زمانی که بارگیری وب سایت بیش از سه ثانیه طول می کشد؛ آن را ترک می کنند. همچنین دریافت که یک ثانیه تاخیر در زمان بارگیری منجر به از دست رفتن هفت درصد در نرخ تبدیل می شود.
*هدف ، زمان بارگیری در سه ثانیه یا کمتر می باشد.*
گوگل ابزار تست سرعت رایگان را برای بررسی زمان بارگذاری در هر دو دستگاه دسکتاپ و تلفن همراه ارائه می دهد. اگر بارگیری سایت شما بیش از سه ثانیه طول بکشد، می تواند دلایل متعددی داشته باشد: میزبانی(هاستینگ) نامناسب، تصاویر با حجم بالا و یک زمینه ای که ضعیف پیاده سازی شده می تواند بر سرعت سایت تأثیر بگذارد.
تعدادی از آژانس های بازاریابی، سایت های ممیز مکلمی را پیشنهاد می کنند که ممکن است زمینه های خاصی برای بهبود سایت را بهتر نشان دهند.
4.تم ها و تکنولوژی های جدید
ما به طور مختصر در سومین نکته به این مورد اشاره کردیم، اما فناوری قدیمی می تواند بر عملکرد سایت شما تأثیر منفی بگذارد و خریداران را ازشما براند. تجربه کاربر شما همه چیز است و از آنجا که تکنولوژی برای رفع نیازهای عظیم مشتریان شما بوجود آمده است، بهتر است سرعت سایت شما بالا باشد.
برای اینکه شما در صنعت خود پیشگام بمانید، باید به شدت چابک، به یاد ماندنی و یک قدم جلوتر از رقبای خود باشید.اگر وب سایت شما در دو سال گذشته تاثیرگذار نبوده است، به احتمال قوی نیاز به یک بازآفرینی مجدد از نظر فناوری دارد.
5.سئو و بهینه سازی محتوا
SEO در گردآب آشفته تغییر فرو رفته است تا برای بار دیگر رشد کند.آخرین تغییر بزرگ در سال 2016 بااستفاده از Google RankBrain به وجود آمد که در آن با استفاده از یک الگوریتم ترکیبی هوش مصنوعی ویادگیری ماشینی، موتور جستجو می تواند قصد و درد احساسی را که در پشت هر درخواست جستجو می باشد را درک کند و گزینه های را بر اساس توانایی آن در یادگیری، رتبه بندی کند.

جستجو معنایی همه چیز است. محتوای موضوع محور که به طور مستقیم راه حل هایی را برای مشکل مصرف کنندگان ارائه می دهد، بطور طبیعی جایگاه بالاتری پیدا می کند و منجر به افزایش فروش می شود. اگر چه کلمات کلیدی هنوز هم جای خود را دارند، آنها در حال حاضر نسبت به محتوای هدفمند و با معنای در درجه دوم اهمیت قرار دارند.

6.صفحات فرود به سایت که از اتوماسیون بازاریابی قدرت گرفته اند
حتی اگر شما برای کلمات کلیدی رتبه دار شوید، SEOبه تنهایی به رشد فروش منجر نخواهد شد. همانطور که در نکته پنجم ذکر شد، ایجاد محتوایی که با خریداران ارتباط برقرار کند، بهتر از عبارت های معمولی نظیر "آهای، نگاه کنید ببینید به نظر شما چقدر ما عالی هستیم" است.
محتوا باید به گونه ای باشد که جریان ترافیک مناسب را به سمت سایت شما راهنمایی کند. در واقع باید محتوا را برای مشتریان خود تهیه نمایید. با استفاده از محتوا درست می توانید محصولات و خدمات خود را به گونه ای عرضه کنید که مخاطب نیاز به آنها را درک کرده و محصولات شما را انتخاب کند. هنوز برای اینکه حضور دیجیتال شما در سال 2018 از نو مدلسازی شود، دیر نشده است.
فرقی نمی کند این که آیا تا رسیدن به یک وب سایت ایده آل چند بخش کم دارید یا حتی نیاز دارید با یک توپ مخرب، کل وب سایت را خراب کنید و آنرا دوباره و تازه بسازید، هنوز دیر نیست تا در این سال بزرگترین رشد فروش خود را تا کنون تجربه کنید.
این یک سال رقابتی است. با این حال، با ارائه دیجیتال مناسب، می توانید انتظار داشته باشید که در بالای این صنعت طلایی پرنوسان قرار بگیرید.
طراحی سایت فروشگاهی الهام بخش و زیبا
در اینجا برخی از سایت های بزرگ تجارت الکترونیک را به شما معرفی خواهیم کرد. طراحی سایت فروشگاهی ، کسب و کار بزرگی است. واکنون راه اندازی فروشگاه آنلاین برای شرکت های بزرگ و کوچک ازهمیشه راحت تر می باشد.
در اینجا نمونه هایی که بسیار جذاب می باشد؛ آورده شده است. بنابراین برای طراحی سایت فروشگاهی این نکات را بخوانید:
01. Simply Chocolate

