
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئوبه روز رسانی طراحی سایت فروشگاهی برای موفقیت در سال 2018
وب سایت شما فروشگاه اینترنتی شماست و احتمالا مسئولیت هدایت اکثریت فروش شما را بر عهده دارد یا پتانسیل این فروش را دارد.
با در نظر گرفتن این رفتار، خریداران که قبل از اتخاذ تصمیمات خرید، با تمرکز بیشتری تحقیقات دقیقی را انجام می دهند. داشتن طراحی سایت فروشگاهی که نام تجاری، محصول و خدمات شما را به گونه ای ارائه دهد که در یک بازار هوشمند، بصورت متمایز دیده شود، برای دستیابی به اهداف رشد خود در بازاری که انتظار می رود در سال 2018 به شدت رقابتی باشد، کاملا ضروری است.
در اینجا شش راه وجود دارد که از طریق آن، بهترین سازمان های بازاریابی دیجیتال، سایت های مشتری خود را به روز می کنند تا در میان صنایع، غالب و برتر باشند.
1.نام تجاری خود را بهتر نمایش دهید
آخرین باری که نام تجاری خود را مورد بازبینی قرار دادید، چه زمانی بود؟
فرقی نمی کند که آیا این کار را در ماه گذشته یا چند سال پیش انجام داده باشید، وب سایت شما باید تغییرات انجام شده در نمایش نام تجاری شما را منعکس کند.
عکاسی سایت شما، لحن کلامی و سبک زیبایی شناختی باید با اهداف جدید شما مطابقت داشته باشد. در غیر این صورت شما مشتریان اشتباه را جذب می کنید، مشتریانی که به دنبال ماهیت "قدیمی شما" هستند.
2.مخاطب غلط را جذب می کنید
در ادامه اولین نکته، به روزرسانی طراحی سایت فروشگاهی برای جذب افراد درستی که می خواهید با آنها کار کنید و محصولات خود را به خریداران ارائه کنید تا مشتاق خرید بشوند، ممکن است نیاز به به روز رسانی وب سایت باشد.
برای اینکه در بازار در جای مناسبی قرار بگیرید، باید کار خود را گزینش و سازماندهی کنید. محتوا را بررسی کنید، گالری های خود را چک کنید و محصولات و کارهایی که دیگر ارائه نمی دهند را حذف کنید.
تصاویر با کیفیت بالا از خدمات و محصولاتی که می خواهید بیشتر تاثیر داشته باشد را در صفحه اصلی نمایش دهید و تصاویری که طرز استفاده از آنها را نشان می دهد در نوار لغزنده نمایش دهید.
در نهایت مطمئن شوید در طراحی سایت فروشگاهی ، تمام فونت ها، رنگ ها و سایر اجزای سازنده، بصورت هماهنگ نمایش داده می شوند.
3.از سرنخ های راهنما استفاده کنید تا سرعت سایت را افزایش دهید.
با توجه به گزارش Kissmetrics در سال 2017، 40 درصد از خریداران، زمانی که بارگیری وب سایت بیش از سه ثانیه طول می کشد؛ آن را ترک می کنند. همچنین دریافت که یک ثانیه تاخیر در زمان بارگیری منجر به از دست رفتن هفت درصد در نرخ تبدیل می شود.
*هدف ، زمان بارگیری در سه ثانیه یا کمتر می باشد.*
گوگل ابزار تست سرعت رایگان را برای بررسی زمان بارگذاری در هر دو دستگاه دسکتاپ و تلفن همراه ارائه می دهد. اگر بارگیری سایت شما بیش از سه ثانیه طول بکشد، می تواند دلایل متعددی داشته باشد: میزبانی(هاستینگ) نامناسب، تصاویر با حجم بالا و یک زمینه ای که ضعیف پیاده سازی شده می تواند بر سرعت سایت تأثیر بگذارد.
تعدادی از آژانس های بازاریابی، سایت های ممیز مکلمی را پیشنهاد می کنند که ممکن است زمینه های خاصی برای بهبود سایت را بهتر نشان دهند.
4.تم ها و تکنولوژی های جدید
ما به طور مختصر در سومین نکته به این مورد اشاره کردیم، اما فناوری قدیمی می تواند بر عملکرد سایت شما تأثیر منفی بگذارد و خریداران را ازشما براند. تجربه کاربر شما همه چیز است و از آنجا که تکنولوژی برای رفع نیازهای عظیم مشتریان شما بوجود آمده است، بهتر است سرعت سایت شما بالا باشد.
برای اینکه شما در صنعت خود پیشگام بمانید، باید به شدت چابک، به یاد ماندنی و یک قدم جلوتر از رقبای خود باشید.اگر وب سایت شما در دو سال گذشته تاثیرگذار نبوده است، به احتمال قوی نیاز به یک بازآفرینی مجدد از نظر فناوری دارد.
5.سئو و بهینه سازی محتوا
SEO در گردآب آشفته تغییر فرو رفته است تا برای بار دیگر رشد کند.آخرین تغییر بزرگ در سال 2016 بااستفاده از Google RankBrain به وجود آمد که در آن با استفاده از یک الگوریتم ترکیبی هوش مصنوعی ویادگیری ماشینی، موتور جستجو می تواند قصد و درد احساسی را که در پشت هر درخواست جستجو می باشد را درک کند و گزینه های را بر اساس توانایی آن در یادگیری، رتبه بندی کند.

جستجو معنایی همه چیز است. محتوای موضوع محور که به طور مستقیم راه حل هایی را برای مشکل مصرف کنندگان ارائه می دهد، بطور طبیعی جایگاه بالاتری پیدا می کند و منجر به افزایش فروش می شود. اگر چه کلمات کلیدی هنوز هم جای خود را دارند، آنها در حال حاضر نسبت به محتوای هدفمند و با معنای در درجه دوم اهمیت قرار دارند.

