
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئومهارت های یک برنامه نویس فرانت اند
فهرست مهارت های اصلی توسعه دهندگان فرانت اند برای تازه کاران
وب سایت ها همه جا هستند و توسعه دهندگان فرانت اند هیچوقت با کمبود فرصت مواجه نمی شوند. از آنجاییکه همه چیز به سرعت در حال تغییر است یادگرفتن همه مهارتها با این سرعت تغییر، مخصوصاً برای تازه کارها دشوار است. بعلاوه مسیر یک حرفه جدید همیشه هموار نبوده و گزینه های در دسترس برای یادگیری در وب فراوانند.
در این متن ما مهارتهای مهم توسعه دهندگان فرانت اند برای سطوح ابتدایی، میانی، پیشرفته و حرفه ای را جمع آوری کرده ایم. چه شما یک تازه کار باشید یا یک حرفه ای احتمالاً با استفاده از بعضی از این نکات حرفه توسعه فرانت اند شما پیشرفت خواهد کرد. اکنون باید به جزئیات برسیم.
توسعه فرانت اند دقیقا چیست و توسعه دهنده فرانت اند چه کسی است؟
آیا تا کنون وقتی به وب سایت مورد علاقه تان نگاه می کنید این سوال برایتان پیش آمده است که این وبسایت چطور کار می کند؟ به نحوه چیدمان اجزاء آن دقت کرده اید؟ که چطور با کلیک کردن روی یک دکمه یا هر جای دیگر دستور شما انجام می شود؟ و آیا تا بحال به این فکر افتاده اید «ای کاش من هم می توانستم چنین وب سایتی درست کنم» و یا «ساختن چنین وب سایت کارآمدی چقدر سخت است»؟
توسعه فرانت اند چیست؟
در واقع همه مطالب گفته شده در پاراگراف بالا توسعه فرانت اند نامیده می شوند. طراحی وب سایت
، ظاهر وب سایت است در حالیکه توسعه فرانت اند نحوه اجرای این طراحی در وب سایت است. و توسعه دهنده فرانت اند شخص مسئول این اجراست.
طبق تحقیق انجام شده، در سال 2014 حدود 150 هزار توسعه دهنده فرانت اند در ایالات متحده وجود دارد و در دسترس هستند. و تا سال 2024 تعداد توسعه دهندگان وب به حدود 190 هزار نفر خواهد رسید. این ارقام رقابت موجود در این زمینه را نشان می دهد و حاکی از آن است که توسعه دهندگان نیاز دارند با تکنولوژی های رایج همراه باشند و همیشه به روز باشند.
برای به دست آوردن موفقیت مطلوب، مهارت های ضروری برای توسعه دهندگان فرانت اند در سطوح مختلف در زیر آورده شده است. به منظور کمک به شما برای شروع حرفه توسعه فرانت اند eBook های مهم نیز معرفی شده اند.
توسعه دهندگان فرانت اند به چه مهارت هایی نیاز دارند؟
بدیهی است که مهارت های مختلفی برای سطوح مختلف توسعه فرانت اند مورد نیاز است و این مهارت ها به 4 فاز تقسیم بندی می شوند:
1. مهارت های توسعه دهنده فرانت اند برای سطح مبتدی
• HTML+CSS

HTML (مخفف Hyper Text Markup Language به معنی زبان اشاره گذاری متنی) و CSS می توانند بنیادی ترین قسمت توسعه وب فرانت اند باشند. HTML «استخوان بندی» صفحه وب است در حالیکه CSS طراحی رنگی به صفحه وب اضافه می کند و ظاهر وب را می سازد. متن، تصاویر و طراحی رنگی که در صفحات وب می بینیم از طریق HTML+CSS اجرا شده اند. تسلط داشتن بر HTML و CSS برای مبتدی ها ضروری است.
مهارت های توسعه فرانت اند – HTML
به شکل ساده HTML برای طرح بندی به کار می رود و شما باید در زمینه div، جدول ساختن، ul، li، span، فونت و غیره مهارت داشته باشید. در این ضمن CSS برای تکمیل طراحی و نمایش HTML به کار می رود که به آن «استایل CSS » می گوییم.
به این منظور شما باید با موارد زیر آشنا باشید: float، position، height، width، overflow، margin، padding و سایر اصطلاحات. یادگیری این دو زبان نسبتاً آسان است و آنها ارتباط نزدیکی به سبک طرح بندی دارند.
مهارت های توسعه فرانت اند – CSS
• جاوااسکریپت
جاوااسکریپت یکی دیگر از مهارت های بنیادی است که توسعه دهندگان فرانت اند باید بر آن تسلط داشته باشند. از این مهارت در زبان سمت کاربر برای اضافه کردن پویایی به صفحات HTML استفاده می شود که باعث ایجاد تجربه جستجوی بی دردسر و عالی از طریق افزودن برخی افکت ها از قبیل افکت های جابجایی تبلیغات، افکت های شناور شدن تبلیغات، افکت های blinds، افکت های یکپارچه اسکرول شدن و ... برای کاربران می شود.
طبق بررسی استک اوورفلو ، جاوااسکریپت محبوب ترین و پیشگام ترین زبان در میان توسعه دهندگان است و با در دست داشتن 62.5% سهام در بخش زبان برنامه نویسی بازار را زیر سلطه خود دارد.
مهارت های توسعه فرانت اند – جاوااسکریپت
• jQuery

اساساً jQuery یک کتابخانه JS سبک وزن است که با CSS3 و موتورهای جستجوی وب از قبیل Safari 2.0+، IE6.0+ و Opera 9.0+و غیره سازگار است. jQuery باعث می شود HTML، EVENTS و افکتهای انیمیشن به روش خیلی راحتی کنترل شوند. تعامل AJAX معادل مجموعه ای از پلانگین ها و اکستنشن هایی است که اجرای JS را خیلی سریعتر و راحت تر می کنند.
نمونه اولیه سریعتر، هوشمندتر و ساده تر با ماکپلاس
به صورت رایگان شروع کنید.
مهارت های توسعه فرانت اند – jQuery
• CSS و چهارچوب های جاوااسکریپت
همانطور که می دانید CSS و جاوااسکریپت بخش اعظمی از توسعه فرانت اند هستند و نیازمند مهارت های زیاد دیگری هستند تا از طریق آنها اجرا شوند، بنابراین این جایی است که CSS و چهارچوب های جاوااسکریپت به درد می خورند. مجموعه CSS و فایلهای JS کارهای زیادی انجام می دهند تا شما عملکرد معمولی به دست بیاورید. به جای این که با یک فایل تکست خالی کارتان را شروع کنید می توانید با یک کد فایل که در آن JS شگفت انگیزی زیادی وجود دارد کارتان را شروع کنید.
