
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئوطراحی سایت تک صفحه ای(one page)
طراحی وبسایت یکصفحهای روشهای رایج، راهنمایی و توصیههای مربوط به تجربه کاربری
طراحی یکصفحهای برای برخی از وبسایتها بهتر است. این پروژهها معمولاً صفحاتی هستند که نمونه کارها را نشان میدهند (portfolio pages) یا سایت محصولات، صفحات اصلی و گاهی هم صفحات شرکتها.
شما سایتی میخواهید با محتویات کم ولی ظاهر ویژه قوی و ناوش (navigation) ساده. این یک مسأله بدیهی است.
اما چه ویژگیهای دیگری در آرایش یکصفحهای رایج است؟ و چگونه میشود سایتی طراحی کرد بهترین تجربه کاربری را ارائه کند.
هدف من در این پست این است که به شرح تمام روشهای رایج در طراحی یکصفحهای بپردازم. در این پست میتوانید روشهای رایج طراحی سایت های زنده، راهنماییهای مفید بسیار درباره تجربه کاربری و حتی طرحهایی مدرن بیابید تا بتوانید از آنها الهام بگیرید.

هیچ روشی برای طراحی یک سایت یکصفحهای بهترین روش نیست. اما اگر این پیشنهادات را دنبال کنید حتماً روی مسیر درست قرار خواهید گرفت.
پیوندهای ناوشی با اسکرول اتوماتیک
یک ویژگی بسیار رایج در طرحهای یکصفحهای، استفاده از نوار ناوشی با اسکرول اتوماتیک است.
یعنی وقتی که روی یک پیوند کلیک میکنید به طور اتوماتیک صفحه به آن قسمت از صفحه اسکرول میکند. درست مثل یک منوی ناوشی عمل میکند فقط حرکت صفحه را به هنگام اسکرول اتوماتیک به صورت یک انیمیشن نمایش میدهد که یک تجربه کاربری خیلی خوب ارائه میدهد.
برای دیدن نمونه وبسایت Hashtago را مشاهده کنید.
این یک طرح خیلی ساده با یک نوار ناوشی و ۴ پیوند مختلف است.
این ویژگی اسکرول هم موقعی که روی این پیوندها کلیک کنید عمل میکند و هم موقعی که با غلتک موشواره اسکرول کنید. یک طرح خیلی ساده است اما ممکن است انیمیشن آن برای برخی از مردم خیلی کند به نظر برسد.
این عیبی است که اعمال یک انیمیشن ساختگی به نوار ناوشی دارد.
به جای آن میتوانید کاری مانند Retainer Club انجام دهید که صفحات مختلف را به طور خودکار بارگذاری میکند و به قسمتهای جدید در همان صفحه اسکرول میکند.
متوجه خواهید شد که زمان بارگذاری به اندازه قابل ملاحظهای سریعتر میشود و حرکت انیمیشن خیلی صافتر میشود.
اگر به دنبال یک تجربه کاربری خوب هستید نیاز به سرعت انیمیشن صاف دارید. کار سادهای نیست اما هرچه بیشتر طراحی کنید بیشتر یاد میگیرید چگونه یک انیمیشن خوب بسازید.
نمونه مورد علاقه من از یک طراحی یکصفحهای با اسکرول اتوماتیک احتمالاً DangerousRobot است.
قسمتهای مختلف صفحه خیلی سریع بارگذاری و قابل رویت میشوند و ناوش در آن آسان است. هنگام طراحی یک جلوه دیداری برای نوار ناوش با اسکرول اتوماتیک باید دنبال چنین چیزی باشید.
این میتواند شبیه طرح وبسایت Playground باشد.
ببینید چگونه پیوندهای سمت راست در هر جای صفحه به دنبال شما میآیند. هنوز هم درست مانند یک نوار ناوشی معمولی عمل میکند فقط در این مکان کمتر مزاحم و بیشتر در دسترس هستند.
فکر نمیکنم این روشهای برای همه وبسایتها خوب کار کند. اگر متن زیادی در صفحه دارید و یا لازم است صفحه شما در صفحه نمایشهای کوچکتر با همین منوی عمودی درست نمایش داده شود، بهتر است از این روش استفاده نکنید.
به جای آن میتوانید از یک منوی دیگر استفاده کنید که روی تلفنهای همراه به راحتی قابل دسترسی باشد.
بسیاری از وبسایتها از پیوندهای ناوشی نقطهای استفاده میکنند. این منوها عالی نیستند چون کاربر نمیتواند بداند کدام قسمت از صفحه را دارد میبیند.