6.صفحات فرود به سایت که از اتوماسیون بازاریابی قدرت گرفته اند
حتی اگر شما برای کلمات کلیدی رتبه دار شوید، SEOبه تنهایی به رشد فروش منجر نخواهد شد. همانطور که در نکته پنجم ذکر شد، ایجاد محتوایی که با خریداران ارتباط برقرار کند، بهتر از عبارت های معمولی نظیر "آهای، نگاه کنید ببینید به نظر شما چقدر ما عالی هستیم" است.
محتوا باید به گونه ای باشد که جریان ترافیک مناسب را به سمت سایت شما راهنمایی کند. در واقع باید محتوا را برای مشتریان خود تهیه نمایید. با استفاده از محتوا درست می توانید محصولات و خدمات خود را به گونه ای عرضه کنید که مخاطب نیاز به آنها را درک کرده و محصولات شما را انتخاب کند. هنوز برای اینکه حضور دیجیتال شما در سال 2018 از نو مدلسازی شود، دیر نشده است.
فرقی نمی کند این که آیا تا رسیدن به یک وب سایت ایده آل چند بخش کم دارید یا حتی نیاز دارید با یک توپ مخرب، کل وب سایت را خراب کنید و آنرا دوباره و تازه بسازید، هنوز دیر نیست تا در این سال بزرگترین رشد فروش خود را تا کنون تجربه کنید.
این یک سال رقابتی است. با این حال، با ارائه دیجیتال مناسب، می توانید انتظار داشته باشید که در بالای این صنعت طلایی پرنوسان قرار بگیرید.
شش روند طراحی سایت اینترنتی برای سال 2018
رنگ بنفش – بنفش پر رنگ
طراحی سایت اینترنتی با استفاده از صفحات تقسیم شده برای ایجاد اهمیت برابر به صورت بصری در صفحات فرعی یا صفحه اصلی شما ایده آل است.
همه چیز را آرام کنید
آرام کردن همه چیز، در روند ساخت سایت ، با تصاویر نرم، شخصیت های زیبا و جملات مثبت، منعکس می شود
5 نکته بسیار مهم برای طراحی سایت حرفه ای
یک وب سایت نمی تواند برای موفقیت تنها به محتویات خیره کننده و جذاب تکیه داشته باشد. بلکه نیازمند سبکی منحصر به فرد است که در عینِ تأثیر گذاری بر عملکرد و رضایت کاربردی وب سایت، در نخستین نگاه نیز به سادگی قابل درک باشد.
این عبارت معروف را حتما شنیده اید که "زیبایی در چشمان بیننده است." این درست است که هر انسانی ممکن است به سبکی متفاوت گرایش داشته باشد. اما به این معنا نیست که شما، در طراحی سایت حرفه ای ،هنگام طراحی نمای ظاهری وب سایت خود، به پیروی از چند قاعده مهم نیاز ندارید. در ادامه 5 نکته مهم نگاشته شده، تا شما مطمئن شوید در جهتی درست حرکت می کنید و مشتریان را از خود نمی رانید:
1.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

2.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

3.محتویات وب سایت به سادگی قابل خواندن باشد.
خوانایی به این معناست که کاربر با چه سهولتی می توانند کلمات، جملات و عبارات را بخوانند و درک کنند. هنگامی که خوانایی سایت شما بالا باشد، کاربران می توانند سایت شما را به طور کامل مورد ارزیابی قرار داده و مطالب درج شده را بدون سختی خاصی بفهمند.بالا بردن خوانایی وب سایت نسبتا آسان است؛ این قواعد را رعایت کنید:
کُنتراست کردن: باید بین متن شما و پس زمینه کُنتراست کافی وجود داشته باشد. شما احتمالا رنگ هایی را انتخاب کرده اید که بخشی از هویت تجاری تان است و در وب سایت تان نیز خواستار نمایش آن هستید. آزادانه با رنگ ها بازی کنید، اما خوانا بودن مطالب را قربانی خلاقیت نکنید.
آنچه را نمی توان دید، نمی توان خواند: وب سایت های اولیه فونت های کوچکی داشتند. اما در اثر مرور زمان مردم متوجه شدند فونت هایی با اندازه (12pt) به صورت آنلاین سخت خوانده می شوند.
هنگامی که صفحه 24 اینچ با صورت کسی فاصله دارد، بیشتر مردم برای خواندن فونت های کوچکتر دچار مشکل می شوند. یک حساب سر انگشتی از بررسی مطالب اینترنتی به شما می آموزد متن خود را باید دست کم با فونت (16pt) نمایش دهید.
این برای آغاز بسیار مناسب است. اما به یاد داشته باشید، اندازه فونت در نهایت بستگی دارد به نوع فونتی که استفاده می کنید.
سریف (Serif)، یا سن سریف (Sans Serif)؟ شاید خانواده خود را انتخاب نکرده باشید، اما انتخاب نوع خانواده فونت هایی که استفاده می کنید، بسیار مهم است. فونت های سریف (Serif) به آن دسته از فونت ها می گویند که در آن خطوطی نوک تیز از اطراف حروف بیرون می زند، برای مثال فونت (Times New Roman) از خانواده فونت های سریف (Serif) است. اما سن سریف (Sans Serif) در اصل به معنای بدون سریف است. این فونت ها بهترین گزینه برای متن های آنلاین هستند.
نکته: می دانیم که فونت های نوشتاری (همان ها که شبیه دست نویس است) با تمام پیچ و خم ها و انحناهایی که دارند، خیلی جذاب هستند، اما لطفا به فکر چشمان مخاطبین خود نیز باشید، به آنها یک استراحت دهید!
در واقع، فونت های بسیار زیادی وجود دارد: یکی از قواعد طراحی سایت حرفه ای این است: بیش از سه نوع فونت را در وب سایت خود مورد استفاده قرار ندهید. در بعضی از پروژه ها شاید به ترکیب تعداد زیادی فونت نیاز باشد، اما اگر سعی کنید از چندین فونت استفاده نمایید، نتیجه اش باید بسیار هماهنگ و منظم باشد، نه در هم و بی نظم و شلوغ.

