
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئو
وب وان-طراحی سایت
جدیدترین مطالب و نکات در مورد طراحی سایت و سئوطراحی سایت فروشگاهی الهام بخش و زیبا
در اینجا برخی از سایت های بزرگ تجارت الکترونیک را به شما معرفی خواهیم کرد. طراحی سایت فروشگاهی ، کسب و کار بزرگی است. واکنون راه اندازی فروشگاه آنلاین برای شرکت های بزرگ و کوچک ازهمیشه راحت تر می باشد.
در اینجا نمونه هایی که بسیار جذاب می باشد؛ آورده شده است. بنابراین برای طراحی سایت فروشگاهی این نکات را بخوانید:
01. Simply Chocolate

هر محصول در این سایت فضای زیادی برای درخشش دارد.
Simply Chocolate یک شرکت شکلات است که در کپنهاگ، دانمارک مستقر می باشد. یک طراحی سایت جذاب وسرگرم کننده، به هر کدام ازمحصولات فضای بیشتری را برای درخشش می دهد. در این وب سایت با پایین آوردن صفحه توسط کاربر، یک نوار شکلات از بالای محتویات آزاد شده و تکه تکه می شود.
در عین حال مواد تشکیل دهنده در تولید هر شکلات مانند: برش نارگیل، نعناع، بادام، برگ نعناع - به آرامی در پس زمینه متحرک می شود. این گونه طراحی سایت فروشگاهی بسیار زیبا بوده و به دلیل اینکه مقدار کمی از اطلاعات در هر پس زمینه وجود دارد، برای مخاطب گیج کننده نمی باشد.
ویژگی مثبت: تمرکز بر روی محصولات به صورتی که هر کدام را در مرکز توجه قرار می دهد.
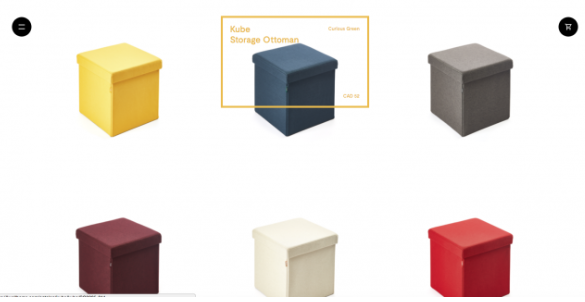
02. Kvell

هر بخش با دقت هنری بالایی طراحی شده است.
kvell یک برند معتبر در کانادا است و وب سایت فروشگاهی آن واقعا بسیار زیبا می باشد. رنگ های روشن استفاده شده و عکس های محصول که تعداد متعادلی دارد؛ بسیار مطلوب می باشد.
ویژگی مثبت: هنر به صورت جذاب و مداوم در سراسراین مجموعه استفاده می شود.
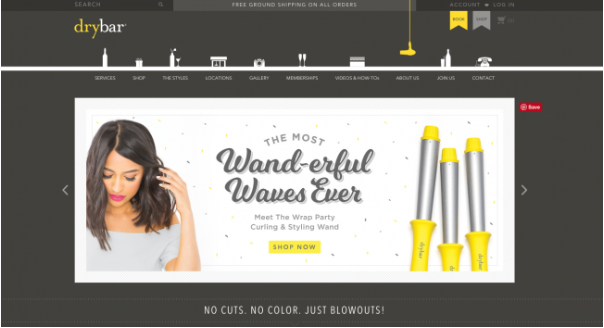
03.Dry Bar

طرح رنگی فوق العاده همراه با انیمیشن های ظریف به این سایت سبک وشخصیت می دهد. اگر ماوس را روی سشوار کوچک بچرخانید؛ به روی سیمش می پرد. لمس هایی همانند این باعث می شود که سایت سرگرم کننده باشد بدون آنکه گیج کننده یا آزار دهنده باشد.
ویژگی مثبت: افزودن رنگ وحرکت شناور، بازخورد خوبی داشته واحساس لذت می کنیم.
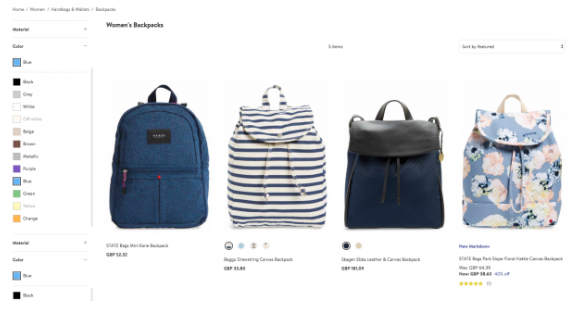
04. Nordstrom

فیلترهای محصول به خریداران کمک می کند تا آنچه را که دنبال می کنند را محدود کنند.
برای یک سایت با طیف گسترده ای ازمحصولات - از مد تا اثاثیه تا وسایل آشپزخانه – چالش پیش رو این است که مطمئن شوید کاربران شما می توانند آنچه را که دنبال آن هستند پیدا کنند.
نقطه برتری که Nordstom دارد در گزینه های فیلتر کردن محصول خود است. پس از انتخاب دسته کلی که از طریق سربرگ اصلی می خواهند، کاربران می توانند جستجو خود را با استفاده از فیلتر های نمایش داده شده در سمت چپ به اندازه ای که تمایل دارند، محدود کنند. به این صورت پیدا کردن محصول و در نهایت خرید، برای کاربران وب سایت ساده تر خواهد شد.
ویژگی مثبت: گزینه های عالی فیلترکردن محصول
05. Northernism
طراحی مینیمالیستی باعث می شود که این سایت برای کاربر راحت باشد.
این سایت نگاهی تازه در طراحی سایت فروشگاهی داشته و از الگوهای تکراری طراحی سایت پیروی نمی کند.
در این طراحی وب سایت مقدار زیادی فضای سفید وجود دارد وهر صفحه شامل چند تصویر ساده است و به نظر می رسد نسبت به بسیاری از وب سایت های دیگر،شلوغی کمتری دارد.
ویژگی های مثبت: استفاده ازهنرعکاسی که موجب می شود محصولات لوکس به نظر آیند.