هم چنین جفت کردن بوت استرپ با یک چهارچوب جاوااسکریپت دیگر مثل Angular.js رایج است. اگر این چهارچوب ها را بشناسید و از مبانی طراحی مشابه و کد درونشان استفاده کنید، توسعه فرانت اند برای شما تا جای ممکن از لحاظ زمانی کارآمد خواهد بود.
• رازهای CSS ویژگی های پیشرفته را دربردارد که به ما کمک می کند طراحی صفحه را تنظیم کنیم تا حروف چینی، تصویر پس زمینه و حتی شکل های CSS بی نظیر ایجاد کنیم.
2. جاوااسکریپت
• رازهای نینجا جاوااسکریپت، که به شما نحوه نوشتن کدهای جاوااسکریپت می آموزد. این کدها خیلی کارآمد هستند و حافظه کمی استفاده می کنند.
• جاوااسکریپت: قسمت خوب، یکی از بهترین کتابها یرای مطالعه الگوهای طراحی و بهترین تمرین هاست.
• الگوهای جاوااسکریپت، که در حدود 230 صفحه راهکارها و کلک هایی برای توسعه JS حرفه ای ارائه می دهد و همچنین مفاهیم مفصلی مثل متغییرهای جهانی، وراثت، یادداشت الفبایی را نیز دربردارد.
3. jQuery
• جاوااسکریپت و jQuery، درباره اصول پایه برای اسکریپت کردن و نوشتن اسکریپت برای وب است.
• jQuery در عمل، درباره کامپس (برنامه ای که برای نوشتن Sass استفاده می شود ) است و پر از تمرین و سورس کدهایی است که برای مسلط شدن در زمینه کتابخانه Sass به کمک می کند.
4. توسعه وب
• طراحی سایت شرکتی واکنش گرا با HTML5 و CSS3، همه چیز را به شما آموزش می دهد از تشکیل گروه گرفته تا یادگیری نحوه ساخت HTML کاملا واکنش گرا.
• وب سایت های با کارایی عالی، سرشار از تکنیک های مفید برای کاهش درخواست های HTTP، اندازه های فایل و کتابخانه های خارجی است. هم چنین دربردارنده تکنیکهای پیشرفته برای بهبود کیفیت کد می باشد.
2. مهارت های توسعه فرانت اند برای سطح میانی
• ES6

پیدایش ES6 (یعنی اسکریپت ECMA 2015) بی شک شگفتی های جدیدی به توسعه دهندگان فرانت اند بخشیده است. ES6 یک زبان اسکریپت کردن جاوااسکریپت است که توسط Netscape ایجاد شده و از ES1 به ES6 تکامل یافته است که در این روند تکامل از زمان انتشار ویژگی های جدید فوق العاده ای به آن افزوده شده است.
• ابزار توسعه Chrome
این مورد به ابزار توسعه Chrome مربوط می شود که برای تکرارکردن، اشکال زدایی و تجزیه و تحلیل کردن وب سایت به Google Chrome اضافه شده است و آن شامل بخش های زیر است:
• نوار ابزاری که به ساخت وب سایت کاملاً سازگار پذیر کمک می کند که ساخت سایت های سازگار با موبایل برای آن در اولویت است.
• عناصری که برای مدیریت مستقل DOM و CSS به کار می روند تا طراحی و طرح بندی صفحات را تکرار کند.
• پنل کنسول که اطلاعات تشخیصی ثبت شده را جمع می کند و یا با جاوااسکریپت بعنوان لایه ای بر صفحه تعامل برقرار می کند.
• منابعی که نقطه انفصال برای اشکال زدایی جاوااسکریپت تعیین می کنند و یا از طریق ورک اسپیس به فایل های محلی وصل می شوند تا از تدوین کننده بی درنگ ابزار توسعه استفاده کنند.
بعلاوه این ابزار شامل شبکه، اجرا، حافظه، کاربرد، امنیت، تغییر دادن و ابزار توسعه کنترل و غیره می باشد. مستندات ابزار توسعه گوگل به شرح ذیل می باشد.
• Angular، React و Vue
به عنوان محبوب ترین چهارچوب توسعه Angular، React و Vueخصوصیات و سناریوهای کاربری متفاوتی دارند:

• Angular یک چهارچوبی است که توسط تایپ اسکریپت برپایه گوگل پشتیبانی می شود که برای توسعه اپلیکیشن های محلی و دوگانه و تحت وب استفاده می شود.
• React یک کتابخانه جاوااسکریپت است که توسط فیسبوک پشتیبانی می شود و برای ساخت کامپوننت های UI اپلیکیشن تحت وب به منظور توسعه و رندر کردن محلی اپلیکیشن های iOS و اندروید به کار می رود.
• Vueیکی از بحث برانگیزترین چهارچوب های جاوااسکریپت است که برای توسعه وب و اپلیکیشن های تک صفحه ای از آن استفاده می شود.
در ادامه به جدول مقایسه چهارچوب های عنوان شده می پردازیم:
• پردازش CSS
• پردازش CSS ابزار دیگری است که سرعت کد کردن CSS را به شدت بهبود می بخشد و به CSS کمک می کند ویژگی های دیگری را بیفزاید تا اندازه پذیری بیشتری داشته باشد. همانطور که از اسمش می توان دریافت، پردازش CSS کد را قبل از انتشار در سایت پیش پردازش خواهد کرد و با کمک به پردازش سورس کد، آن را به یک کد CSS خوش ساختار تبدیل خواهد کرد. در میان آنها SASS و LESS هر دو از محبوب ترین پیش پردازنده های استفاده شده در توسعه فرانت اند هستند.
3. مهارت های توسعه فرانت اند برای سطح پیشرفته
• توسعه ساده Node.js

از زمان ایجاد آن در سال 2009 تا کنون Node.jsبر روی Ruby/Rails تکامل یافته است. آن یک زبان یا چهارچوب نیست بلکه محیطی است که اپلیکیشن های تحت جاوااسکریپت در آن اجرا می شوند. Node.js یک مهارت توسعه بک اند ضروری است که می توان گفت یکی از ملزومات اصلی برای تبدیل شدن به یک توسعه دهنده فرانت اند تمام عیار می باشد. چون Node.js رویداد گرا و انعطاف پذیر است برای کنترل درخواستهای همزمان بسیار مناسب است و روی سرورها بهتر از Ruby اجرا می شود.
مهارت های توسعه فرانت اند - Node.js
• RESTful API
اسم کامل REST نمایانگر حالت انتقال (Representational State Transfer) است که راهی برای جدا کردن توسعه فرانت اند و بک اند می باشد. فرانت اند مسئول رندر کردن و پردازش منطق های نسبتاً ساده و تعامل با بک اند از طریق API می باشد. REST به ویژگی رایج API برای توسعه وب تبدیل شده است. راهنمایی های بیشتر درباره RESTful API را اینجا می توانید پیدا کنید.