اما فضای کمی را اشغال میکنند و خیلی شیک و زیبا هستند.
به عنوان نمونه سایت Interface Agency سه دکمه ناوشی نقطهای کوچک دارد. برای اسکرول سریع در صفحه روی این دکمهها کلیک کنید.
یک آیکون به شکل مثبت گوشه بالای صفحه هست که صفحات بیشتر برای مشاهده ارائه میکند.
من چند شرکت مانند Ritual دیدهام که به طور خودکار به همراه یک انیمیشن بین قسمتهای مختلف جابجا میشود.
این قطعاً خوب است اما به نظر من برای یک صفحه با محتویات زیاد انتخاب خوبی نیست.
این روش بیشتر برای اضافه کردن تصاویر پرزرق و برق در آرایشهای شخصیسازی شده خوب است.
نوارهای ناوشی اگر بتوانید آنها را در آرایش خود قرار دهید خوب عمل میکنند. باید روشهای مختلف را مورد آزمون قرار دهید و ببینید کدام یک بهتر کار میکند اما نباید ایدههای خود را به زور در جاهایی که خوب به نظر نمیرسند اعمال کنید.
اضافه کردن دکمه فراخوان عمل برای صفحات فروش آنلاین
اگر میخواهید محصول یا خدمات آموزش مجازی بفروشید، هوشمندانه است که یک دکمه فراخوان عمل هم جایی در صفحه خود اضافه کنید.
مخصوصاً در مواقعی که دارید صفحه اصلی طراحی میکنید که ممکن است تنها صفحهای باشد که یک کاربر میبیند. مثل طرحهای یکصفحهای.
به عنوان نمونه Hero Icons فقط دو دکمه فرخوان عمل در نیمه بالای صفحه دارد بدون هیچ پیوند ناوشی دیگری.
متن تمیز، آیکونهای ساده و یک طراحی خیلی صاف. اما بدون چیزی که مانع آن شود که کاربران به جاهای دیگر سایت بروند.
که البته اشکالی ندارد.
چون هدف شما در این نوع صفحه این است که تشویق به تبدیل کنید. میتوانید این «تبدیل» را ثبت نام، خرید، ارسال ایمیل یا هر چیزی مانند آن حساب کنید. خیلی مهم نیست چه باشد.
اگر دارید به هدف خود میرسید، پس در مسیر درست قرار دارید.
صفحه اصلی افزونه Sketch Confetti نمونه دیگری از یک دکمه فراخوان عمل خیلی تمیز دارد.
این سایت از یک پسزمینه صورتی روشن درست زیر یک ویدیوی نمونه برای جلب توجه استفاده میکنید.
تنها ایراد من در اینجا مکان دکمه است. وقتی خواستار عمل از جانب کاربر هستید باید دکمه فراخوان عمل را در نیمه بالای صفحه قرار دهید. مخصوصاً در آرایش یکصفحهای.
اندکی درباره روشهای رایج طراحی دکمه فراخوان عمل تحقیق کنید و ببینید چه چیزی میتوانید از آن یاد بگیرید.
متوجه میشوید که با فراخوان عملهای مهم انتخاب قلم، اندازه قلم، مکان و رنگ همگی نقش بسیار بزرگی ایفا میکنند.
به عنوان نمونه، Midnight Sketch یک افزونه Sketch دیگر با آرایش یکصفحهای زیبا است. دکمههای فراخوان عمل روشن و درست توی صورت کاربر هستند.
این دکمههای فراخوان عمل کاربر را ترغیب به این میکنند که بلافاصله پس از دیدن روی آنها کلیک کنند.
انیمیشنهای صفحه به هنگام اسکرول کردن
بر اساس عنوان این بخش شاید فکر کنید اینها همان انیمیشنهای ناوش هستند. اما در واقع این انیمیشنها فرق دارند و واقعاً جلوه زیبایی ایجاد میکنند.
میتوانید به آسانی اجزایی به صفحه اضافه کنید که به هنگم اسکرول کردن به حرکت در میآیند و تغییر شکل میدهند. برای آن که این را بهتر بفهمید بهتر است یک نمونه را مشاهده کنید پس این صفحه را ببینید.
سایت Toggl دارای اپ زمان سنج خود است و صفحه اصلی آن عالی است.
همانطور که به پایین اسکرول کنید میبینید که اجزای مختلف صفحه به همراه انیمیشن ظاهر میشوند. به راحتی قابل تماشا هستند بنابراین خیلی سریع یا خیلی کند حرکت نمیکنند اما به طور واضح حرکت میکنند.