هر محصول در این سایت فضای زیادی برای درخشش دارد.
Simply Chocolate یک شرکت شکلات است که در کپنهاگ، دانمارک مستقر می باشد. یک طراحی سایت جذاب وسرگرم کننده، به هر کدام ازمحصولات فضای بیشتری را برای درخشش می دهد. در این وب سایت با پایین آوردن صفحه توسط کاربر، یک نوار شکلات از بالای محتویات آزاد شده و تکه تکه می شود.
در عین حال مواد تشکیل دهنده در تولید هر شکلات مانند: برش نارگیل، نعناع، بادام، برگ نعناع - به آرامی در پس زمینه متحرک می شود. این گونه طراحی سایت فروشگاهی بسیار زیبا بوده و به دلیل اینکه مقدار کمی از اطلاعات در هر پس زمینه وجود دارد، برای مخاطب گیج کننده نمی باشد.
ویژگی مثبت: تمرکز بر روی محصولات به صورتی که هر کدام را در مرکز توجه قرار می دهد.
02. Kvell

هر بخش با دقت هنری بالایی طراحی شده است.
kvell یک برند معتبر در کانادا است و وب سایت فروشگاهی آن واقعا بسیار زیبا می باشد. رنگ های روشن استفاده شده و عکس های محصول که تعداد متعادلی دارد؛ بسیار مطلوب می باشد.
ویژگی مثبت: هنر به صورت جذاب و مداوم در سراسراین مجموعه استفاده می شود.
03.Dry Bar

طرح رنگی فوق العاده همراه با انیمیشن های ظریف به این سایت سبک وشخصیت می دهد. اگر ماوس را روی سشوار کوچک بچرخانید؛ به روی سیمش می پرد. لمس هایی همانند این باعث می شود که سایت سرگرم کننده باشد بدون آنکه گیج کننده یا آزار دهنده باشد.
ویژگی مثبت: افزودن رنگ وحرکت شناور، بازخورد خوبی داشته واحساس لذت می کنیم.
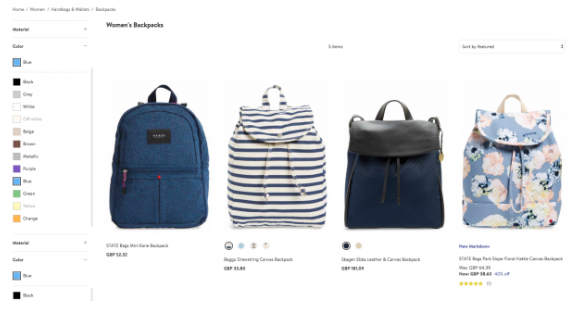
04. Nordstrom

فیلترهای محصول به خریداران کمک می کند تا آنچه را که دنبال می کنند را محدود کنند.
برای یک سایت با طیف گسترده ای ازمحصولات - از مد تا اثاثیه تا وسایل آشپزخانه – چالش پیش رو این است که مطمئن شوید کاربران شما می توانند آنچه را که دنبال آن هستند پیدا کنند.
نقطه برتری که Nordstom دارد در گزینه های فیلتر کردن محصول خود است. پس از انتخاب دسته کلی که از طریق سربرگ اصلی می خواهند، کاربران می توانند جستجو خود را با استفاده از فیلتر های نمایش داده شده در سمت چپ به اندازه ای که تمایل دارند، محدود کنند. به این صورت پیدا کردن محصول و در نهایت خرید، برای کاربران وب سایت ساده تر خواهد شد.
ویژگی مثبت: گزینه های عالی فیلترکردن محصول
05. Northernism
طراحی مینیمالیستی باعث می شود که این سایت برای کاربر راحت باشد.
این سایت نگاهی تازه در طراحی سایت فروشگاهی داشته و از الگوهای تکراری طراحی سایت پیروی نمی کند.
در این طراحی وب سایت مقدار زیادی فضای سفید وجود دارد وهر صفحه شامل چند تصویر ساده است و به نظر می رسد نسبت به بسیاری از وب سایت های دیگر،شلوغی کمتری دارد.
ویژگی های مثبت: استفاده ازهنرعکاسی که موجب می شود محصولات لوکس به نظر آیند.
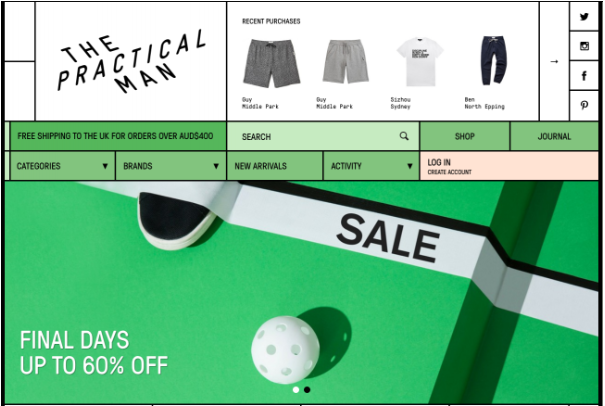
6.The Practical Man