• طرح بندی واکنش گرا و طراحی موبایل
از آنجاییکه افراد بیشتری از تلفن های موبایل خود برای جستجو در اینترنت استفاده می کنند، طرح بندی واکنش گرا و طراحی موبایل برای توسعه دهندگان سطح میانی الزامی شده است. طرح بندی واکنش گرا به این معناست که صفحه مطابق با اندازه صفحه موبایل و نوع دستگاه موبایل طرح بندی می شود و مطالب برای آن صفحه در زمان باز شدن سایت تنظیم می شوند. طراحی موبایل به این معناست که ترمینال موبایل جداگانه ای باید طراحی شود و چیزی که کاربر در صفحه موبایل می بیند از آنچه که در کامپیوتر می بیند کاملاً متفاوت است. این یک راهنمایی درباره نحوه طراحی وب واکنش گراست.
• توسعه cross-browser
کد فرانت اند در نهایت در جستجوگر اجرا خواهد شد، و جستجوگرهای رایج زیادی در بازار وجوددارند. مکانیسم رندر کردن هر جستجوگر متفاوت است و کد یکسان را به روشهای متفاوت نشان می دهند. گرچه جستجوگرهای رایج در نمایش روش یکپارچه صفحات وب بهتر عمل می کنند، یادگیری شناخت جستجوگرهای سازگار مهارت مهم دیگری است که قبل از نمایش دائم باید در نظر گرفت. درباره توسعه cross-browser بیشتر بخوانید.
4. مهارت های توسعه فرانت اند برای سطح حرفه ای
• تست کردن و اشکال زدایی
باگ ها در توسعه وب اجتناب ناپذیرند، پس تست کردن و اشکال زدایی ماهرانه خیلی مهم است. یکی از راههای موثر، تست واحد است. در این روش بلوک های سورس کد، تکی تست می شوند. چهارچوب تست واحد، روشها و ساختارهای خاصی برای تست واحد ارائه می کند. روش دیگر تست UI است. این روش به چک کردن صفحه وب کمک می کند. باید صفحه وب برای واکنش صحیح نشان دادن به تعامل کاربر چک شود. برای مثال اگر کاربر فرم وب اشتباهی را ارسال کند باکس اعلام خطا به شکل درست باید سریع نشان داده شود. خیلی ساده می توان گفت باید علت باگ را پیدا کرد و پروسه را تصحیح کرد.
• Git و کنترل نسخه
کنترل نسخه مخصوصاً در طول فرایند توسعه خیلی مهم است. این سیستم هم به دنبال رکورد تغییر کد می گردد و هم نسخه هایی که تصادفاً پاک نشده اند را بازیابی می کند. Git و SVN رایج ترین سیستم های کنترل نسخه هستند که امروزه در دسترس اند.
کار گروهی و همکاری
برای یک مهندس واجد شرایط کارگروهی نباید در لیست مهارتهایش نادیده گرفته شود. همکاری و ارتباط آرام با سایر دپارتمانهای مربوط در زمان نیاز الزامی است، مخصوصاً با مدیران تولید، طراحان و مدیران پروژه. تا حدودی آرامی کارگروهی، کارآمدی تیم و پیشرفت توسعه پروژه را تحت تاثیر قرار خواهد داد.
در واقع یک ابزار خوب مثل ماکپلاس آی داک می تواند راه حل فوق العاده ای برای گردش کاری خسته کننده باشد. این ابزار کل گردش کاری طراحی محصول شما را به تعدادی از ویژگی های جالب و مفید وصل می کند.
مکپلاس آی داک
• این ابزار به طراحان کمک می کند که با یک کلیک طرح هایشان را از Sketch، Adobe XD و Adobe Photoshop صادر کنند. مورد دیگری هم هست که با این ابزار طراحان می توانند طرح هایشان را با داشته ها ، مشخصات، قطعه کد های دقیق تر بدون دخالت داده کاربر، هندآف کنند. هم چنین ما می توانیم به طور خودکار راهنماهای طراحی را جمع آوری و مدیریت کنیم تا منابع طراحی تیم را بسازیم.
• این ابزار به مدیران محصول کمک می کند تا ارتباط برقرار کنند و رابطه هر صفحه را با استفاده از استوری بورد فول ویو نشان دهند. هم چنین به کاربران اجازه می دهد نظراتشان را در زمینه طراحی بنویسند و تسک ها را بر اساس رنگ طبقه بندی کنند. با استفاده از این ابزار ما می توانیم نمونه های اولیه های-فای تعاملی بسازیم و هم چنین می توانیم انواع مختلفی از مدارک مربوط به محصول را آپلود کنیم (شامل Axure/Justinmind/Mockplus).
طراحی سایت تک صفحه ای(one page)
طراحی وبسایت یکصفحهای روشهای رایج، راهنمایی و توصیههای مربوط به تجربه کاربری
طراحی یکصفحهای برای برخی از وبسایتها بهتر است. این پروژهها معمولاً صفحاتی هستند که نمونه کارها را نشان میدهند (portfolio pages) یا سایت محصولات، صفحات اصلی و گاهی هم صفحات شرکتها.
شما سایتی میخواهید با محتویات کم ولی ظاهر ویژه قوی و ناوش (navigation) ساده. این یک مسأله بدیهی است.
اما چه ویژگیهای دیگری در آرایش یکصفحهای رایج است؟ و چگونه میشود سایتی طراحی کرد بهترین تجربه کاربری را ارائه کند.
هدف من در این پست این است که به شرح تمام روشهای رایج در طراحی یکصفحهای بپردازم. در این پست میتوانید روشهای رایج طراحی سایت های زنده، راهنماییهای مفید بسیار درباره تجربه کاربری و حتی طرحهایی مدرن بیابید تا بتوانید از آنها الهام بگیرید.

هیچ روشی برای طراحی یک سایت یکصفحهای بهترین روش نیست. اما اگر این پیشنهادات را دنبال کنید حتماً روی مسیر درست قرار خواهید گرفت.
پیوندهای ناوشی با اسکرول اتوماتیک
یک ویژگی بسیار رایج در طرحهای یکصفحهای، استفاده از نوار ناوشی با اسکرول اتوماتیک است.
یعنی وقتی که روی یک پیوند کلیک میکنید به طور اتوماتیک صفحه به آن قسمت از صفحه اسکرول میکند. درست مثل یک منوی ناوشی عمل میکند فقط حرکت صفحه را به هنگام اسکرول اتوماتیک به صورت یک انیمیشن نمایش میدهد که یک تجربه کاربری خیلی خوب ارائه میدهد.
برای دیدن نمونه وبسایت Hashtago را مشاهده کنید.
این یک طرح خیلی ساده با یک نوار ناوشی و ۴ پیوند مختلف است.