هدف از آنها این است که هنگامی که در حرکت هستند توجه کاربر را به خود جذب کنند و به این ترتیب به محتوای صفحهمان پویایی ببخشند.
این روش بهتر با تصاویر گرافیکی و بخشهای مختلف صفحه کار میکند، مخصوصاً بخشهای متناوب در صفحه که در بخش بعدی این مقاله بیشتر به آنها خواهم پرداخت.
صفحه اصلی Yarn App هم در بخشهای پایینیاش از این نوع انیمیشنها استفاده میکند.
این جلوه دیداری رفتار یا کارکرد صفحه را چندان تغییر نمیدهد. این روش فقط جنبه حسی دارد و باعث میشود راحتتر به چیزها نگاه کرد.
آیا این روش برای هر وبسایتی خوب است؟ قطعاً نه.
اکثراً این روش بیشتر با صفحاتی کار میکند که محتوای کمتری دارند که همانطور که پایین اسکرول میکنید به همراه یک انیمیشن ظاهر میشوند.
بهترین نمونه برای نشان دادن این نوع صفحه One Big Tweet است.
هر بخشی از صفحه از انیمیشنی متفاوت استفاده میکند اما هیچ پاراگراف بزرگ یا توضیحات خیلی پیچیده ندارد.
در گوشه سمت چپ بالای صفحه یک نوار ناوشی با اسکول خودکار که قبلاً ذکر کردم وجود دارد. بدین ترتیب این صفحه دارد این روش را به خوبی به کار میبرد.
این احتمالا یکی از بهترین نمونههای طراحی یکصفحهای است که تجربه کاربری را از همه چیز بالاتر در نظر میگیرد.
در هنگام طراحی اول از همه کاربر را در نظر بگیرید. بعد به جنبه حسی فکر کنید. این یکی از کلیدیترین نکات درباره آرایش یکصفحهای است.
تقسیم کردن صفحه به بخشهای مختلف
من این را قبلاً هنگام بحث درباره نوار ناوشی اسکرولی در طراحی یکصفحهای هم ذکر کردم. اما باید با جزئیات بیشتر نیز به این موضوع پرداخته شود.
وقتی آرایش یکصفحهای را طراحی میکنید باید محتویات صفحه را بخشبندی کنید. صفحه را با استفاده از رنگهای پسزمینه، استایلهای عنوان، آیکونها و جداکنندههای مختلف و چیزهای دیگر به چند بخش تقسیم کنید.
این به کاربران کمک میکند سریعتر و به آسانی بیشتر و بدون هیچ مشکلی از محتویات صفحه استفاده کنند.
بخشهای این صفحه برای ابزار رابط کاربری iOS 11 ظریف اما محسوس هستند.
همه بخشها استایلهای متفاوت عنوان و اندازههای متناوب تصاویر دارند تا یک سلسلهمراتب دیداری ایجاد کنند.
پایینتر در صفحه بخشی میبینید که رنگها و الگوهای پسزمینه متفاوتی دارد. چیز بسیار چشمگیری ندارد اما جلب توجه میکند.
معمولاً من بیشتر رنگهای پسزمینه متناوب را میپسندم.
حاوی نکاتی درباره کار با فوتوشاپ است برای افرادی که فوتوشاپ بلد نیستند.
پسزمینهها بین تاریک و روشن عوض میشوند با رنگهای متناوب بین آنها. برای کنتراست بالا عالی است و برای کسانی که نمیدانند چطور بخشهای صفحه را تقسیم کنند یک طراحی خوب است.
اما میتوانید با استفاده از رنگهای روشنتر، الگوهای مختلف یا حتی تصاویر بزرگتر یک صفحه رنگارنگتر بسازید.
به عنوان نمونه این صفحه اصلی را که توسط BARREL ساخته شده است، در نظر میکنید.
علاوه بر این صفحه را به چند بخش نیز تقسیم میکند اما از روشی کاملاً متفاوت برای این کار استفاده میکند. این شامل پسزمینهها، رنگها، آیکونها، و تصاویر بسیار میشود.
شما میتوانید این را تقریباً روی هر صفحهای به کار ببرید و نتایج عالی دریافت کنید.
نکته اصلی این نوع طراحی تناسب رنگها با چزئیات صفحه است. شاید در ابتدا سخت به نظر برسد اما هر چه به طور آزمایشی طراحی کنید یاد میگیرید.