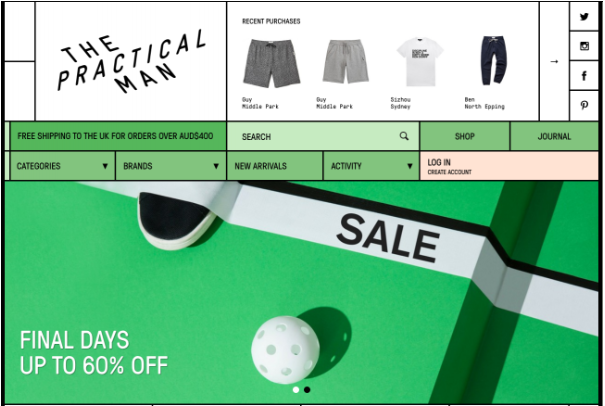
6.The Practical Man

UI عملی برای The Practical Man
ویژگی هایی همچون: طرح قالب دار، نوع بولد(پر رنگ) و پالت رنگ قوی، در طراحی سایت فروشگاهی پوشاک ورزشی مردانه ، سبک خاص وبه یاد ماندنی را ارائه می دهد.
بر خلاف بسیاری از سایت های تجارت الکترونیک، که زیبایی آن به صفحه اصلی محدود می شود، طراحی در تمام صفحات با توجه به اطلاعات صفحات محصول، مانند: قیمت، رنگ، اندازه،خلاصه وغیره انجام شده است.
ویژگی های مثبت: منوهای بزرگ و دلنشین برای مسیریابی راحت استفاده شده است و شما را راضی نگه می دارد.
07. PRESS یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
یک کتابفروشی دنج در این سایت زیبا را احساس کنید.
کسانی که کتابفروشی ها را دوست دارند اما همیشه نمی توانند برای کتاب به خیابان ها بروند، می توانند طعم مغازه کتابفروشی را در وب سایت PRESS بچشند.
مغازه "کتاب ها و چیزها" دارای یک وب سایت است که ازعکاسی زیبا برای تقلید فضایی که در یک کتابفروشی آرام وجود دارد، استفاده می کند. هنگامی که به پایین صفحه می روید، محصولات در شبکه برجسته وشطرنجی سفید وسیاه ظاهر می شود.
ویژگی مثبت:عکس های بزرگ محصول به شما اجازه می دهد که برای هر کتاب احساس خاصی کنید.
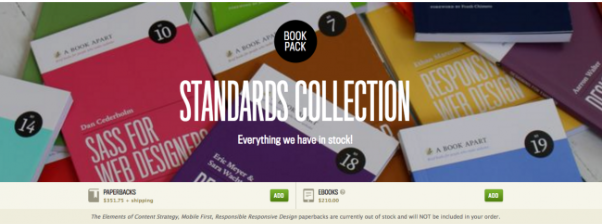
08. A Book Apart
وب سایت تجارت الکترونیک کتاب، یک ویژگی بصری از کتاب هایش را پوشش می دهد.
در حالی که بسیاری از وب سایت های تجارت الکترونیک به عکاسی بزرگ وزیبا برای فروش محصولات خود متکی هستند، سایت A Book Apart به جای آن از جلوه های قالبی رنگی به ظاهر روشن برای نمایش سری های خود از «کتاب های خلاصه برای افرادی که وب سایت ها را ایجاد می کنند» استفاده می کند.
این امربه ویژه هنگامی که کل مجموعه کتاب ها را نمایش می دهند و به عنوان یک بسته نرم افزاری در دسترس است، به خوبی کار می کند.
ویژگی مثبت: بیشترین استفاده از کتاب های ساده و جلد رنگارنگ را می دهد.
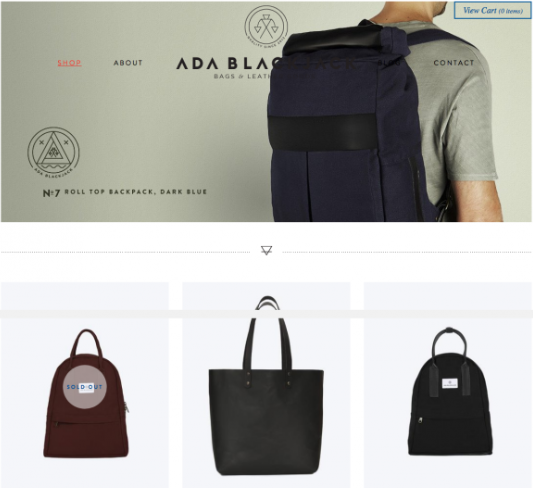
09. Ada Blackjack وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
وب سایت تجارت الکترونیک کالاهای چرمی Ada Blackjack محصول خود را با عکس نشان می دهد.
Ada Blackjack یک نام تجاری از کیف های دست سازو کالاهای چرمی است. درحالی که در طراحی و ترکیب بندی نسبتا سنتی است، این وب سایت تجارت الکترونیک برتری خود را با استفاده از تصاویر بزرگ محصولات نشان می دهد.عکس ها ساده و واضح هستند واجازه دهید محصول بدرخشد وهمچنین تاکید می کند که کیفیت آن در اینجا تمرکز دارد.
هنگام مشاهده یک نسخه بزرگ از محصول در صفحه جزئیات آن، طراحان تصمیم گرفتند با قرار دادن تصویر بزرگ درون صفحه، دوراز دریچه سنتی حرکت کنند. برای دیدن اثر، روی نماد + کلیک کنید.
ویژگی مثبت: عکاسی ساده، محصولات با کیفیت بالا را نشان می دهد.
10. Bellroy وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
وب سایت تجارت الکترونیک Bellory شامل نمایش تعاملی سرگرم کننده است.
هنگامی که در صفحه اصلی سازنده کیف پول Bellory بیایید و به شما با یک طرح نسبتا ساده " خوش آمدید " گفته می شود. در این وب سایت تجارت الکترونیک کمی عمیق تر نگاهی بیاندازید وطیف وسیعی از صفحات طراحی شده بسیار متنوع را که محصول منحصر به فرد را برجسته می کنند،خواهید یافت. با قرار دادن فیلم های نمایشی سرگرم کننده، سایت Bellroy نمونه خوبی از چگونگی انعطاف پذیری Shopify می تواند هنگام ارائه محصولات خود به صورت آنلاین باشد.