این ویژگی اسکرول هم موقعی که روی این پیوندها کلیک کنید عمل میکند و هم موقعی که با غلتک موشواره اسکرول کنید. یک طرح خیلی ساده است اما ممکن است انیمیشن آن برای برخی از مردم خیلی کند به نظر برسد.
این عیبی است که اعمال یک انیمیشن ساختگی به نوار ناوشی دارد.
به جای آن میتوانید کاری مانند Retainer Club انجام دهید که صفحات مختلف را به طور خودکار بارگذاری میکند و به قسمتهای جدید در همان صفحه اسکرول میکند.
متوجه خواهید شد که زمان بارگذاری به اندازه قابل ملاحظهای سریعتر میشود و حرکت انیمیشن خیلی صافتر میشود.
اگر به دنبال یک تجربه کاربری خوب هستید نیاز به سرعت انیمیشن صاف دارید. کار سادهای نیست اما هرچه بیشتر طراحی کنید بیشتر یاد میگیرید چگونه یک انیمیشن خوب بسازید.
نمونه مورد علاقه من از یک طراحی یکصفحهای با اسکرول اتوماتیک احتمالاً DangerousRobot است.
قسمتهای مختلف صفحه خیلی سریع بارگذاری و قابل رویت میشوند و ناوش در آن آسان است. هنگام طراحی یک جلوه دیداری برای نوار ناوش با اسکرول اتوماتیک باید دنبال چنین چیزی باشید.
این میتواند شبیه طرح وبسایت Playground باشد.
ببینید چگونه پیوندهای سمت راست در هر جای صفحه به دنبال شما میآیند. هنوز هم درست مانند یک نوار ناوشی معمولی عمل میکند فقط در این مکان کمتر مزاحم و بیشتر در دسترس هستند.
فکر نمیکنم این روشهای برای همه وبسایتها خوب کار کند. اگر متن زیادی در صفحه دارید و یا لازم است صفحه شما در صفحه نمایشهای کوچکتر با همین منوی عمودی درست نمایش داده شود، بهتر است از این روش استفاده نکنید.
به جای آن میتوانید از یک منوی دیگر استفاده کنید که روی تلفنهای همراه به راحتی قابل دسترسی باشد.
بسیاری از وبسایتها از پیوندهای ناوشی نقطهای استفاده میکنند. این منوها عالی نیستند چون کاربر نمیتواند بداند کدام قسمت از صفحه را دارد میبیند.
اما فضای کمی را اشغال میکنند و خیلی شیک و زیبا هستند.
به عنوان نمونه سایت Interface Agency سه دکمه ناوشی نقطهای کوچک دارد. برای اسکرول سریع در صفحه روی این دکمهها کلیک کنید.
یک آیکون به شکل مثبت گوشه بالای صفحه هست که صفحات بیشتر برای مشاهده ارائه میکند.
من چند شرکت مانند Ritual دیدهام که به طور خودکار به همراه یک انیمیشن بین قسمتهای مختلف جابجا میشود.
این قطعاً خوب است اما به نظر من برای یک صفحه با محتویات زیاد انتخاب خوبی نیست.
این روش بیشتر برای اضافه کردن تصاویر پرزرق و برق در آرایشهای شخصیسازی شده خوب است.
نوارهای ناوشی اگر بتوانید آنها را در آرایش خود قرار دهید خوب عمل میکنند. باید روشهای مختلف را مورد آزمون قرار دهید و ببینید کدام یک بهتر کار میکند اما نباید ایدههای خود را به زور در جاهایی که خوب به نظر نمیرسند اعمال کنید.
اضافه کردن دکمه فراخوان عمل برای صفحات فروش آنلاین
اگر میخواهید محصول یا خدمات آموزش مجازی بفروشید، هوشمندانه است که یک دکمه فراخوان عمل هم جایی در صفحه خود اضافه کنید.
مخصوصاً در مواقعی که دارید صفحه اصلی طراحی میکنید که ممکن است تنها صفحهای باشد که یک کاربر میبیند. مثل طرحهای یکصفحهای.
به عنوان نمونه Hero Icons فقط دو دکمه فرخوان عمل در نیمه بالای صفحه دارد بدون هیچ پیوند ناوشی دیگری.
متن تمیز، آیکونهای ساده و یک طراحی خیلی صاف. اما بدون چیزی که مانع آن شود که کاربران به جاهای دیگر سایت بروند.
که البته اشکالی ندارد.
چون هدف شما در این نوع صفحه این است که تشویق به تبدیل کنید. میتوانید این «تبدیل» را ثبت نام، خرید، ارسال ایمیل یا هر چیزی مانند آن حساب کنید. خیلی مهم نیست چه باشد.
اگر دارید به هدف خود میرسید، پس در مسیر درست قرار دارید.
صفحه اصلی افزونه Sketch Confetti نمونه دیگری از یک دکمه فراخوان عمل خیلی تمیز دارد.
این سایت از یک پسزمینه صورتی روشن درست زیر یک ویدیوی نمونه برای جلب توجه استفاده میکنید.
تنها ایراد من در اینجا مکان دکمه است. وقتی خواستار عمل از جانب کاربر هستید باید دکمه فراخوان عمل را در نیمه بالای صفحه قرار دهید. مخصوصاً در آرایش یکصفحهای.
اندکی درباره روشهای رایج طراحی دکمه فراخوان عمل تحقیق کنید و ببینید چه چیزی میتوانید از آن یاد بگیرید.
متوجه میشوید که با فراخوان عملهای مهم انتخاب قلم، اندازه قلم، مکان و رنگ همگی نقش بسیار بزرگی ایفا میکنند.
به عنوان نمونه، Midnight Sketch یک افزونه Sketch دیگر با آرایش یکصفحهای زیبا است. دکمههای فراخوان عمل روشن و درست توی صورت کاربر هستند.
این دکمههای فراخوان عمل کاربر را ترغیب به این میکنند که بلافاصله پس از دیدن روی آنها کلیک کنند.
انیمیشنهای صفحه به هنگام اسکرول کردن
بر اساس عنوان این بخش شاید فکر کنید اینها همان انیمیشنهای ناوش هستند. اما در واقع این انیمیشنها فرق دارند و واقعاً جلوه زیبایی ایجاد میکنند.
میتوانید به آسانی اجزایی به صفحه اضافه کنید که به هنگم اسکرول کردن به حرکت در میآیند و تغییر شکل میدهند. برای آن که این را بهتر بفهمید بهتر است یک نمونه را مشاهده کنید پس این صفحه را ببینید.
سایت Toggl دارای اپ زمان سنج خود است و صفحه اصلی آن عالی است.
همانطور که به پایین اسکرول کنید میبینید که اجزای مختلف صفحه به همراه انیمیشن ظاهر میشوند. به راحتی قابل تماشا هستند بنابراین خیلی سریع یا خیلی کند حرکت نمیکنند اما به طور واضح حرکت میکنند.