UI عملی برای The Practical Man
ویژگی هایی همچون: طرح قالب دار، نوع بولد(پر رنگ) و پالت رنگ قوی، در طراحی سایت فروشگاهی پوشاک ورزشی مردانه ، سبک خاص وبه یاد ماندنی را ارائه می دهد.
بر خلاف بسیاری از سایت های تجارت الکترونیک، که زیبایی آن به صفحه اصلی محدود می شود، طراحی در تمام صفحات با توجه به اطلاعات صفحات محصول، مانند: قیمت، رنگ، اندازه،خلاصه وغیره انجام شده است.
ویژگی های مثبت: منوهای بزرگ و دلنشین برای مسیریابی راحت استفاده شده است و شما را راضی نگه می دارد.
07. PRESS یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
کسانی که کتابفروشی ها را دوست دارند اما همیشه نمی توانند برای کتاب به خیابان ها بروند، می توانند طعم مغازه کتابفروشی را در وب سایت PRESS بچشند.
مغازه "کتاب ها و چیزها" دارای یک وب سایت است که ازعکاسی زیبا برای تقلید فضایی که در یک کتابفروشی آرام وجود دارد، استفاده می کند. هنگامی که به پایین صفحه می روید، محصولات در شبکه برجسته وشطرنجی سفید وسیاه ظاهر می شود.
ویژگی مثبت:عکس های بزرگ محصول به شما اجازه می دهد که برای هر کتاب احساس خاصی کنید.
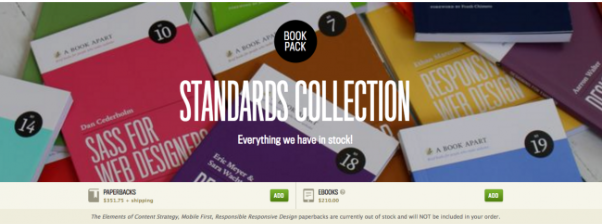
08. A Book Apart
وب سایت تجارت الکترونیک کتاب، یک ویژگی بصری از کتاب هایش را پوشش می دهد.
در حالی که بسیاری از وب سایت های تجارت الکترونیک به عکاسی بزرگ وزیبا برای فروش محصولات خود متکی هستند، سایت A Book Apart به جای آن از جلوه های قالبی رنگی به ظاهر روشن برای نمایش سری های خود از «کتاب های خلاصه برای افرادی که وب سایت ها را ایجاد می کنند» استفاده می کند.
این امربه ویژه هنگامی که کل مجموعه کتاب ها را نمایش می دهند و به عنوان یک بسته نرم افزاری در دسترس است، به خوبی کار می کند.
ویژگی مثبت: بیشترین استفاده از کتاب های ساده و جلد رنگارنگ را می دهد.
09. Ada Blackjack وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
Ada Blackjack یک نام تجاری از کیف های دست سازو کالاهای چرمی است. درحالی که در طراحی و ترکیب بندی نسبتا سنتی است، این وب سایت تجارت الکترونیک برتری خود را با استفاده از تصاویر بزرگ محصولات نشان می دهد.عکس ها ساده و واضح هستند واجازه دهید محصول بدرخشد وهمچنین تاکید می کند که کیفیت آن در اینجا تمرکز دارد.
هنگام مشاهده یک نسخه بزرگ از محصول در صفحه جزئیات آن، طراحان تصمیم گرفتند با قرار دادن تصویر بزرگ درون صفحه، دوراز دریچه سنتی حرکت کنند. برای دیدن اثر، روی نماد + کلیک کنید.
ویژگی مثبت: عکاسی ساده، محصولات با کیفیت بالا را نشان می دهد.
10. Bellroy وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
هنگامی که در صفحه اصلی سازنده کیف پول Bellory بیایید و به شما با یک طرح نسبتا ساده " خوش آمدید " گفته می شود. در این وب سایت تجارت الکترونیک کمی عمیق تر نگاهی بیاندازید وطیف وسیعی از صفحات طراحی شده بسیار متنوع را که محصول منحصر به فرد را برجسته می کنند،خواهید یافت. با قرار دادن فیلم های نمایشی سرگرم کننده، سایت Bellroy نمونه خوبی از چگونگی انعطاف پذیری Shopify می تواند هنگام ارائه محصولات خود به صورت آنلاین باشد.
آموزش نازک کردن کیف پول، راهنمای جالبی برای "جلوگیری از متورم شدن کیف پول" است که به برخی از عکس های زیبا ازمحصول و ارتباط با تمام محصولات آن منجر شده است.
ویژگی مثبت: نمایش ویدئویی سرگرم کننده وراهنمای تعاملی