4.اطمینان حاصل کنید وب سایت تان به سادگی قابل دسترسی است.
شاید قالب شکنی یکی از سبک های طراحی تان باشد، اما قابلیت دسترسی پذیری وب سایت، جایی برای سبک های هنری جدید نمی گذارد. مخاطبین سایت را در حین تماشای مطالب تان سر در گم و گیج نکنید.یک سایت با دسترسی پذیری مطلوب و طبقه بندی صحیح، به موتور های جست و جو امکان نشانه یا اندیس گذاری مطالب شما را می دهد و رضایت خاطر مخاطبین را بیشتر می کند.
نماد خود را به وب سایت تان پیوند بزنید: این عملی بسیار رایج است که مخاطبین به آن عادت دارند و باعث صرفه جویی در کلیک کردن و جست و جو های بعدی می شود.
به مِنوی خود توجه کنید: منو باید در بالا، و در تیتر وب سایت شما باشد و بر اساس اهمیت هر بخش، دسته بندی شده باشد.
منو های عمودی درست کنید: اگر سایت شما از آن دسته سایت هایی است که فهرست های دور و دراز دارند، سعی کنید از منو های لنگری استفاده کنید. مخاطبان می توانند با یک کلیک به بالا برگردند، یا به پایین بروند و یا مستقیما در هر قسمت دیگر سایت حاضر شوند.
بر روی (Footer) خود کار کنید: پاصفحه شما احتمالا آخرین چیزی است که در سایت شما دیده خواهد شد. پس به یاد داشته باشید تمام پیوند های مهم را در این قسمت بگنجانید.
این ممکن است شامل نسخه ای کوتاه تر از منوی شما باشد، یا شاملِ شمایل اجتماعی و پیوند های مهم دیگر شود مثل: (دستور العمل/ سؤالات متداول/ تماس/ بلاگ) که مخاطبین شما ممکن است بدان نیازمند باشند.
مطالب مهم خود را در بخش بالایی بنویسید: این در واقع نکته ای نه چندان مهم در دسترس پذیر بودن سایت است، اما در هر صورت مهم است.
بیاد داشته باشید مخاطبین شما باید بی آنکه مجبور به حرکت درون صفحه باشند، بتوانند موضوع سایت شما را دریابند.

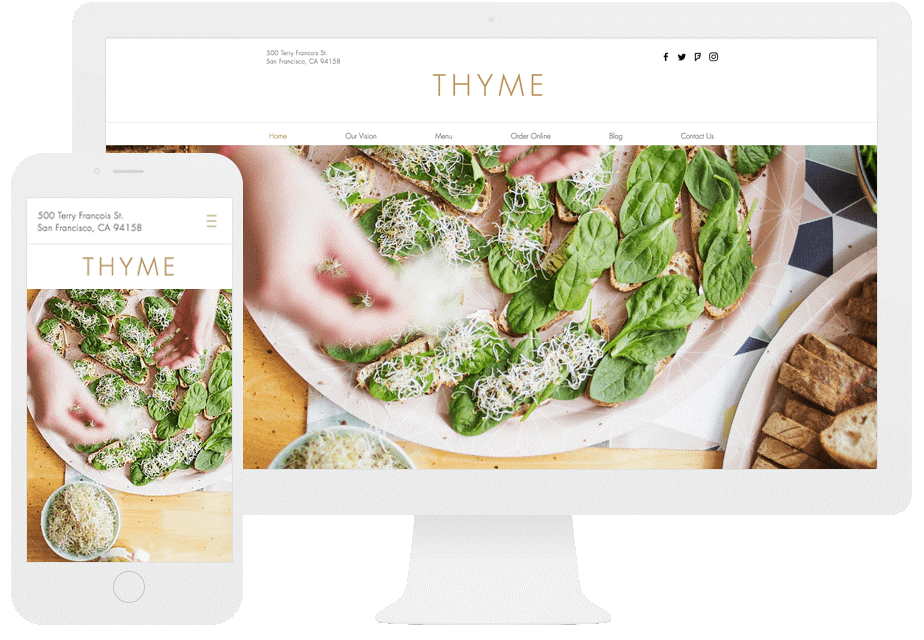
5.وب سایت را با گوشی های همراه تطبیق دهید.
ما در شهری پویا زندگی می کنیم، و این سؤال در ذهن پیدا می شود که: هنگامی که مخاطبین از طریق گوشی های همراه به سایت من دسترسی پیدا می کنند، چه خواهند دید؟ هرگز نترسید!وب وان نسخه ای منطبق با گوشی های همراه از سایت شما را فراهم می کند و به این ترتیب می توانید خود را با دنیای گوشی های همراه هماهنگ سازید.
خود را به جای کاربر بگذارید و مطمئن شوید هر صفحه، کلید و پیوند را امتحان کنید.