هدف از آنها این است که هنگامی که در حرکت هستند توجه کاربر را به خود جذب کنند و به این ترتیب به محتوای صفحهمان پویایی ببخشند.
این روش بهتر با تصاویر گرافیکی و بخشهای مختلف صفحه کار میکند، مخصوصاً بخشهای متناوب در صفحه که در بخش بعدی این مقاله بیشتر به آنها خواهم پرداخت.
صفحه اصلی Yarn App هم در بخشهای پایینیاش از این نوع انیمیشنها استفاده میکند.
این جلوه دیداری رفتار یا کارکرد صفحه را چندان تغییر نمیدهد. این روش فقط جنبه حسی دارد و باعث میشود راحتتر به چیزها نگاه کرد.
آیا این روش برای هر وبسایتی خوب است؟ قطعاً نه.
اکثراً این روش بیشتر با صفحاتی کار میکند که محتوای کمتری دارند که همانطور که پایین اسکرول میکنید به همراه یک انیمیشن ظاهر میشوند.
بهترین نمونه برای نشان دادن این نوع صفحه One Big Tweet است.
هر بخشی از صفحه از انیمیشنی متفاوت استفاده میکند اما هیچ پاراگراف بزرگ یا توضیحات خیلی پیچیده ندارد.
در گوشه سمت چپ بالای صفحه یک نوار ناوشی با اسکول خودکار که قبلاً ذکر کردم وجود دارد. بدین ترتیب این صفحه دارد این روش را به خوبی به کار میبرد.
این احتمالا یکی از بهترین نمونههای طراحی یکصفحهای است که تجربه کاربری را از همه چیز بالاتر در نظر میگیرد.
در هنگام طراحی اول از همه کاربر را در نظر بگیرید. بعد به جنبه حسی فکر کنید. این یکی از کلیدیترین نکات درباره آرایش یکصفحهای است.
تقسیم کردن صفحه به بخشهای مختلف
من این را قبلاً هنگام بحث درباره نوار ناوشی اسکرولی در طراحی یکصفحهای هم ذکر کردم. اما باید با جزئیات بیشتر نیز به این موضوع پرداخته شود.
وقتی آرایش یکصفحهای را طراحی میکنید باید محتویات صفحه را بخشبندی کنید. صفحه را با استفاده از رنگهای پسزمینه، استایلهای عنوان، آیکونها و جداکنندههای مختلف و چیزهای دیگر به چند بخش تقسیم کنید.
این به کاربران کمک میکند سریعتر و به آسانی بیشتر و بدون هیچ مشکلی از محتویات صفحه استفاده کنند.
بخشهای این صفحه برای ابزار رابط کاربری iOS 11 ظریف اما محسوس هستند.
همه بخشها استایلهای متفاوت عنوان و اندازههای متناوب تصاویر دارند تا یک سلسلهمراتب دیداری ایجاد کنند.
پایینتر در صفحه بخشی میبینید که رنگها و الگوهای پسزمینه متفاوتی دارد. چیز بسیار چشمگیری ندارد اما جلب توجه میکند.
معمولاً من بیشتر رنگهای پسزمینه متناوب را میپسندم.
حاوی نکاتی درباره کار با فوتوشاپ است برای افرادی که فوتوشاپ بلد نیستند.
پسزمینهها بین تاریک و روشن عوض میشوند با رنگهای متناوب بین آنها. برای کنتراست بالا عالی است و برای کسانی که نمیدانند چطور بخشهای صفحه را تقسیم کنند یک طراحی خوب است.
اما میتوانید با استفاده از رنگهای روشنتر، الگوهای مختلف یا حتی تصاویر بزرگتر یک صفحه رنگارنگتر بسازید.
به عنوان نمونه این صفحه اصلی را که توسط BARREL ساخته شده است، در نظر میکنید.
علاوه بر این صفحه را به چند بخش نیز تقسیم میکند اما از روشی کاملاً متفاوت برای این کار استفاده میکند. این شامل پسزمینهها، رنگها، آیکونها، و تصاویر بسیار میشود.
شما میتوانید این را تقریباً روی هر صفحهای به کار ببرید و نتایج عالی دریافت کنید.
نکته اصلی این نوع طراحی تناسب رنگها با چزئیات صفحه است. شاید در ابتدا سخت به نظر برسد اما هر چه به طور آزمایشی طراحی کنید یاد میگیرید.
این به این معناست که تنوع زیادی در تصاویر، محتوا و عناوین یافته میشود که همگی در یک طرح یک صفحهای قرار داده شدهاند. جلوه خیلی زیبایی است اگر بتوانید آن را با پروژه خود ادغام کنید.
نکات اضافی
اینها فقط برخی از روشهایی هستند که دیدهام در آرایشهای یکصفحهای به کار برده شدهاند. این مقاله شامل تمام روشهای طراحی وبسایتهای یکصفحهای نیست.
با روشهای مختلف دیگر نیز آزمایش کنید.
هیچ دو وبسایتی عین هم نیستند و امکان آزمایش وجود دارد. طرحهای یکصفحهای دیگر را نیز که دارای چیزهای مشابهی که شما دوست دارید، بررسی کنید و آنها را با هم مخلوط کنید تا یک پروژه طراحی سایت اختصاصی به فرد و عالی بسازید.
به روز رسانی طراحی سایت فروشگاهی برای موفقیت در سال 2018
وب سایت شما فروشگاه اینترنتی شماست و احتمالا مسئولیت هدایت اکثریت فروش شما را بر عهده دارد یا پتانسیل این فروش را دارد.
با در نظر گرفتن این رفتار، خریداران که قبل از اتخاذ تصمیمات خرید، با تمرکز بیشتری تحقیقات دقیقی را انجام می دهند. داشتن طراحی سایت فروشگاهی که نام تجاری، محصول و خدمات شما را به گونه ای ارائه دهد که در یک بازار هوشمند، بصورت متمایز دیده شود، برای دستیابی به اهداف رشد خود در بازاری که انتظار می رود در سال 2018 به شدت رقابتی باشد، کاملا ضروری است.
در اینجا شش راه وجود دارد که از طریق آن، بهترین سازمان های بازاریابی دیجیتال، سایت های مشتری خود را به روز می کنند تا در میان صنایع، غالب و برتر باشند.
1.نام تجاری خود را بهتر نمایش دهید
آخرین باری که نام تجاری خود را مورد بازبینی قرار دادید، چه زمانی بود؟
فرقی نمی کند که آیا این کار را در ماه گذشته یا چند سال پیش انجام داده باشید، وب سایت شما باید تغییرات انجام شده در نمایش نام تجاری شما را منعکس کند.
عکاسی سایت شما، لحن کلامی و سبک زیبایی شناختی باید با اهداف جدید شما مطابقت داشته باشد. در غیر این صورت شما مشتریان اشتباه را جذب می کنید، مشتریانی که به دنبال ماهیت "قدیمی شما" هستند.