این به این معناست که تنوع زیادی در تصاویر، محتوا و عناوین یافته میشود که همگی در یک طرح یک صفحهای قرار داده شدهاند. جلوه خیلی زیبایی است اگر بتوانید آن را با پروژه خود ادغام کنید.
نکات اضافی
اینها فقط برخی از روشهایی هستند که دیدهام در آرایشهای یکصفحهای به کار برده شدهاند. این مقاله شامل تمام روشهای طراحی وبسایتهای یکصفحهای نیست.
با روشهای مختلف دیگر نیز آزمایش کنید.
هیچ دو وبسایتی عین هم نیستند و امکان آزمایش وجود دارد. طرحهای یکصفحهای دیگر را نیز که دارای چیزهای مشابهی که شما دوست دارید، بررسی کنید و آنها را با هم مخلوط کنید تا یک پروژه طراحی سایت اختصاصی به فرد و عالی بسازید.
هشت روش برای جذب ترافیک فروشگاه آنلاین شما
رای جذب بیشترین ترافیک به سایت خود، لازم است که برخی امور را انجام دهید. همانطور که می دانید، بعضی امور مستلزم اقدام بلندمدت است درحالیکه بعضی دیگر میتوانند بهسرعت انجام شوند.
خواه شما بهتازگی وبسایت فروشگاهی خود را راهاندازی کرده باشید یا برای مدتی در این حوزه بوده باشید، همه میتوانند از یک تقویت مضاعف برای افزایش ترافیک تجارت الکترونیک خود استفاده کنند و بلافاصله مشتریانی به دست آورند که محصولاتشان را بخرند.
اما هر بازدیدکننده بالقوه متفاوت است و راههای منحصربهفرد زیادی وجود دارد که شما میتوانید به هر یک از آنها دست یابید. استفاده از سئو ، شبکه های اجتماعی و کار با افراد تأثیرگذار (مثلا تبلیغات توسط افراد مشهور تاثیر شگفت انگیزی در افزایش مشتریان شما خواهد داشت)این راههای اثباتشده مطمئناً ترافیک بیشتری به فروشگاه آنلاین شما جذب میکنند.
۱. یک کمپین حراج بسازید
آیا شما هنگام خرید اینترنتی برای پیداکردن بهترین قیمتها فوراً روی گزینه "حراج" فروشگاه موردنظر کلیک میکنید یا فقط ما اینطور هستیم؟
همه یک معامله خوب را دوست دارند که دقیق، واضح و ساده است. دیگر آنکه اگر شما کمپین تخفیفهای استثنایی ایجاد کنید بسیاری از بازدیدکنندگان بهسوی وبسایت شما میشتابند.
چه این کمپین تنها برای زمانی در تعطیلات آینده برنامهریزی شده باشد و چه بدون دلیل مشخصی، می توانید تاثیرات مثبت آن را ببینید. فقط اطمینان حاصل کنید که آنچه در موردش تصمیم میگیرید همان چیزی است که در وبسایت شما مشاهده میشود. میتواند بهصورت یک بنر، لایت باکس یا نوار باشد که به محصولات تخفیفدار منتهی میشود. برای شروع، چند ایده کمپین را میتوانید اجرا کنید:
- یک رقابت یا جایزه ارائه کنید:
مردم به جایزه گرفتن علاقه دارند. آنجا که کاربران در ازای عضویت در فهرست ایمیلهای شما حملونقل رایگان یا یک کوپن برای اولین خرید دریافت میکنند شما میتوانید ایجاد انگیزه کنید. این حرکت آنها را برای ورود به سایت شما و سپس خرید ترغیب میکند.
- احساس فوریت ایجاد کنید:
در صورتی که تا پایان ماه هزینه ارسال رایگان دارید و یا اینکه یک حراج بزرگ خواهید داشت؛ فوریت شیوهای است که یقیناً به هدایت بازدیدکنندگان به سایت شما میانجامد.
- هنگامی که شما یک ساعت شمارش معکوس برای یک مناسبت یا حراج موجود روی وبسایت خود قرار میدهید، کاربران ترغیب میشوند که مجدداً بارها و بارها با همین انتظار وارد سایت شما شوند.
- معاملات یکی بخر دوتا ببر:
اکثر ما هنگامی که میدانیم چیزی را رایگان میگیریم تمایل بیشتری به خرید داریم. حداقل برای بررسی اینکه این معامله در کل چگونه است به وبسایت مراجعه میکنیم.
- کوپنی بسازید که تنها در سایت شما قابلاستفاده است:
چه کسی یک معامله خوب را دوست ندارد؟ کوپنها یک روش مطمئن برای جذب کاربر هستند، خواه 15 درصد تخفیف باشد خواه 50 درصد.