آموزش نازک کردن کیف پول، راهنمای جالبی برای "جلوگیری از متورم شدن کیف پول" است که به برخی از عکس های زیبا ازمحصول و ارتباط با تمام محصولات آن منجر شده است.
ویژگی مثبت: نمایش ویدئویی سرگرم کننده وراهنمای تعاملی
طراحی فرم های زیبا در وب سایت
تقریباً در طراحی اکثر وب سایت ها از انواع فرم ها استفاده میشود. از فرم های ساده تماس با ما و عضویت در خبرنامه گرفته تا فرم های سفاش محصول یا فرم های پرداختی. فرم ها بیشترین کاربرد را در طراحی سایت ها دارند.
طراحی فرم های وب باید به دقت و درستی انجام شود چون این فرم ها هستند که سازنده بخش بزرگی از تعاملات کاربر با وب سایت میباشند پس باید برای کاربر آسان و قابل فهم باشند.
سهولت در خواندن و اسکن کردن فرم
همانطور که میدانید کاربران در وب سایت ها معمولاً مطالب را اسکن میکنند یعنی نگاه اجمالی به همه مطالب می اندازند تا مطلب مورد نظر خود را پیدا کنند یا تصمیم بگیرند که چه عملیاتی را در سایت انجام خواهند داد. همین مسئله برای فرم ها هم صدق میکند. کاربر با دیدن فرم باید به سرعت متوجه شود که آن فرم چه کاربردی دارد و چه اطلاعاتی میخواهد.ویژگی های مورد نیاز برای اینگونه فرم ها عبارتند از:
• تضاد یا کنتراست: متن ها فرم باید کوتاه و به راحتی قابل خواندن باشند. هرگز از رنگ های مختلف در فرم استفاده نکنید و سعی کنید همان حالت استاندارد و رایج نوشته تیره بر روی زمینه روشن را به کار ببرید.
• گروه بندی و فاصله گذاری: اطلاعات مشابه را در فرم های طولانی گروه بندی کنید. برای مثال در زمان جمع آوری اطلاعات پرداخت: اطلاعات مربوط به حمل و نقل، آدرس، کد پستی و ... در یک گروه قرار دهید. فاصله بین برچسب ها و فیلدهای مربوط به آن ها را با دقت قرار دهید تا کاربر به راحتی متوجه شود که کدام برچسب و عنوان متعلق به کدام فیلد میباشد.