2.مخاطب غلط را جذب می کنید
در ادامه اولین نکته، به روزرسانی طراحی سایت فروشگاهی برای جذب افراد درستی که می خواهید با آنها کار کنید و محصولات خود را به خریداران ارائه کنید تا مشتاق خرید بشوند، ممکن است نیاز به به روز رسانی وب سایت باشد.
برای اینکه در بازار در جای مناسبی قرار بگیرید، باید کار خود را گزینش و سازماندهی کنید. محتوا را بررسی کنید، گالری های خود را چک کنید و محصولات و کارهایی که دیگر ارائه نمی دهند را حذف کنید.
تصاویر با کیفیت بالا از خدمات و محصولاتی که می خواهید بیشتر تاثیر داشته باشد را در صفحه اصلی نمایش دهید و تصاویری که طرز استفاده از آنها را نشان می دهد در نوار لغزنده نمایش دهید.
در نهایت مطمئن شوید در طراحی سایت فروشگاهی ، تمام فونت ها، رنگ ها و سایر اجزای سازنده، بصورت هماهنگ نمایش داده می شوند.
3.از سرنخ های راهنما استفاده کنید تا سرعت سایت را افزایش دهید.
با توجه به گزارش Kissmetrics در سال 2017، 40 درصد از خریداران، زمانی که بارگیری وب سایت بیش از سه ثانیه طول می کشد؛ آن را ترک می کنند. همچنین دریافت که یک ثانیه تاخیر در زمان بارگیری منجر به از دست رفتن هفت درصد در نرخ تبدیل می شود.
*هدف ، زمان بارگیری در سه ثانیه یا کمتر می باشد.*
گوگل ابزار تست سرعت رایگان را برای بررسی زمان بارگذاری در هر دو دستگاه دسکتاپ و تلفن همراه ارائه می دهد. اگر بارگیری سایت شما بیش از سه ثانیه طول بکشد، می تواند دلایل متعددی داشته باشد: میزبانی(هاستینگ) نامناسب، تصاویر با حجم بالا و یک زمینه ای که ضعیف پیاده سازی شده می تواند بر سرعت سایت تأثیر بگذارد.
تعدادی از آژانس های بازاریابی، سایت های ممیز مکلمی را پیشنهاد می کنند که ممکن است زمینه های خاصی برای بهبود سایت را بهتر نشان دهند.
4.تم ها و تکنولوژی های جدید
ما به طور مختصر در سومین نکته به این مورد اشاره کردیم، اما فناوری قدیمی می تواند بر عملکرد سایت شما تأثیر منفی بگذارد و خریداران را ازشما براند. تجربه کاربر شما همه چیز است و از آنجا که تکنولوژی برای رفع نیازهای عظیم مشتریان شما بوجود آمده است، بهتر است سرعت سایت شما بالا باشد.
برای اینکه شما در صنعت خود پیشگام بمانید، باید به شدت چابک، به یاد ماندنی و یک قدم جلوتر از رقبای خود باشید.اگر وب سایت شما در دو سال گذشته تاثیرگذار نبوده است، به احتمال قوی نیاز به یک بازآفرینی مجدد از نظر فناوری دارد.
5.سئو و بهینه سازی محتوا
SEO در گردآب آشفته تغییر فرو رفته است تا برای بار دیگر رشد کند.آخرین تغییر بزرگ در سال 2016 بااستفاده از Google RankBrain به وجود آمد که در آن با استفاده از یک الگوریتم ترکیبی هوش مصنوعی ویادگیری ماشینی، موتور جستجو می تواند قصد و درد احساسی را که در پشت هر درخواست جستجو می باشد را درک کند و گزینه های را بر اساس توانایی آن در یادگیری، رتبه بندی کند.

جستجو معنایی همه چیز است. محتوای موضوع محور که به طور مستقیم راه حل هایی را برای مشکل مصرف کنندگان ارائه می دهد، بطور طبیعی جایگاه بالاتری پیدا می کند و منجر به افزایش فروش می شود. اگر چه کلمات کلیدی هنوز هم جای خود را دارند، آنها در حال حاضر نسبت به محتوای هدفمند و با معنای در درجه دوم اهمیت قرار دارند.

6.صفحات فرود به سایت که از اتوماسیون بازاریابی قدرت گرفته اند
حتی اگر شما برای کلمات کلیدی رتبه دار شوید، SEOبه تنهایی به رشد فروش منجر نخواهد شد. همانطور که در نکته پنجم ذکر شد، ایجاد محتوایی که با خریداران ارتباط برقرار کند، بهتر از عبارت های معمولی نظیر "آهای، نگاه کنید ببینید به نظر شما چقدر ما عالی هستیم" است.
محتوا باید به گونه ای باشد که جریان ترافیک مناسب را به سمت سایت شما راهنمایی کند. در واقع باید محتوا را برای مشتریان خود تهیه نمایید. با استفاده از محتوا درست می توانید محصولات و خدمات خود را به گونه ای عرضه کنید که مخاطب نیاز به آنها را درک کرده و محصولات شما را انتخاب کند. هنوز برای اینکه حضور دیجیتال شما در سال 2018 از نو مدلسازی شود، دیر نشده است.
فرقی نمی کند این که آیا تا رسیدن به یک وب سایت ایده آل چند بخش کم دارید یا حتی نیاز دارید با یک توپ مخرب، کل وب سایت را خراب کنید و آنرا دوباره و تازه بسازید، هنوز دیر نیست تا در این سال بزرگترین رشد فروش خود را تا کنون تجربه کنید.
این یک سال رقابتی است. با این حال، با ارائه دیجیتال مناسب، می توانید انتظار داشته باشید که در بالای این صنعت طلایی پرنوسان قرار بگیرید.
شش روند طراحی سایت اینترنتی برای سال 2018
رنگ بنفش – بنفش پر رنگ
طراحی سایت اینترنتی با استفاده از صفحات تقسیم شده برای ایجاد اهمیت برابر به صورت بصری در صفحات فرعی یا صفحه اصلی شما ایده آل است.
همه چیز را آرام کنید
آرام کردن همه چیز، در روند ساخت سایت ، با تصاویر نرم، شخصیت های زیبا و جملات مثبت، منعکس می شود
5 نکته بسیار مهم برای طراحی سایت حرفه ای
یک وب سایت نمی تواند برای موفقیت تنها به محتویات خیره کننده و جذاب تکیه داشته باشد. بلکه نیازمند سبکی منحصر به فرد است که در عینِ تأثیر گذاری بر عملکرد و رضایت کاربردی وب سایت، در نخستین نگاه نیز به سادگی قابل درک باشد.