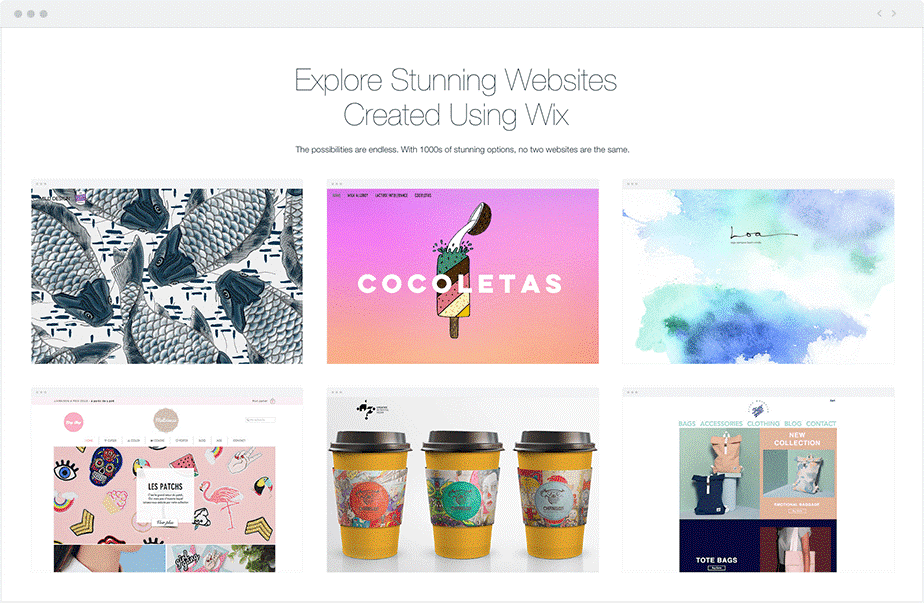
یک نکته مهم پایانی: هرگز از تأثیر پذیرفتن باز نایستید! وقتی از طراحی وب حرف می زنیم، تأثیر پذیری و الهام گرفتن یکی از بخش های ضروری فرایند خلاقیت خواهد بود. آشنایی با تمامی گزینه های قابل امکان بسیار مهم است. جایی برای شروع نیاز دارید؟ بخش (جست و جو) سایت ما، بهترین جا برای یافتن سایت های شگفت انگیز ساخته شده است. آماده حرکت به سوی موفقیت شده اید؟ همین امروز با وب وان یک وب سایت طراحی کنید!
طراحی سایت فروشگاهی الهام بخش و زیبا
در اینجا برخی از سایت های بزرگ تجارت الکترونیک را به شما معرفی خواهیم کرد. طراحی سایت فروشگاهی ، کسب و کار بزرگی است. واکنون راه اندازی فروشگاه آنلاین برای شرکت های بزرگ و کوچک ازهمیشه راحت تر می باشد.
در اینجا نمونه هایی که بسیار جذاب می باشد؛ آورده شده است. بنابراین برای طراحی سایت فروشگاهی این نکات را بخوانید:
01. Simply Chocolate

هر محصول در این سایت فضای زیادی برای درخشش دارد.
Simply Chocolate یک شرکت شکلات است که در کپنهاگ، دانمارک مستقر می باشد. یک طراحی سایت جذاب وسرگرم کننده، به هر کدام ازمحصولات فضای بیشتری را برای درخشش می دهد. در این وب سایت با پایین آوردن صفحه توسط کاربر، یک نوار شکلات از بالای محتویات آزاد شده و تکه تکه می شود.
در عین حال مواد تشکیل دهنده در تولید هر شکلات مانند: برش نارگیل، نعناع، بادام، برگ نعناع - به آرامی در پس زمینه متحرک می شود. این گونه طراحی سایت فروشگاهی بسیار زیبا بوده و به دلیل اینکه مقدار کمی از اطلاعات در هر پس زمینه وجود دارد، برای مخاطب گیج کننده نمی باشد.
ویژگی مثبت: تمرکز بر روی محصولات به صورتی که هر کدام را در مرکز توجه قرار می دهد.
02. Kvell

هر بخش با دقت هنری بالایی طراحی شده است.
kvell یک برند معتبر در کانادا است و وب سایت فروشگاهی آن واقعا بسیار زیبا می باشد. رنگ های روشن استفاده شده و عکس های محصول که تعداد متعادلی دارد؛ بسیار مطلوب می باشد.
ویژگی مثبت: هنر به صورت جذاب و مداوم در سراسراین مجموعه استفاده می شود.
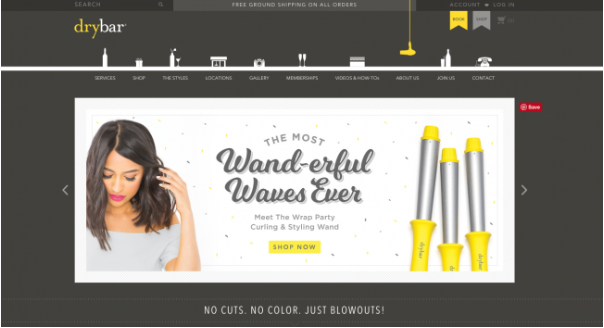
03.Dry Bar

طرح رنگی فوق العاده همراه با انیمیشن های ظریف به این سایت سبک وشخصیت می دهد. اگر ماوس را روی سشوار کوچک بچرخانید؛ به روی سیمش می پرد. لمس هایی همانند این باعث می شود که سایت سرگرم کننده باشد بدون آنکه گیج کننده یا آزار دهنده باشد.
ویژگی مثبت: افزودن رنگ وحرکت شناور، بازخورد خوبی داشته واحساس لذت می کنیم.
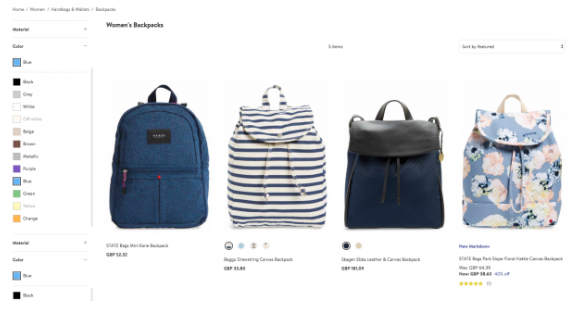
04. Nordstrom

فیلترهای محصول به خریداران کمک می کند تا آنچه را که دنبال می کنند را محدود کنند.
برای یک سایت با طیف گسترده ای ازمحصولات - از مد تا اثاثیه تا وسایل آشپزخانه – چالش پیش رو این است که مطمئن شوید کاربران شما می توانند آنچه را که دنبال آن هستند پیدا کنند.