• پایان مشخص: دکمه ثبت یا پایان را به طور مشخص و بزرگ قرار دهید. متن داخل دکمه باید دقیقاً به کاربر بگوید که با فشار دادن آن چه اتفاقی خواهد افتاد مانند کلمه های ثبت، پرداخت یا مرحله بعد. در صورت انجام عملیات ثبت، حتماً کاربر را از تمام شدن عملیات و ثبت شدن کامل فرم مطلع نمایید.
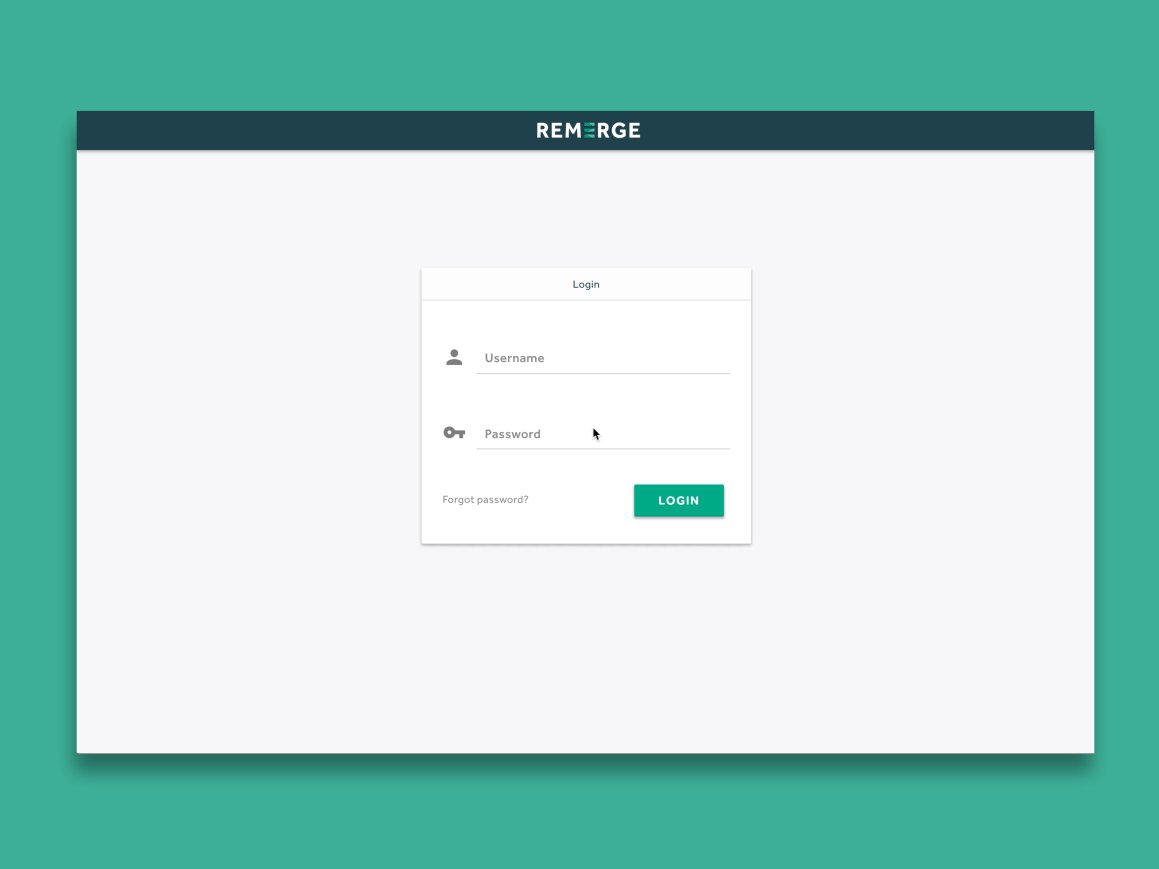
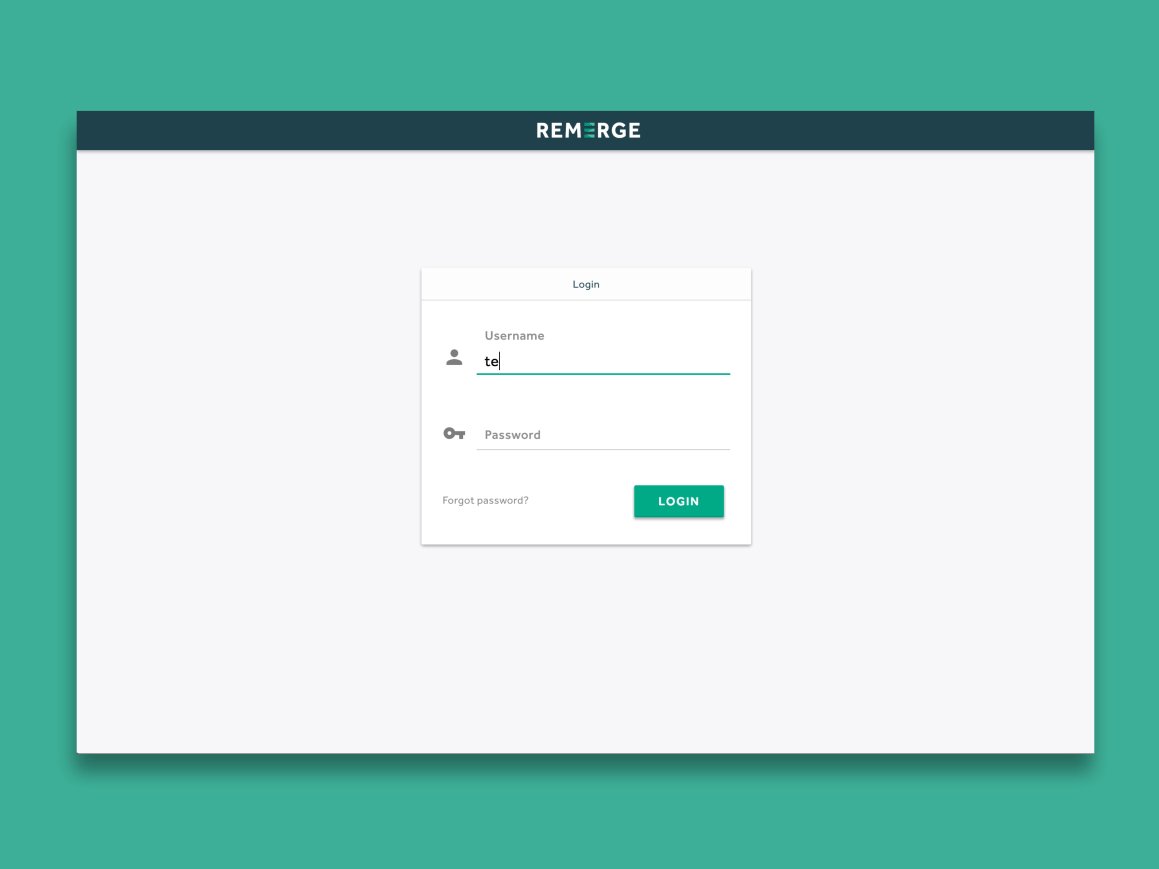
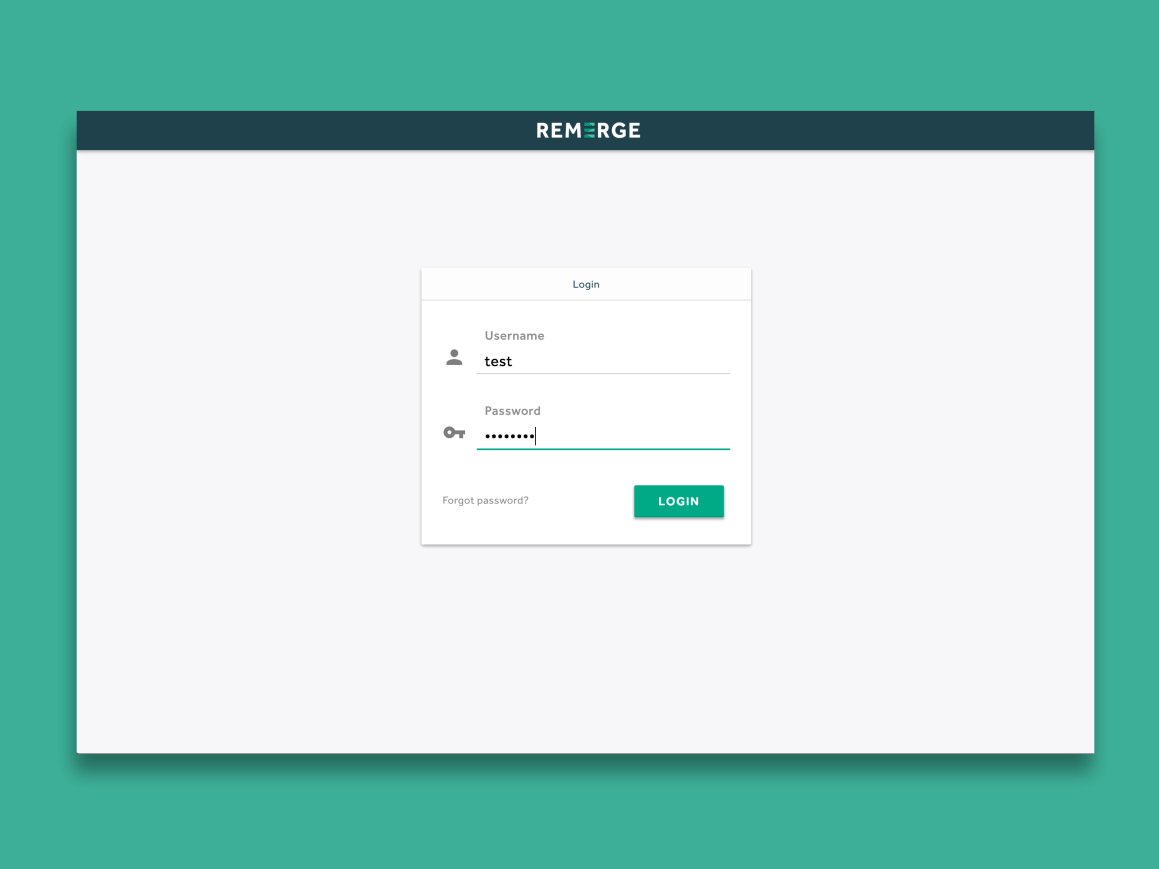
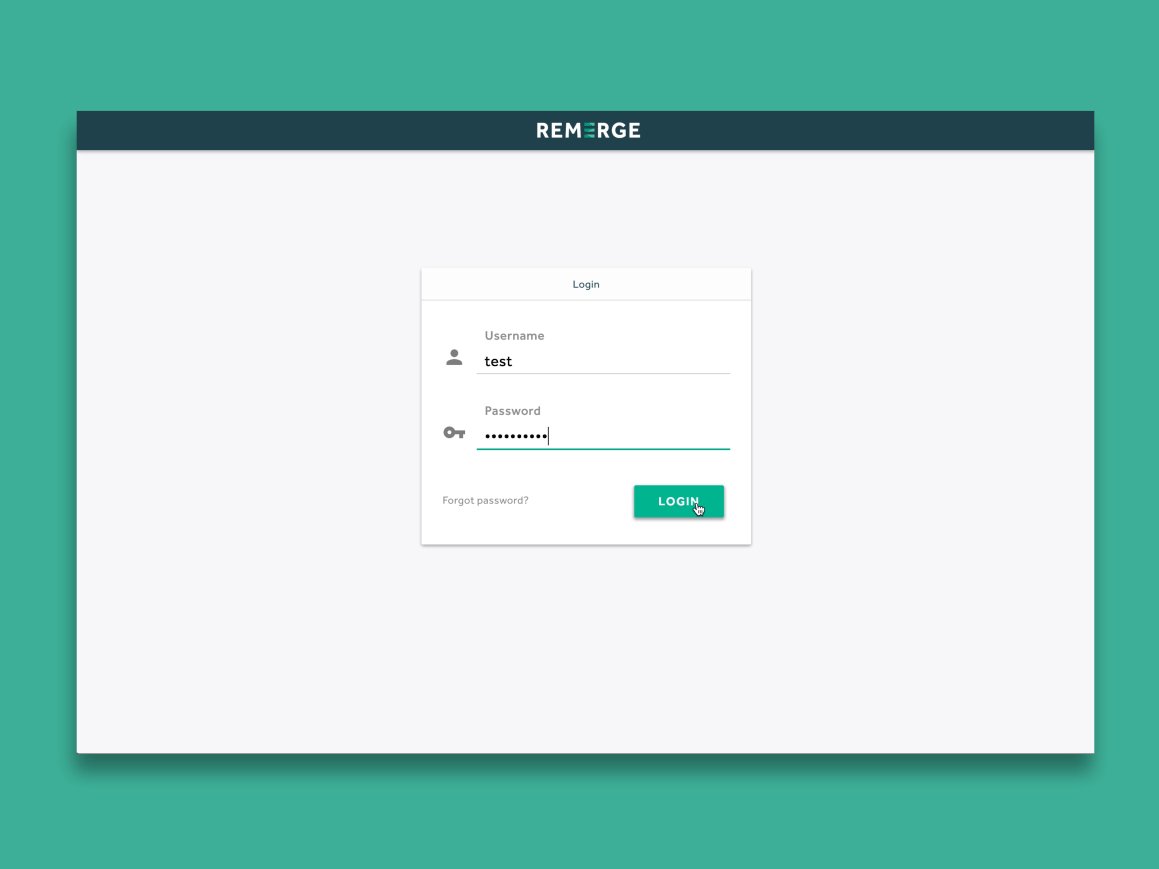
قرار دادن برچسب های شناور
 همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.
همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.اگر نیاز به استفاده از متن و برچسب های راهنما دارید سعی کنید آن ها را به صورت تعاملی و واکنش گرا قرار دهید یعنی با کلیک کردن کاربر برچسب جا بجا شده و به سمت بالا برود. به اینگونه برچسب ها برچسب شناور میگویند. همچنین این حالت حرکت برچسب باعث جلب توجه کاربر و جذابیت هم میشود.