- با ساختن کوپنی که تنها در وبسایت شما قابلاستفاده است میتوانید تضمین کنید که بازدیدکنندگان بیشتری به سایت شما خواهند آمد و خرید خود را خواهند یافت.
- بااینحال، ایجاد حراج تنها گام اول است. باید یک برنامه تشویقی مناسب برای پشتیبانی از این اقدام، داشته باشید. شما می توانید از طریق ایمیل و یا ارسال پیامک از طریق پنل اس ام اس روند حراج را مدیریت کنید.
- بنابراین، شما برای دریافت ترافیک بیشتر وبسایتتان آماده هستید؟ تلاشهای یک کمپین خلاق را با نکات تبلیغاتی زیر ترکیب کنید و به فرمول موفقیت برسید.
۲. بهطور جدی به فیسبوک بپردازد
آیا میدانید 75 درصد مشتریان پیش از خرید به فیسبوک مراجعه میکنند؟ همین دلیل بهتنهایی برای فعالیت در معروفترین شبکه اجتماعی امروز کافی است. بعلاوه این یک راه دیگر برای آن است که مشتریان صدای شما را بشنوند و اخبار بهروز تجارت شما را داشته باشند. دو روش ذیل برای حداکثر استفاده از این شبکه اجتماعی به شما کمک میکنند:
یک صفحه فیسبوک بسازید:
اگر هر یک از ما بتوانیم روزگار دفترچه تلفنها را به خاطر آوریم، آنگاه فیسبوک مانند صفحات زرد مربوط به تجارت است.
بسیاری از مردم صفحه فیسبوک شما را برای اطلاعاتی مانند پیوند سایت، شماره تلفن و پشتیبانی مشتریان جستجو میکنند. فیسبوک همچنین محل خوبی برای انتشار و تبلیغ هر محتوایی است که به وبسایت شما پیوند دارد، مانند کمپین حراج (همانطور که در بالا گفته شد)، یک پست وبلاگی (موجب پیوند مستقیم به سایت شما)، یا یک بخش جدید در دسترس در فروشگاه شما.
تبلیغات فیسبوکی را فعال کنید:
یک مکان عالی دیگر برای دستیابی به مخاطب هدف شما در این برنامه، تبلیغات پرداخت برای هر کلیک است. A K A . تبلیغات فیسبوک. اینجا شما میتوانید بودجهای برای انتخاب خود تنظیم کنید و سپس آن را پرداخت کرده و تبلیغات را فعال کنید.
تفاوت میان تبلیغات تشویقی و انتشار ساده در صفحه فیسبوک شما، دسترسی داشتن به مخاطبان هدف بیشتر است. فایده فیسبوک آن است که به شما اجازه میدهد نسبت به سایر برنامههای مبتنی بر نگهداشتن مقدار زیادی داده، مشخصتر هدفگذاری کنید. بنابراین ازآنجاییکه این مشتریان بالقوه به دنبال چرخیدن با فراغت خاطر در فیسبوک هستند، برای آنها محلی عالی برای شروع ناخودآگاه خرید است.
برای مطالعه ادامه مطلب بر روی لینک زیر کلیک کنید:
هشت روش برای جذب ترافیک فروشگاه آنلاین شما
10 روش برای افزایش فروش در سایت فروشگاهی
در دنیای پرسرعت امروز ما، همه به دنبال نتیجه های فوری هستند. ما می خواهیم غذایمان سریع تر آماده شود، به سرعت با افراد ارتباط برقرار کنیم و زمانی که بارگذاری وب سایت مورد نظرمان بیشتر از پنج ثانیه طول بکشد، بی تاب می شویم.
این امر برای کسانی که می خواهند فروش حاصل از وب سایتشان را افزایش دهند نیز صادق است. اما همان طورکه بورلی سیلز گفت "مکانی که ارزش رفتن دارد، میان بر ندارد."
خوشبختانه، راههایی وجود دارد که میتوانید وب سایت خود را بهینه کنید تا به فروش بیشتر آن کمک کنید. می دانیم که همانند بیشتر شیوههای بازاریابی دیجیتال، اندکی زمان نیاز است تا نتایج را مشاهده کنیم. با این حال، شما میتوانید امروز در وب سایت خود این ده نکته را به کار ببندید و با آرامش بنشینید و ببینید که چطور برایتان کار می کنند.
1. صفحه ی خانه را ساده نگه دارید و بازدیدکننده خود را گیج نکنید.