نقطه برتری که Nordstom دارد در گزینه های فیلتر کردن محصول خود است. پس از انتخاب دسته کلی که از طریق سربرگ اصلی می خواهند، کاربران می توانند جستجو خود را با استفاده از فیلتر های نمایش داده شده در سمت چپ به اندازه ای که تمایل دارند، محدود کنند. به این صورت پیدا کردن محصول و در نهایت خرید، برای کاربران وب سایت ساده تر خواهد شد.
ویژگی مثبت: گزینه های عالی فیلترکردن محصول
05. Northernism
طراحی مینیمالیستی باعث می شود که این سایت برای کاربر راحت باشد.
این سایت نگاهی تازه در طراحی سایت فروشگاهی داشته و از الگوهای تکراری طراحی سایت پیروی نمی کند.
در این طراحی وب سایت مقدار زیادی فضای سفید وجود دارد وهر صفحه شامل چند تصویر ساده است و به نظر می رسد نسبت به بسیاری از وب سایت های دیگر،شلوغی کمتری دارد.
ویژگی های مثبت: استفاده ازهنرعکاسی که موجب می شود محصولات لوکس به نظر آیند.
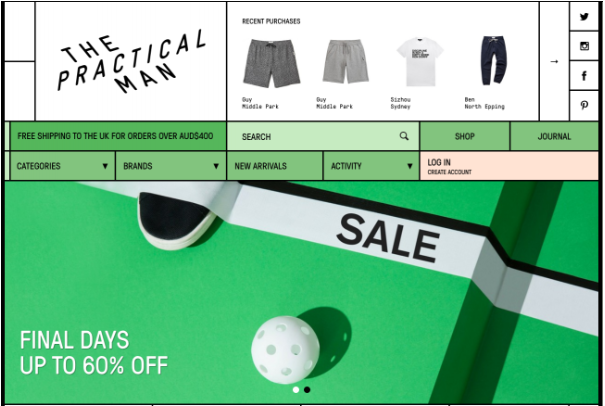
6.The Practical Man

UI عملی برای The Practical Man
ویژگی هایی همچون: طرح قالب دار، نوع بولد(پر رنگ) و پالت رنگ قوی، در طراحی سایت فروشگاهی پوشاک ورزشی مردانه ، سبک خاص وبه یاد ماندنی را ارائه می دهد.
بر خلاف بسیاری از سایت های تجارت الکترونیک، که زیبایی آن به صفحه اصلی محدود می شود، طراحی در تمام صفحات با توجه به اطلاعات صفحات محصول، مانند: قیمت، رنگ، اندازه،خلاصه وغیره انجام شده است.
ویژگی های مثبت: منوهای بزرگ و دلنشین برای مسیریابی راحت استفاده شده است و شما را راضی نگه می دارد.
07. PRESS یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
کسانی که کتابفروشی ها را دوست دارند اما همیشه نمی توانند برای کتاب به خیابان ها بروند، می توانند طعم مغازه کتابفروشی را در وب سایت PRESS بچشند.
مغازه "کتاب ها و چیزها" دارای یک وب سایت است که ازعکاسی زیبا برای تقلید فضایی که در یک کتابفروشی آرام وجود دارد، استفاده می کند. هنگامی که به پایین صفحه می روید، محصولات در شبکه برجسته وشطرنجی سفید وسیاه ظاهر می شود.
ویژگی مثبت:عکس های بزرگ محصول به شما اجازه می دهد که برای هر کتاب احساس خاصی کنید.
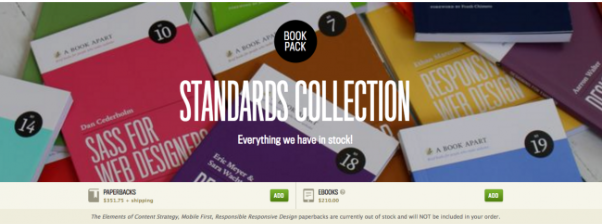
08. A Book Apart
وب سایت تجارت الکترونیک کتاب، یک ویژگی بصری از کتاب هایش را پوشش می دهد.
در حالی که بسیاری از وب سایت های تجارت الکترونیک به عکاسی بزرگ وزیبا برای فروش محصولات خود متکی هستند، سایت A Book Apart به جای آن از جلوه های قالبی رنگی به ظاهر روشن برای نمایش سری های خود از «کتاب های خلاصه برای افرادی که وب سایت ها را ایجاد می کنند» استفاده می کند.
این امربه ویژه هنگامی که کل مجموعه کتاب ها را نمایش می دهند و به عنوان یک بسته نرم افزاری در دسترس است، به خوبی کار می کند.
ویژگی مثبت: بیشترین استفاده از کتاب های ساده و جلد رنگارنگ را می دهد.
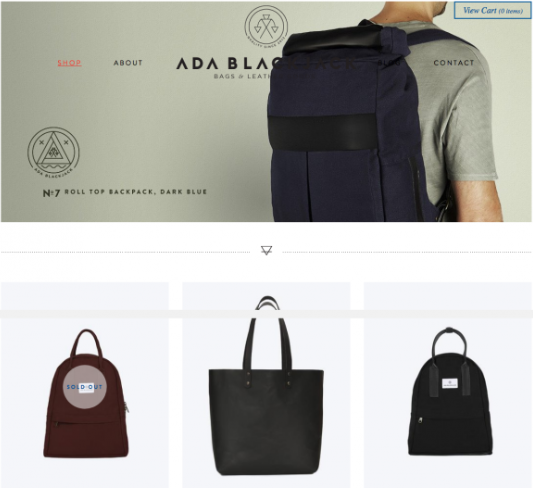
09. Ada Blackjack وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
Ada Blackjack یک نام تجاری از کیف های دست سازو کالاهای چرمی است. درحالی که در طراحی و ترکیب بندی نسبتا سنتی است، این وب سایت تجارت الکترونیک برتری خود را با استفاده از تصاویر بزرگ محصولات نشان می دهد.عکس ها ساده و واضح هستند واجازه دهید محصول بدرخشد وهمچنین تاکید می کند که کیفیت آن در اینجا تمرکز دارد.