این عبارت معروف را حتما شنیده اید که "زیبایی در چشمان بیننده است." این درست است که هر انسانی ممکن است به سبکی متفاوت گرایش داشته باشد. اما به این معنا نیست که شما، در طراحی سایت حرفه ای ،هنگام طراحی نمای ظاهری وب سایت خود، به پیروی از چند قاعده مهم نیاز ندارید. در ادامه 5 نکته مهم نگاشته شده، تا شما مطمئن شوید در جهتی درست حرکت می کنید و مشتریان را از خود نمی رانید:
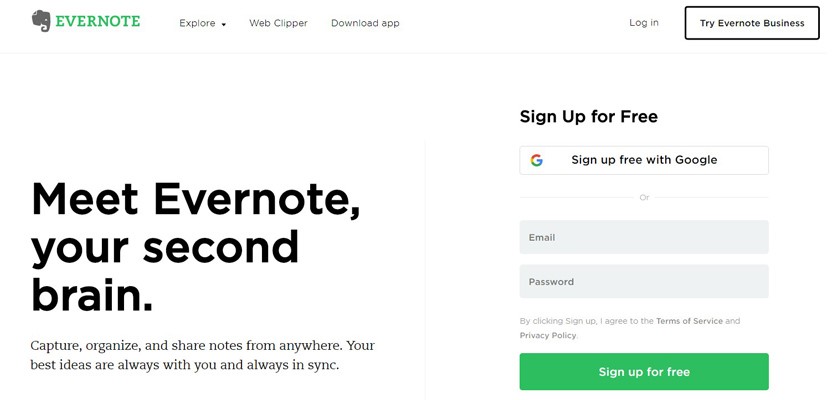
1.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

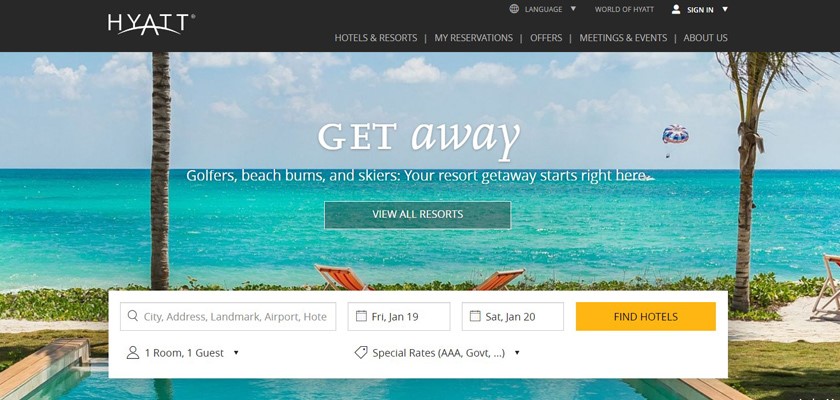
2.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

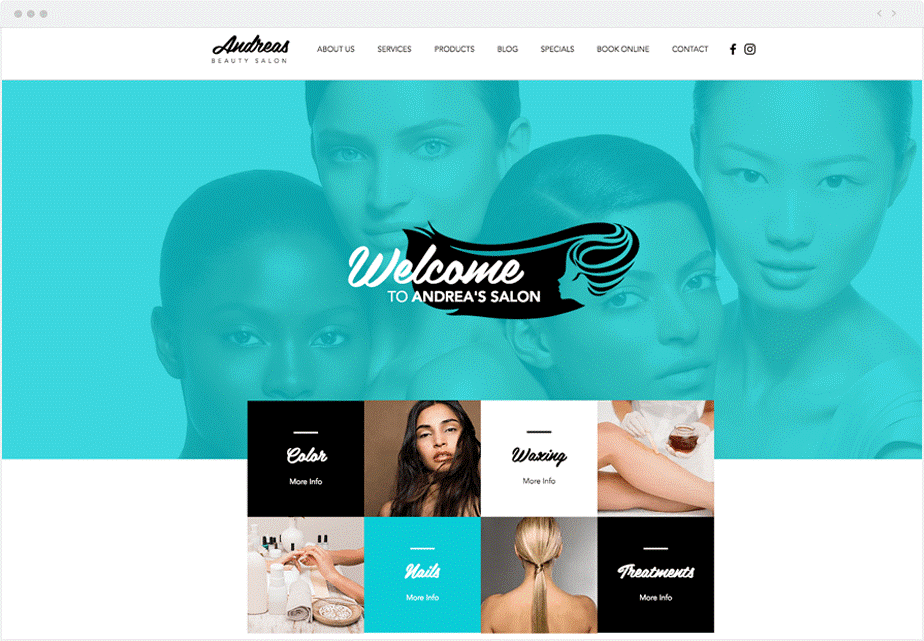
3.محتویات وب سایت به سادگی قابل خواندن باشد.
خوانایی به این معناست که کاربر با چه سهولتی می توانند کلمات، جملات و عبارات را بخوانند و درک کنند. هنگامی که خوانایی سایت شما بالا باشد، کاربران می توانند سایت شما را به طور کامل مورد ارزیابی قرار داده و مطالب درج شده را بدون سختی خاصی بفهمند.بالا بردن خوانایی وب سایت نسبتا آسان است؛ این قواعد را رعایت کنید:
کُنتراست کردن: باید بین متن شما و پس زمینه کُنتراست کافی وجود داشته باشد. شما احتمالا رنگ هایی را انتخاب کرده اید که بخشی از هویت تجاری تان است و در وب سایت تان نیز خواستار نمایش آن هستید. آزادانه با رنگ ها بازی کنید، اما خوانا بودن مطالب را قربانی خلاقیت نکنید.
آنچه را نمی توان دید، نمی توان خواند: وب سایت های اولیه فونت های کوچکی داشتند. اما در اثر مرور زمان مردم متوجه شدند فونت هایی با اندازه (12pt) به صورت آنلاین سخت خوانده می شوند.
هنگامی که صفحه 24 اینچ با صورت کسی فاصله دارد، بیشتر مردم برای خواندن فونت های کوچکتر دچار مشکل می شوند. یک حساب سر انگشتی از بررسی مطالب اینترنتی به شما می آموزد متن خود را باید دست کم با فونت (16pt) نمایش دهید.
این برای آغاز بسیار مناسب است. اما به یاد داشته باشید، اندازه فونت در نهایت بستگی دارد به نوع فونتی که استفاده می کنید.
سریف (Serif)، یا سن سریف (Sans Serif)؟ شاید خانواده خود را انتخاب نکرده باشید، اما انتخاب نوع خانواده فونت هایی که استفاده می کنید، بسیار مهم است. فونت های سریف (Serif) به آن دسته از فونت ها می گویند که در آن خطوطی نوک تیز از اطراف حروف بیرون می زند، برای مثال فونت (Times New Roman) از خانواده فونت های سریف (Serif) است. اما سن سریف (Sans Serif) در اصل به معنای بدون سریف است. این فونت ها بهترین گزینه برای متن های آنلاین هستند.