این کار ممکن است برایتان تعجب آور باشد، چرا که بسیاری از افراد فکر می کنند اگر تا حد ممکن محصولات متعدد را در صفحهی خانه شان پیشنهاد کنند، طیف گزینه های بیشتری به بازدیدکننده هایشان دادهاند.
ارائهی محصولات کمتر در صفحهی خانه به همراه توصیف متنی بیشتر برای موضوعی خاص است که فروش سراسری را افزایش خواهد داد. این کار جواب خواهد داد چرا که به شرکت شما امکان می دهد روی یک یا دو محصول خاص تمرکز کرده و پرسشهای احتمالی بازدیدکنندهها را پاسخ دهد. بنابراین در طراحی سایت فروشگاهی باید به این نکته توجه شود.
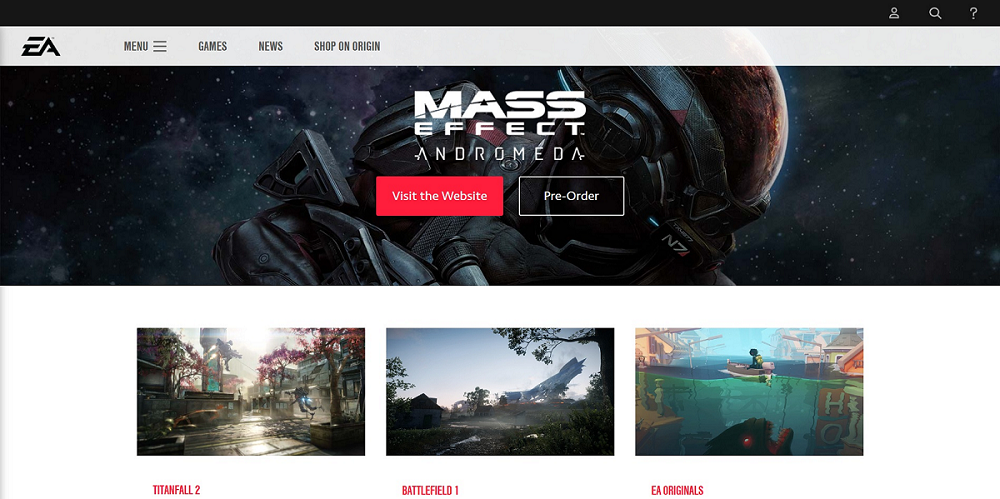
صفحهی خانهی Electronic Arts نمونهای برجسته از سادگی و تاثیرگذاری است. آنها با این که هزاران عنوان شرطبندی ارائه می دهند، اغلب فقط چند عنوان اخیر را در صفحهی خانه را خواهید دید. همچنین، دقت کنید که آنها در قسمت بالای تیتر اصلی خود اغلب فقط چند جفت از دکمه های فراخوان را ارائه می کنند.
2. ویدئوهایی را به صفحههای تبدیل اصلی خود اضافه کنید

ماشابل ادعا می کند که اضافه کردن ویدئوها به برخی از صفحه های فرود (صفحه ای که کاربر برای اولین بار با آن صفحه وارد سایت شما می شود) برتر منجر به افزایش تبدیل ها تا حدود 86 درصد می شود!
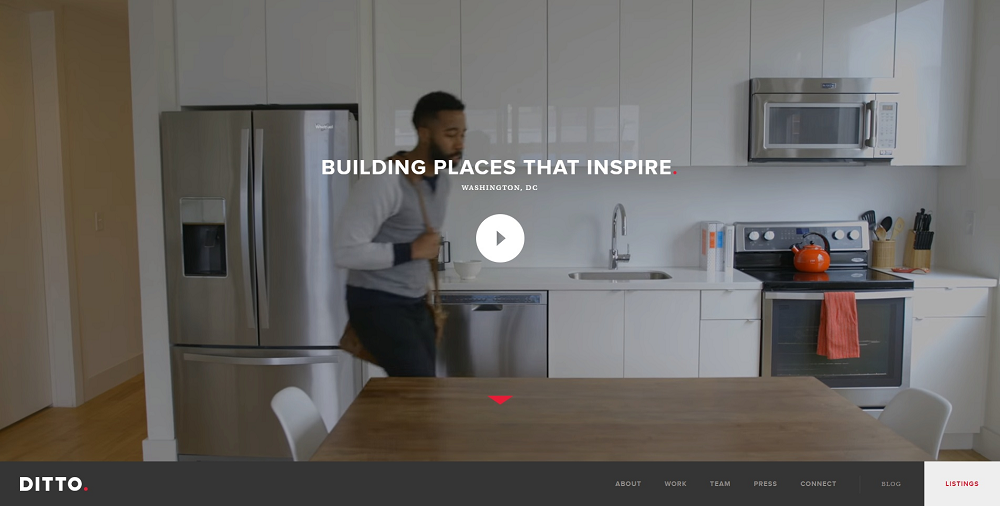
مغز ما اطلاعات بصری را حدود 60000 بار سریع تر از اطلاعات متنی پردازش می کند که یعنی بازدیدکنندههای سایت شما اطلاعات را از راه ویدئوها بهتر دریافت میکنند تا از طریق خواندن متن. اطلاع از محصولات یا خدمات شما از طریق ویدئو اثربخشی بیشتری خواهند داشت. Ditto Residential نمونه ای عالی از اضافه کردن ویدئو به صفحه ی خانه است. نه تنها صفحهی خانه شان بسیار جذاب است، بلکه ویدئوی بزرگ و باکیفیتشان قطعا توجه هر بازدیدکنندهای را جلب میکند.