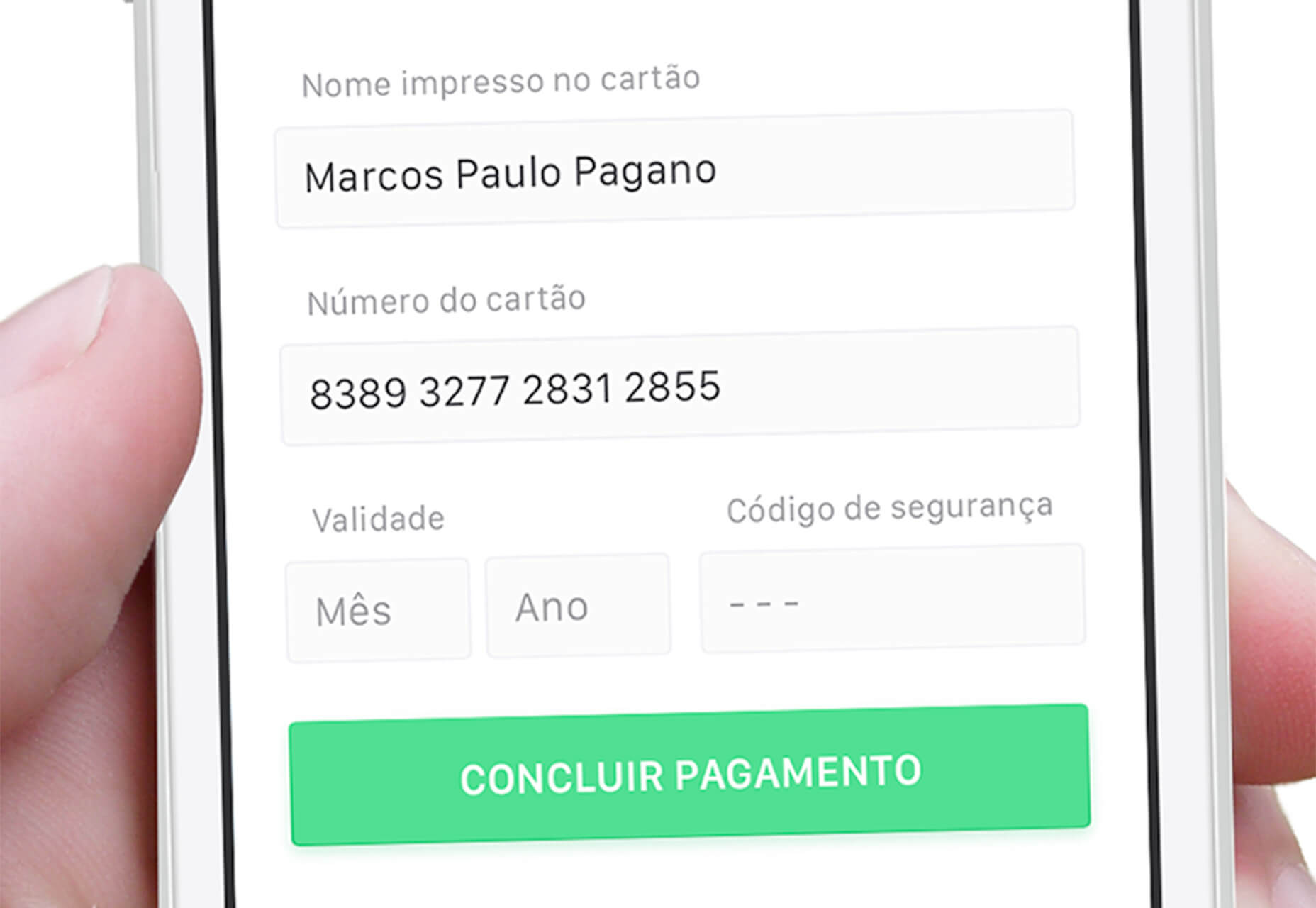
فرمت گذاری یا ماسک فیلد
گذاشتن فرمت یا ماسک برای فیلد به این معنی است که در زمان تایپ و وارد کردن اطلاعات توسط کاربر در یک فیلد، آن فیلد به طور خودکار به اطلاعات ورودی کاربر یک فرمت خاص میدهد. برای مثال جدا کردن روز و ماه و سال یا جدا کردن کد منطقه در شماره تلفن و ... به طور خودکار. این کار از بروز خطاهای احتمالی در زمان تایپ جلوگیری کرده و ورود اطلاعات را برای کاربر آسان تر می نماید.به مثال زیر توجه نمایید، یک شماره تلفن در فرمت های مختلف:
• (000) 000-0000
• 000-000-0000
• 0000000000

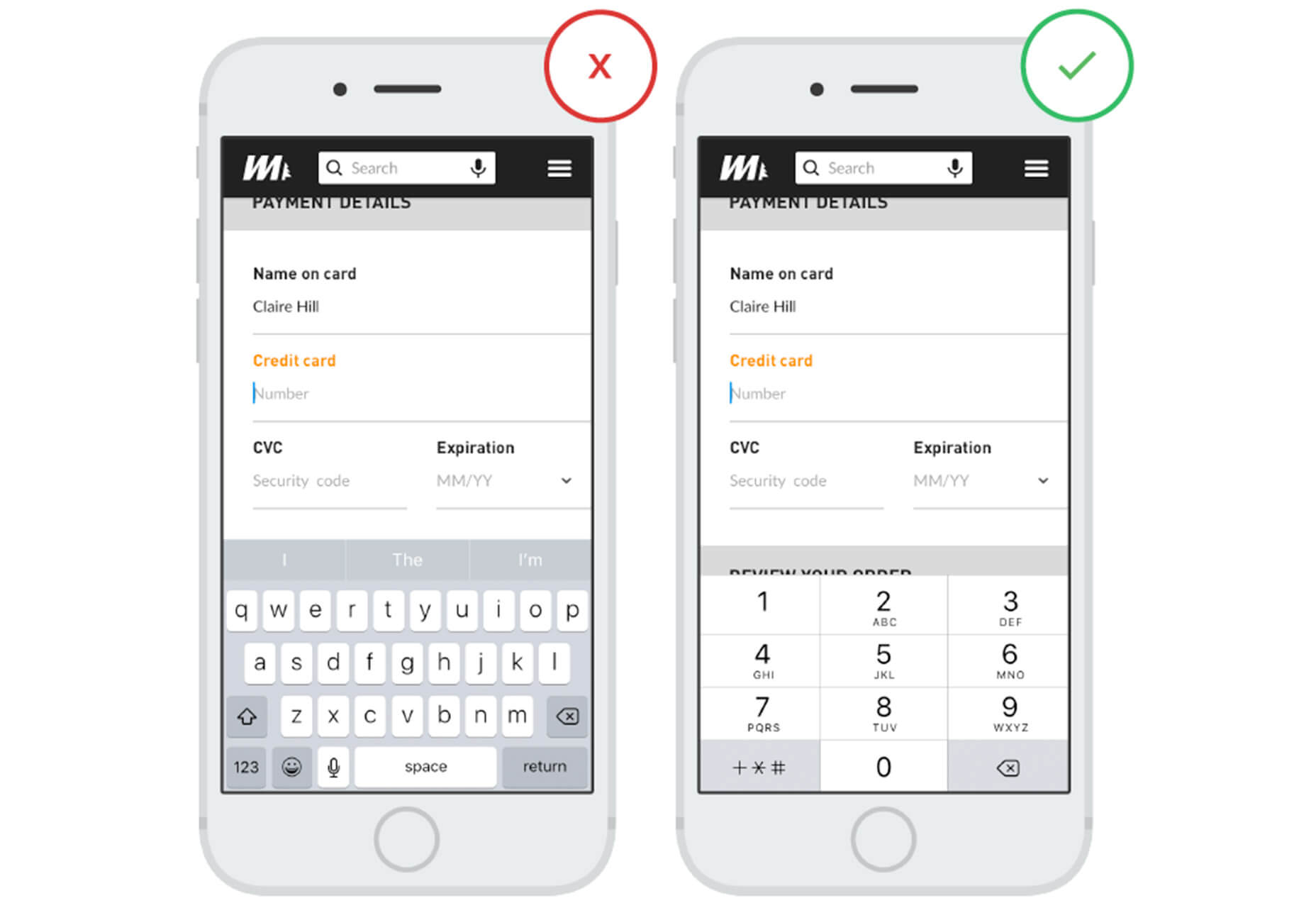
ایجاد فرم های سازگار با کیبورد

در دسکتاپ، کاربر باید بتواند بدون نیاز به کلیک کردن بر روی هر فیلد، فیلد ها را به ترتیب پر کرده و به طور اتوماتیک با پر کردن فیلد یا فشار دادن دکمه های tabb یا enter ، جلو برود. سایت w3.org مجموعه کاملی از کیبوردها را ارائه کرده است.