نکته: می دانیم که فونت های نوشتاری (همان ها که شبیه دست نویس است) با تمام پیچ و خم ها و انحناهایی که دارند، خیلی جذاب هستند، اما لطفا به فکر چشمان مخاطبین خود نیز باشید، به آنها یک استراحت دهید!
در واقع، فونت های بسیار زیادی وجود دارد: یکی از قواعد طراحی سایت حرفه ای این است: بیش از سه نوع فونت را در وب سایت خود مورد استفاده قرار ندهید. در بعضی از پروژه ها شاید به ترکیب تعداد زیادی فونت نیاز باشد، اما اگر سعی کنید از چندین فونت استفاده نمایید، نتیجه اش باید بسیار هماهنگ و منظم باشد، نه در هم و بی نظم و شلوغ.

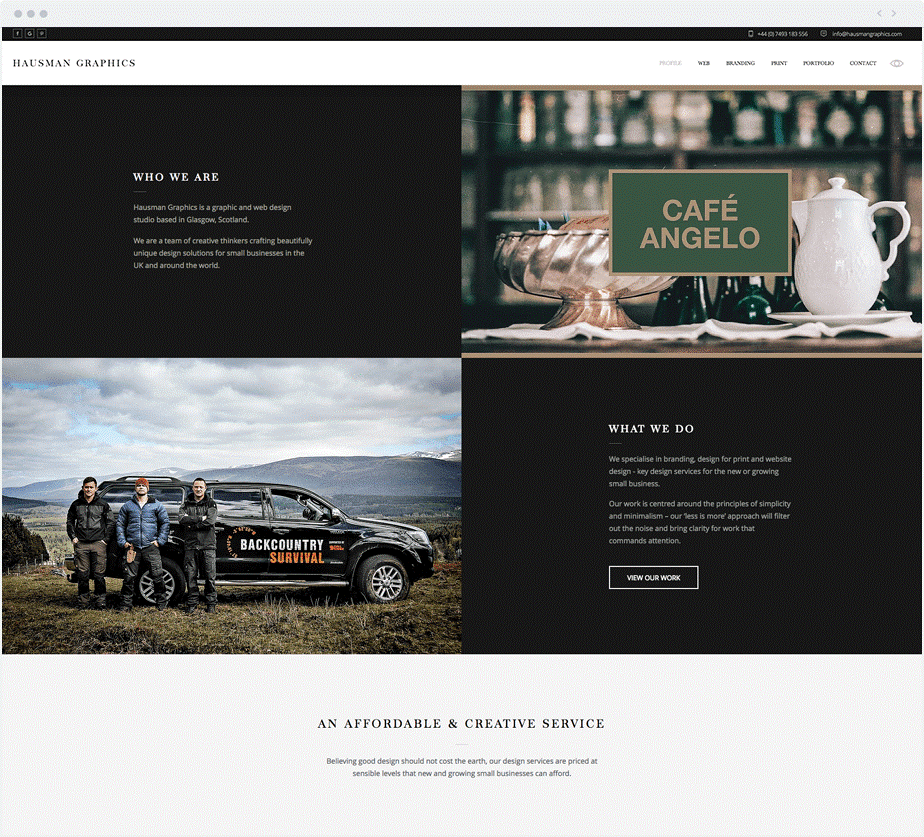
4.اطمینان حاصل کنید وب سایت تان به سادگی قابل دسترسی است.
شاید قالب شکنی یکی از سبک های طراحی تان باشد، اما قابلیت دسترسی پذیری وب سایت، جایی برای سبک های هنری جدید نمی گذارد. مخاطبین سایت را در حین تماشای مطالب تان سر در گم و گیج نکنید.یک سایت با دسترسی پذیری مطلوب و طبقه بندی صحیح، به موتور های جست و جو امکان نشانه یا اندیس گذاری مطالب شما را می دهد و رضایت خاطر مخاطبین را بیشتر می کند.
نماد خود را به وب سایت تان پیوند بزنید: این عملی بسیار رایج است که مخاطبین به آن عادت دارند و باعث صرفه جویی در کلیک کردن و جست و جو های بعدی می شود.
به مِنوی خود توجه کنید: منو باید در بالا، و در تیتر وب سایت شما باشد و بر اساس اهمیت هر بخش، دسته بندی شده باشد.
منو های عمودی درست کنید: اگر سایت شما از آن دسته سایت هایی است که فهرست های دور و دراز دارند، سعی کنید از منو های لنگری استفاده کنید. مخاطبان می توانند با یک کلیک به بالا برگردند، یا به پایین بروند و یا مستقیما در هر قسمت دیگر سایت حاضر شوند.
بر روی (Footer) خود کار کنید: پاصفحه شما احتمالا آخرین چیزی است که در سایت شما دیده خواهد شد. پس به یاد داشته باشید تمام پیوند های مهم را در این قسمت بگنجانید.
این ممکن است شامل نسخه ای کوتاه تر از منوی شما باشد، یا شاملِ شمایل اجتماعی و پیوند های مهم دیگر شود مثل: (دستور العمل/ سؤالات متداول/ تماس/ بلاگ) که مخاطبین شما ممکن است بدان نیازمند باشند.
مطالب مهم خود را در بخش بالایی بنویسید: این در واقع نکته ای نه چندان مهم در دسترس پذیر بودن سایت است، اما در هر صورت مهم است.
بیاد داشته باشید مخاطبین شما باید بی آنکه مجبور به حرکت درون صفحه باشند، بتوانند موضوع سایت شما را دریابند.

5.وب سایت را با گوشی های همراه تطبیق دهید.
ما در شهری پویا زندگی می کنیم، و این سؤال در ذهن پیدا می شود که: هنگامی که مخاطبین از طریق گوشی های همراه به سایت من دسترسی پیدا می کنند، چه خواهند دید؟ هرگز نترسید!وب وان نسخه ای منطبق با گوشی های همراه از سایت شما را فراهم می کند و به این ترتیب می توانید خود را با دنیای گوشی های همراه هماهنگ سازید.
خود را به جای کاربر بگذارید و مطمئن شوید هر صفحه، کلید و پیوند را امتحان کنید.
یک نکته مهم پایانی: هرگز از تأثیر پذیرفتن باز نایستید! وقتی از طراحی وب حرف می زنیم، تأثیر پذیری و الهام گرفتن یکی از بخش های ضروری فرایند خلاقیت خواهد بود. آشنایی با تمامی گزینه های قابل امکان بسیار مهم است. جایی برای شروع نیاز دارید؟ بخش (جست و جو) سایت ما، بهترین جا برای یافتن سایت های شگفت انگیز ساخته شده است. آماده حرکت به سوی موفقیت شده اید؟ همین امروز با وب وان یک وب سایت طراحی کنید!