هنگام مشاهده یک نسخه بزرگ از محصول در صفحه جزئیات آن، طراحان تصمیم گرفتند با قرار دادن تصویر بزرگ درون صفحه، دوراز دریچه سنتی حرکت کنند. برای دیدن اثر، روی نماد + کلیک کنید.
ویژگی مثبت: عکاسی ساده، محصولات با کیفیت بالا را نشان می دهد.
10. Bellroy وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
هنگامی که در صفحه اصلی سازنده کیف پول Bellory بیایید و به شما با یک طرح نسبتا ساده " خوش آمدید " گفته می شود. در این وب سایت تجارت الکترونیک کمی عمیق تر نگاهی بیاندازید وطیف وسیعی از صفحات طراحی شده بسیار متنوع را که محصول منحصر به فرد را برجسته می کنند،خواهید یافت. با قرار دادن فیلم های نمایشی سرگرم کننده، سایت Bellroy نمونه خوبی از چگونگی انعطاف پذیری Shopify می تواند هنگام ارائه محصولات خود به صورت آنلاین باشد.
آموزش نازک کردن کیف پول، راهنمای جالبی برای "جلوگیری از متورم شدن کیف پول" است که به برخی از عکس های زیبا ازمحصول و ارتباط با تمام محصولات آن منجر شده است.
ویژگی مثبت: نمایش ویدئویی سرگرم کننده وراهنمای تعاملی
طراحی فرم های زیبا در وب سایت
تقریباً در طراحی اکثر وب سایت ها از انواع فرم ها استفاده میشود. از فرم های ساده تماس با ما و عضویت در خبرنامه گرفته تا فرم های سفاش محصول یا فرم های پرداختی. فرم ها بیشترین کاربرد را در طراحی سایت ها دارند.
طراحی فرم های وب باید به دقت و درستی انجام شود چون این فرم ها هستند که سازنده بخش بزرگی از تعاملات کاربر با وب سایت میباشند پس باید برای کاربر آسان و قابل فهم باشند.
سهولت در خواندن و اسکن کردن فرم
همانطور که میدانید کاربران در وب سایت ها معمولاً مطالب را اسکن میکنند یعنی نگاه اجمالی به همه مطالب می اندازند تا مطلب مورد نظر خود را پیدا کنند یا تصمیم بگیرند که چه عملیاتی را در سایت انجام خواهند داد. همین مسئله برای فرم ها هم صدق میکند. کاربر با دیدن فرم باید به سرعت متوجه شود که آن فرم چه کاربردی دارد و چه اطلاعاتی میخواهد.ویژگی های مورد نیاز برای اینگونه فرم ها عبارتند از:
• تضاد یا کنتراست: متن ها فرم باید کوتاه و به راحتی قابل خواندن باشند. هرگز از رنگ های مختلف در فرم استفاده نکنید و سعی کنید همان حالت استاندارد و رایج نوشته تیره بر روی زمینه روشن را به کار ببرید.
• گروه بندی و فاصله گذاری: اطلاعات مشابه را در فرم های طولانی گروه بندی کنید. برای مثال در زمان جمع آوری اطلاعات پرداخت: اطلاعات مربوط به حمل و نقل، آدرس، کد پستی و ... در یک گروه قرار دهید. فاصله بین برچسب ها و فیلدهای مربوط به آن ها را با دقت قرار دهید تا کاربر به راحتی متوجه شود که کدام برچسب و عنوان متعلق به کدام فیلد میباشد.
• پایان مشخص: دکمه ثبت یا پایان را به طور مشخص و بزرگ قرار دهید. متن داخل دکمه باید دقیقاً به کاربر بگوید که با فشار دادن آن چه اتفاقی خواهد افتاد مانند کلمه های ثبت، پرداخت یا مرحله بعد. در صورت انجام عملیات ثبت، حتماً کاربر را از تمام شدن عملیات و ثبت شدن کامل فرم مطلع نمایید.
قرار دادن برچسب های شناور
 همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.
همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.اگر نیاز به استفاده از متن و برچسب های راهنما دارید سعی کنید آن ها را به صورت تعاملی و واکنش گرا قرار دهید یعنی با کلیک کردن کاربر برچسب جا بجا شده و به سمت بالا برود. به اینگونه برچسب ها برچسب شناور میگویند. همچنین این حالت حرکت برچسب باعث جلب توجه کاربر و جذابیت هم میشود.