در موبایل، نوع کیبورد را با نوع داده ای که مورد نیاز است هماهنگ تنظیم نمایید. اگر داده ورودی از نوع حروف میباشد، از کیبورد آلفا و برای اعداد از کیبورد numeric استفاده کنید.
استفاده از فرم های عمودی
فرم های عمودی نسبت به فرم های افقی و چند ستونه، کاربرپسندتر هستند به خصوص در فرم های طولانی. بهترین حالت این است که تمامی فیلدها در یک صفحه از بالا تا پایین قرار بگیرند بدون اینکه کاربر نیاز به اسکرول کردن برای دیدن ادامه فرم داشته باشد.فرم های افقی تنها در صورتی که فرم خیلی کوتاه باشد مثلا فقط نیاز به وارد کردن ایمیل و رمز عبور باشد میتوانند به کار برده شوند. در غیر این صورت کلا بهتر است فرم را به صورت عمودی طراحی نمایید.
همچنین فیلدهای فرم باید یک ترتیب منطقی داشته باشند مثلاً بعد از نام همیشه نام خانوادگی را قرار میدهیم و بعد فیلدهای دیگر. برای مثال ترتیب نام، ایمیل، نام خانوادگی یک ترتیب غیرمنطقی میباشد.
حالت تشخیص اتوماتیک

مزایای این کار:
• پر کردن فرم برای کاربر راحتتر میشود به خصوص در موبایل
• از اشتباهات تایپی کاربر جلوگیری میشود.
فرم های کوتاه
سعی کنید اطلاعاتی را از کاربر بخواهید که واقعاً مورد نیاز است و از قرار دادن فیلدهای اضافی در فرم ها خودداری نمایید. معمولاً کاربران تمایلی به پر کردن فرم هایی که اطلاعات خیلی شخصی میخواهند، ندارند. چنانچه نیاز به اطلاعات بیشتری راجع به کاربر دارید بعد از ثبت فرم میتوانید از طریق ایمیل آن اطلاعات را درخواست کنید. پس از دریافت اطلاعات اضافه و غیر ضروری خودداری کنید و سعی کنید فیلدهای مشابه در فرم قرار ندهید برای مثال چند فیلد شماره تلفند و کاربرپسند شانس شما را برای جمع آوری اطلاعات و تبدیل یک بازدید کننده به کاربر دائمی وب سایت را افزایش میدهد.
طراحی سایت حرفه ای
یک سایت حرفه ای از دید شما چه سایتی است؟!
 شاخص های استاندارد یک سایت چه مواردی هستند؟!
شاخص های استاندارد یک سایت چه مواردی هستند؟!
با ما همراه باشید تا به زبان ساده این شاخص ها را بیان کنیم.
سایت حرفه ای باید در نگاه اول مخاطب را به خود جذب کند
وب سایت حرفه ای باید نظر اکثریت کاربران اینترنتی را جلب کند
محتوا در طراحی حرفه ای نقشی کلیدی ایفا می کند
وب سایت باید به گونه ای باشد که مخاطب بتواند تمام آن چیزی را که شما دوست دارید به راحتی پیدا کند
باید همراه با زمان حرکت کند
طراحی سایت حرفه ای به گونه ایست که علاوه بر مخاطبان، موتورهای جستجو را نیز مورد توجه قرار دهد
امروزه سایت موفق با شبکه های اجتماعی ارتباط تنگاتنگی دارد
می بایست تجربه مخاطبان را تحلیل کند
- صفحات ورود چه صفحاتی هستند؟ آن ها را بیشتر مورد توجه و بروز رسانی قرار دهیم
- صفحاتی که کاربران قبل از بستن سایت در آن ها بوده اند چه صفحاتی هستند؟این صفحات حتما می بایست بررسی شوند چراکه ممکن است محتوای آن،عدم تکمیل آن و یا سایر اشکالات موجود در آن باعث خروج کاربران شده باشند.
- اکثریت مخاطبان سایت از چه دستگاه هایی استفاده می کنند؟ ممکن است در کمپین تبلیغاتی خود تجدید نظر کنید.
- اوج بازدیدها در چه ساعات و چه روزهایی هستند؟ ممکن است نیاز باشد تغییراتی در موارد مختلف انجام دهید.
- آمار بازدید و تأثیرات آن را در زمان شروع کمپین تبلیغاتی با زمان قبل از شروع آن بر روی نمودار نشان داده شود؟ نتیجه کمپین و تأثیرات آن را تحلیل کنید
جهت کسب موفقیت نیازمند سرمایه گذاری، برنامه ریزی و تحقیق و توسعه است
با رعایت این موارد به شما اطمینان می دهیم گام های لازم جهت موفقیت را برداشته اید.
اگر از مشترکین WebOne هستنید تنها کافیست مورد آخر را مورد توجه قراردهید بقیه موارد مربوط به شرکت طراحی سایت شما است و کاملا رعایت شده اند.