ادامه مقاله را در لینک زیر بخوانید:
طراحی سایت خبری
طراحی سایت خبری به دلیل اهمیت سایت های خبری و پربازدید بودن این سایت ها، بسیار مورد توجه قرار می گیرد. با طراحی سایت درست و تولید محتوا مناسب برای سایت خبری، می توان مخاطب های بسیاری را جذب نمود.
تمایل کاربران به سایت های خبری به این دلیل است که می توانند خبرها را در لحظه دریافت نمایند. طراحی سایت خبری نسبت به گذشته از اهمیت بالاتری برخوردار بوده و این امر با توجه به گسترش شبکه های اجتماعی مانند تلگرام و اینستاگرام می باشد.
تعداد مخاطب برای سایت های خبری از اهمیت بالایی برخوردار است. از آنجایی که کاربران بسیاری نیاز خود را در گوگل سرچ می کنند، کسب رتبه خوب در نتایج جستجو گوگل می تواند اثر مستقیم در میزان بازدید از وب سایت داشته باشد. بنابراین باید بر روی سئو سایت تمرکز شود. همچنین طراحی سایت خبری باید برای کاربران جذابیت لازم را داشته باشد.
اصول طراحی سایت خبری
در طراحی سایت خبری نمایش اطلاعات به کاربر بسیار اهمیت دارد. بازدید کنندگان از سایت خبری باید بتوانند به سرعت به اخبار مورد علاقه خود دسترسی پیدا کرده و همچنین اخبار مرتبط را مطالعه کنند. در واقع کاربران باید با کمترین کلیک به اطلاعات مورد نیاز دست پیدا کنند و چیدمان سایت هم باید به صورت کاملا کاربردی باشد.
بخش مدیریت در طراحی سایت خبری باید طوری طراحی شود که افراد مختلف به سادگی بتوانند اطلاعات مورد نظر خود را وارد نمایند.
صفحه نمایش مطالب در سایت خبری باید دارای خصوصیاتی مثل: ثبت تاریخ و ساعت دقیق خبر – ارائه نوع مطلب – نمایش منابع خبر – جایگاه عکس برای هر مطلب - نمایش نویسنده مطلب – نمایش دیدگاهها و ... باشد.
راهکار های طراحی سایت اینترنتی در سال ۲۰۱۸
در هنگام طراحی سایت اینترنتی باید خودتان را جای کاربر قرار داده و در تمامی مراحل کنارش باشید.
اگر میخواهید تبادلات وب سایتتان افزایش پیدا کند، باید وب سایت یا برنامهای کاربرپسند داشته باشید که بتواند اطلاعات کافی برای تکمیل تراکنش در اختیار کاربر قرار دهد.
اگر به دنبال راهی برای پیشروی از رقبای خود هستید، میخواهید اعتبار و اعتماد کسب و کارتان را افزایش دهید، در اینجا 10 روند برتر طراحی رابط کاربری(UX) در سال ۲۰۱۸ را به شما معرفی میکنیم تا هنگام ارتقاء کسب و کارتان به آنها توجه کنید.
1.طراحی صفحاتی مربوط به اطلاعات کاربر
روندی که به نظر میرسد در طول زمان محبوبتر شده است، داشتن وب سایتی است که اکثر اطلاعات بازدیدکنندگان در یک صفحه قرار دارد.بنابراین، دیگر بازدیدکنندگان مجبور نخواهند بود بین صفحات مختلف بگردند، در عوض میتوانند یک صفحه را از بالا تا پایین بخوانند.