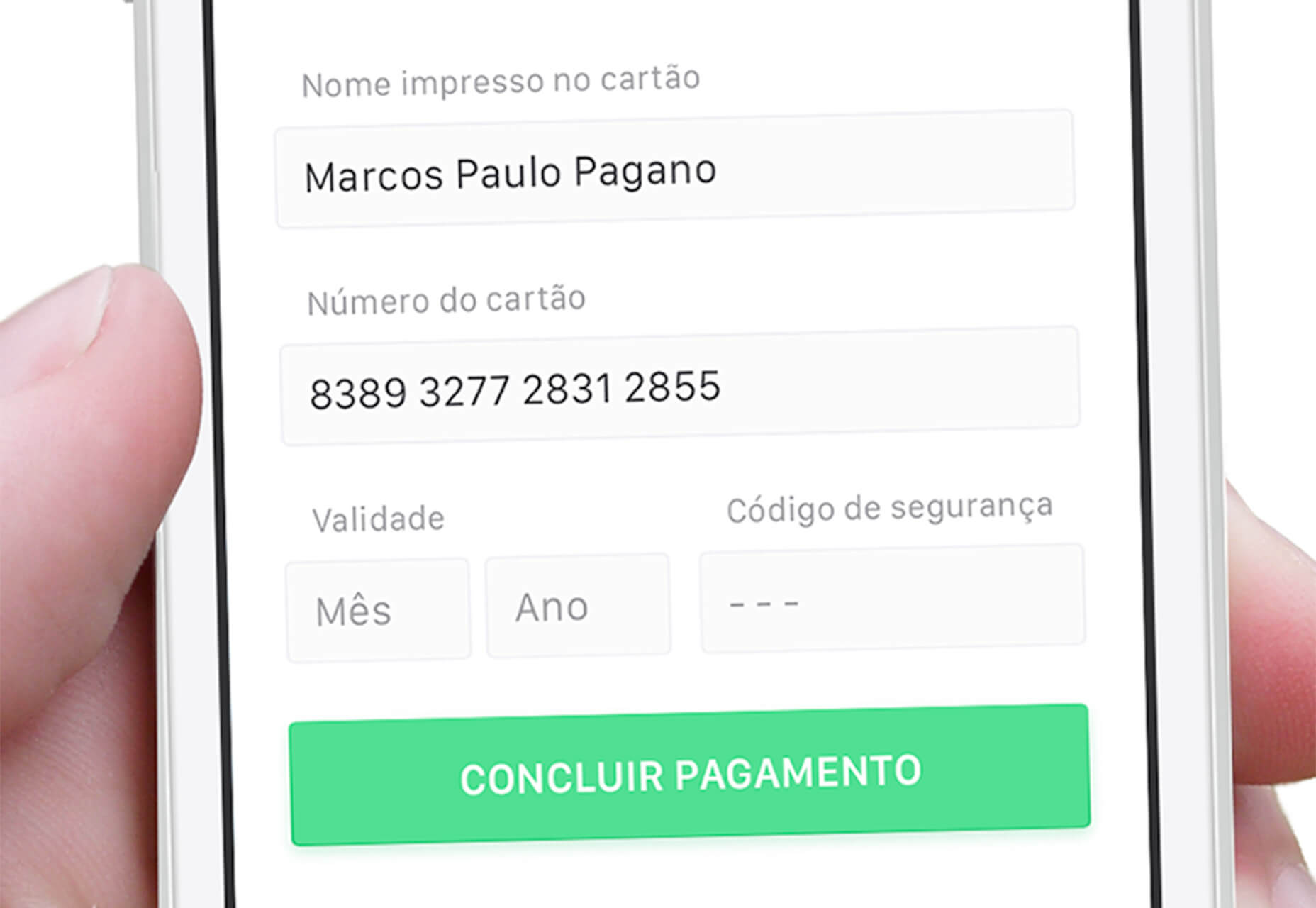
فرمت گذاری یا ماسک فیلد
گذاشتن فرمت یا ماسک برای فیلد به این معنی است که در زمان تایپ و وارد کردن اطلاعات توسط کاربر در یک فیلد، آن فیلد به طور خودکار به اطلاعات ورودی کاربر یک فرمت خاص میدهد. برای مثال جدا کردن روز و ماه و سال یا جدا کردن کد منطقه در شماره تلفن و ... به طور خودکار. این کار از بروز خطاهای احتمالی در زمان تایپ جلوگیری کرده و ورود اطلاعات را برای کاربر آسان تر می نماید.به مثال زیر توجه نمایید، یک شماره تلفن در فرمت های مختلف:
• (000) 000-0000
• 000-000-0000
• 0000000000

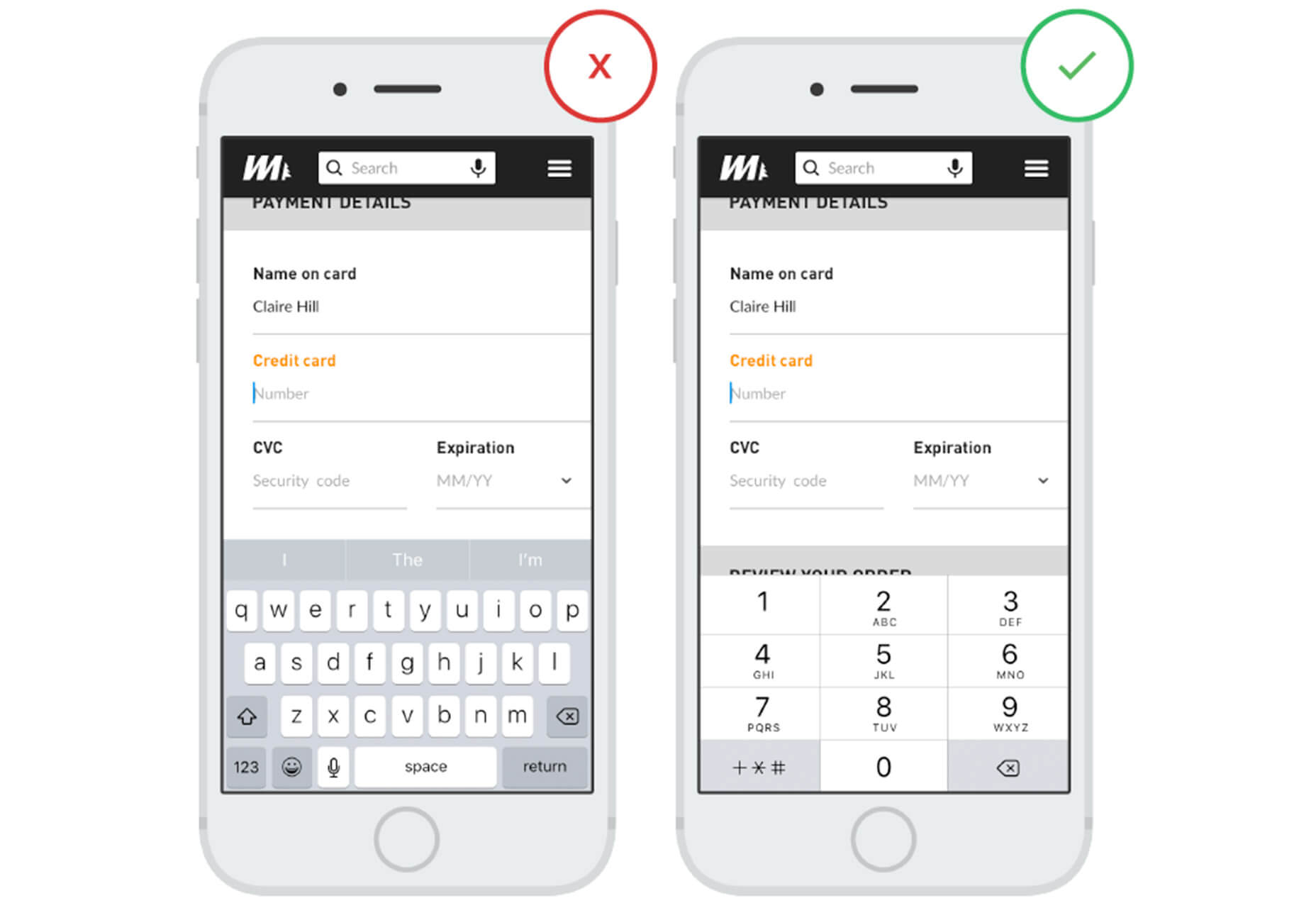
ایجاد فرم های سازگار با کیبورد

در دسکتاپ، کاربر باید بتواند بدون نیاز به کلیک کردن بر روی هر فیلد، فیلد ها را به ترتیب پر کرده و به طور اتوماتیک با پر کردن فیلد یا فشار دادن دکمه های tabb یا enter ، جلو برود. سایت w3.org مجموعه کاملی از کیبوردها را ارائه کرده است.