چرا باید در طراحی سایت خود از یک شرکت طراحی سایت حرفه ای کمک بگیریم؟
به این ترتیب موفقیت آنلاین شما بستگی زیادی به نوع وب سایتی که برای کسب و کارتان طراحی میشود دارد. به همین دلیل است که نحوه طراحی وب سایت شما بسیار اهمیت دارد.
وجود یک وب سایت به کسب و کار شما کمک میکند تا :
• دارای هویت درفضای اینترنت باشد.
• به عنوان نقطه اول تماس با کاربران یا مخاطبان گسترده تر باشد.
• کمک میکند تا ایده ها و پیام های خود را منتشر نمایید.
• به کسب و کار اجازه میدهد تا به مخاطبان بیشتری دسترسی پیدا کند و گسترده تر شود.
• بازار بزرگتر و گسترده تری را فراهم میکند.
• فرصت ارتباط با مخاطبان را فراهم می نماید.
• امکان ارتباط دو طرفه بین کسب و کار و کاربرانش را فراهم میکند.
• اشتراک گذاری ایده ها بین کسب و کار و کاربرانش
• امکان تبلیغات محصولات و خدمات کسب و کارها
• باعث افزایش فروش و برگشت سرمایه میشود و جریان کسب درآمد را بهبود میبخشد.
کاربران اینترنت و وب سایت شما
و شانس اینجاست که وب سایت شما میتواند در بین نتایجی باشد که توسط موتورهای جستجو نمایش داده میشود. و به این ترتیب است که کاربران در اینترنت سایت شما را پیدا میکنند و از سرویس ها یا خدمات شما استفاده کرده یا محصولاتتان را خریداری می نمایند.
نکته ای که وجود دارد این است که کاربران در صورتی در وب سایت شما می مانند که وب سایتتان پر محتوا و دارای طراحی خوبی باشد.
• در صورتی که وب سایت به درستی و کاربردی طراحی نشده باشد کاربران به سرعت از آن بیرون میروند.
• اگر راهبری سایت مشکل داشته باشد و پیچیده باشد آن گاه کاربر در همان ثانیه های اول وب سایت را ترک میکند.
• چنانچه کاربر نتواند به راحتی چیزی را که میخواهد در سایت پیدا کند از سایت بیرون رفته و در سایت های دیگر به دنبال ان میگردد.
طراحی سایت شما بسیار مهم است
طراحی خوب یعنی :
• وب سایت شما به راحتی قابل درک و راهبری میباشد.
• مخاطب شما به راحتی اطلاعاتی را که میخواهد در وب سایتتان پیدا میکند.
• میزان فروش بهبود می یابد.
نکاتی جهت بهبود عناصر طراحی

کافی است نکات ذیل را رعایت کنید تا عملکرد وب سایتتان به سرعت افزایش یابد :
1. بهبود ظاهر سایت
• فضای اهرمی و تایپوگرافی
• استفاده بهینه از تصاویر و رنگ ها
• از عملیات های جذاب و واضح در مکان های مناسب استفاده نمایید.
2. اختصاص فضای منطقی به هر عنصر
• راهبری باید در کل وب سایت سازگار و هماهنگ باشد.
• تفاوت مشخص بین محتوای اصلی و محتوای ثانویه
• محتوا باید بر اساس سایز و محل قرارگیری اولویت بندی شود.
• هیچ چیزی بدون هدف نباید در سایت وجود داشته باشد.
3. غنی سازی وب سایت با محرک های بصری
• تا جایی که ممکن است از تصاویر و ویدئو استفاده نمایید (تصاویر مرتبط )
• در سایت خود گالری تصاویر و اسلاید شو قرار دهید.
• از اینفوگرافی ها (اطلاعات که به همراه تصاویر توضیح داده شده اند) استفاده کنید تا توجه کاربر را جلب نمایید.
چرا از یک شرکت طراحی سایت حرفه ای کمک بگیریم ؟
• باعث دستیابی به یک طراحی حرفه ای در وب سایت میشود.
• وجود متخصصین و کارشناسانی که به کارآمدی و عملکرد بالای وب سایت کمک میکنند.
• کسب و کارتان وب سایت منحصر به فردی خواهد داشت که متمایز از سایر وب سایت ها بوده و به راحتی شناخته میشود.
• تمامی عناصر کسب و کارتان مانند وب سایت، لوگو و غیره دارای جذابیت ظاهری بالایی بوده و یک تصویر ثابت و قوی در بازار کارتان ایجاد میکنند.
• وب سایتتان باعث جلب توجه اکثر کاربران خواهد شد.
• وب سایتتان ساده ولی در عین حال جذاب باقی خواهد ماند.
• برند شما بسیار تأثیرگذارتر و گسترده تر تبلیغ خواهد شد.
5 راه برای بهبود ظاهر وب سایت
کنتراست در طراحی سایت از راه های مختلف و با استفاده از عناصر گوناگون ایجاد میشود. از تایپوگرافی گرفته تا رنگ و فاصله ها. ایجاد کنتراست میتواند یک طراحی معمولی را به یک طراحی بسیار جذاب و گیرا تبدیل نماید. در ادامه به 5 راه برای ایجاد کنتراست اشاره میکنیم.
طراحی یک رابط کاربری (UI) مورد اعتماد
در این مقاله به 10 نکته اشاره شده که با رعایت آن ها میتوانید یک رابط کاربری مورد اعتماد برای کاربر ایجاد نمایید.
اعتماد چه نقشی در طراحی سایت دارد ؟ به سادگی میتوان گفت که بزرگترین نقش را دارد. در دنیایی که مردم پیوسته اخباری در مورد نقض امنیت دیجیتال میشنوند، طراحی و ایجاد یک رابط کاربری که اطمینان کاربر را جلب کند بسیار مهم میباشد.
ایجاد این اعتماد باعث ایجاد پایه ای محکم بین شما و کاربر میشود که میتواند منجر به فروش محصولات و رسیدن به مشتریان وفادار و دائمی شود. حال چگونه باید این کار را انجام دهیم ؟
ادامه مطلب ...