2.استفاده از تصاویر جدید و منحصر به فرد
۲۰۱۸ سالِ پیدا کردن تصاویر منحصر به فرد و انتزاعی برای قرار دادن در وبسایتتان است. تصاویری که برای بازدید خود انتخاب می کنید باید کیفیت بالایی داشته باشند تا اطمینان حاصل شود که قادر به نمایش محصولی با کیفیت بسیار بالا هستید.3.توانایی ادغام درست گرافیک سه بعدی با وب سایت

با توجه به میزان پیشرفت های تکنولوژیکی در سالهای اخیر، در طراحی سایت اینترنتی ، ترکیب گرافیک سه بعدی با وب سایت یا برنامههایتان از رویا به واقعیت تبدیل شده است.
مهمترین بخش انجام این کار، این است که اطمینان حاصل کنید هر گرافیکی که برای کامل کردن انتخاب میکنید، زمان بارگذاری وب سایت یا برنامهتان را خیلی تحت تاثیر قرار ندهد.
4.از رنگهای گرادینت استفاده کنید
دوران داشتن وب سایتی ساده و بدون رنگ به سر آمده است. تغییر رنگ وب سایت را در برنامه طراحی سایت اینترنتی خود قرار دهید.با استفاده از تغییر رنگ در وب سایت خود می توانید بخش های سایتتان را زیبا تر کنید.
هنگامی که چارچوب اصلی وب سایت تان را طراحی می کنید، می توانید از رنگ های گرادینت استفاده کنید.
5.حروف نگاری خودتان را بهتر کنید
هیچ چیزی نیرو بخش تر از حروف گذاری خاص نیست. حتماً هنگام برنامهریزی برای ارتقاء طراحی وب سایت خود، چند عنوان بزرگ تر را قرار دهید.چنانچه از فونت های مختلف استفاده می کنید، باید دقت کنید که خوانا باشند.
از آنجایی که نباید فضای خالی زیادی در طراحی سایت اینترنتی جدیدتان باشد، نحوه قرار دادن متن و سایر موارد را باید به دقت برنامه ریزی کنید.
6. محتوی ویدئویی راهحل اصلی است.
آمار دریافت شده از فیس بوک نشان میدهد که تا سال 2020، 80 درصد از دادههای تلفن همراه کاربران به ویدئو اختصاص خواهند یافت. این فرصتی عالی برای پیش روی از رقیبانتان است که با پیدا کردن راهی برای اضافه کردن ویدئو به وب سایتتان به دست میآید. این نشان دهندهی این است که باید اطلاعات زیادی را در یک ویدئو خلاصه کنید.باید زمانی را به هم فکری با تیم تجاری و محتوی خود اختصاص دهید تا مطمئن شوید ویدیوهایی که به وب سایت آپلود میکنید منحصر بهفرد هستند و به پیشنهاد کسبوکار شما مرتبط هستند. باید سخت تلاش کنید تا بتوانید در سه ثانیهی اول ویدئو توجه بینندگان را جلب کنید.
7. اطمینان از دسترسی وب سایت از طریق تلفن همراه

اطمینان از این که وب سایت تان از طریق تلفن همراه قابل دسترس است، موضوعی است که هرگز قدیمی نخواهد شد. از آن جا که اکثر مردم به طور مداوم در حال حرکت هستند، برای اطمینان از اینکه قادر به مخاطب قرار دادن گروه بزرگ تری هستید، داشتن وب سایتی که از طریق تلفن همراه قابل دسترس نیست باعث ضرر خودتان میشود و امکان دارد بینندگان بیشتری را از دست بدهید.
شرکت ها باید به طور مداوم روی توانایی خود کار کنند تا بتوانند وب سایتی که از طریق تلفن همراه قابل دسترس باشد را داشته باشند.
با معرفی تصاویر و گرافیکی با کیفیت بالاتر به وبسایت، باید آزمایشهایی انجام دهید تا بررسی کنید زمان بارگذاری وب سایت بیش از حد طول نکشد و وب سایت پاسخگو باشد.
8. وب سایت تان را توضیح دهید
برای اینکه رابط کاربری موفقی داشته باشید، باید زمانی را صرف ارتقاء و تجزیه و تحلیل تجربهای که بازدیدکنندگان دارند؛ کنید. حتماً وب سایتتان را تا حد ممکن مرتب نگه دارید و هر چیزی که لازم نیست را پاک کنید.همان طور که تعداد مراحل را کاهش میدهید، این کار زمان لازم برای شروع گفت و گوها را به شما می دهد.