در موبایل، نوع کیبورد را با نوع داده ای که مورد نیاز است هماهنگ تنظیم نمایید. اگر داده ورودی از نوع حروف میباشد، از کیبورد آلفا و برای اعداد از کیبورد numeric استفاده کنید.
استفاده از فرم های عمودی
فرم های عمودی نسبت به فرم های افقی و چند ستونه، کاربرپسندتر هستند به خصوص در فرم های طولانی. بهترین حالت این است که تمامی فیلدها در یک صفحه از بالا تا پایین قرار بگیرند بدون اینکه کاربر نیاز به اسکرول کردن برای دیدن ادامه فرم داشته باشد.فرم های افقی تنها در صورتی که فرم خیلی کوتاه باشد مثلا فقط نیاز به وارد کردن ایمیل و رمز عبور باشد میتوانند به کار برده شوند. در غیر این صورت کلا بهتر است فرم را به صورت عمودی طراحی نمایید.
همچنین فیلدهای فرم باید یک ترتیب منطقی داشته باشند مثلاً بعد از نام همیشه نام خانوادگی را قرار میدهیم و بعد فیلدهای دیگر. برای مثال ترتیب نام، ایمیل، نام خانوادگی یک ترتیب غیرمنطقی میباشد.
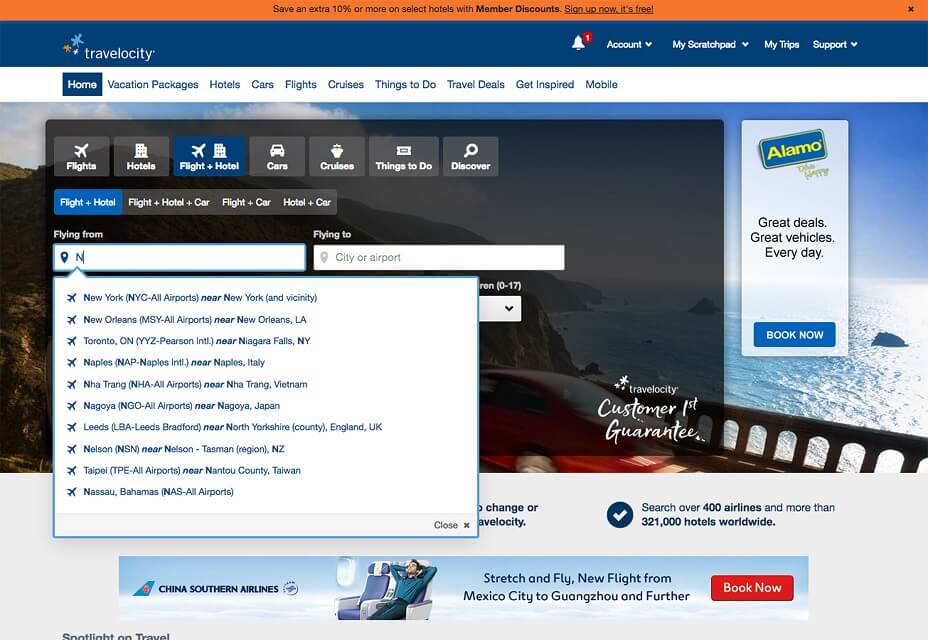
حالت تشخیص اتوماتیک

مزایای این کار:
• پر کردن فرم برای کاربر راحتتر میشود به خصوص در موبایل
• از اشتباهات تایپی کاربر جلوگیری میشود.
فرم های کوتاه
سعی کنید اطلاعاتی را از کاربر بخواهید که واقعاً مورد نیاز است و از قرار دادن فیلدهای اضافی در فرم ها خودداری نمایید. معمولاً کاربران تمایلی به پر کردن فرم هایی که اطلاعات خیلی شخصی میخواهند، ندارند. چنانچه نیاز به اطلاعات بیشتری راجع به کاربر دارید بعد از ثبت فرم میتوانید از طریق ایمیل آن اطلاعات را درخواست کنید. پس از دریافت اطلاعات اضافه و غیر ضروری خودداری کنید و سعی کنید فیلدهای مشابه در فرم قرار ندهید برای مثال چند فیلد شماره تلفند و کاربرپسند شانس شما را برای جمع آوری اطلاعات و تبدیل یک بازدید کننده به کاربر دائمی وب سایت را افزایش میدهد.